Comment créer un cercle chromatique en 30 secondes avec Inkscape
Introduction
Pour le besoin d’un de mes nouveaux projets web de gestion de mot de passe (j’aurais l’occasion d’écrire un article plus tard), j’ai été confronté au choix des couleurs. Pour cela je me suis servi d’Inkscape pour fabriquer un cercle chromatique que je peux ensuite affiner à mon aise.
Qu’est-ce un cercle chromatique ?
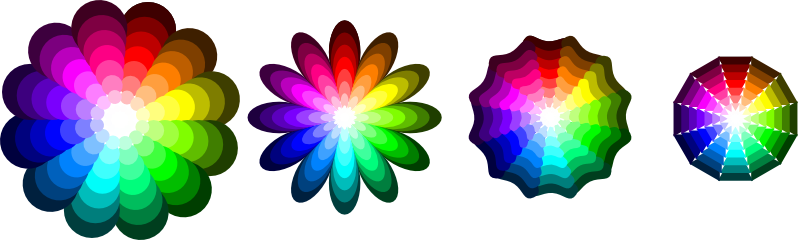
Un cercle chromatique est une représentation circulaire des couleurs conventionnelles. Celles-ci sont ordonnées comme au sein d’un arc-en-ciel, la fermeture du cercle s’effectuant par une transition du rouge au violet via le magenta.
Un cercle chromatique peut présenter les couleurs sous forme discrètes (parts du cercle) ou en continu. Il arrive qu’on utilise tout le disque pour présenter les variantes soit en intensité, soit en saturation des couleurs. [Source: wikipedia]
Les éléments
Nous allons donc découper le cercle en 12 parts avec 8 variantes de luminosité. Dans Inkscape, nous aurons besoin des unités suivantes: pourcentage(100), Degré(360), gestion des couleurs(255), puis nous allons calculer les intervalles nécessaires au calcul des intervalles de rotation et de changements de couleur.
360/12 = 30
100 / 8 = 12.5
100 /12 = 8.3
Conception
L’astuce pour créer le cercle chromatique est d’utiliser la fonction clone et pavage d’inkscape.
- Créer un cercle de la taille de votre choix, modifier son barycentre(centre de rotation) et lancer la fonction clone et pavage
Cliquer ici pour voir la vidéo.
Voir le résultat en video
A noter: il existe également une application gnome nommée agave, ainsi qu’un plugin pour Gimp appelé Pallete Generator qui permettent la gestion des couleurs.