Configuration pas à pas d'un serveur de streaming Flumotion
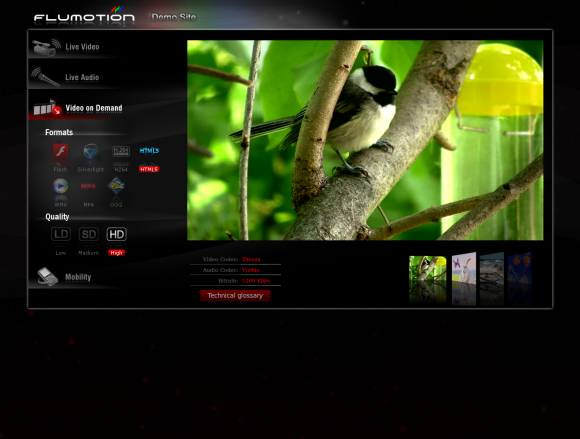
Flumotion est un projet de serveur de streaming vidéo open-source distribué sous licence GPL. Développé en Python et basé sur les frameworks Twisted et GStreamer, il permet de diffuser sur un réseau des vidéos venant de sources lives (caméra, tv...) ou stockées dans des fichiers (on parle alors de VoD pour Video à la demande) en proposant un interface utilisateur de type Web (vous pouvez voir une démo ici).
Installation de Flumotion sous Ubuntu
A partir des dépôts (sous Ubuntu 9.04, 9.10 ou 10.04):
sudo aptitude install flumotion
Ou alors en compilant depuis les sources.
Le serveur Flumotion qui se compose de deux daemon (flumotion-manager et flumotion-worker) devrait se lancer automatiquement à la fin de l'installation:
* Restarting Flumotion Streaming Server flumotion [ OK ]
ps auxw | grep flumotion 118 17263 0.0 0.6 18784 13252 ? S 16:46 0:00 /usr/bin/python /usr/bin/flumotion-manager -D --daemonize-to /var/cache/flumotion --service-name default /etc/flumotion/managers/default/planet.xml 118 17291 0.0 0.5 26604 11412 ? Sl 16:46 0:00 /usr/bin/python /usr/bin/flumotion-worker -D --daemonize-to /var/cache/flumotion --service-name default /etc/flumotion/workers/default.xml
Configuration de Flumotion
Nous allons configurer Flumotion pour faire de la vidéo à la demande (comme Youtube ou Daily Motion) . Pour celà il faut d'abord créer un répertoire sur le serveur dans lequel les vidéos seront mises à disposition (/home/flumotion/Videos dans mon cas).
sudo mkdir /home/flumotion sudo chown -R flumotion:flumotion flumotion
Puis y copier quelques vidéos pour vos tests Par exemple j'ai récupéré sur le site HD-Trailer des bandes annonces HD 720p au format MOV/H.264/AAC que j'ai converti en utilisant les codecs libres Theora/Vorbis (le seul, l'unique / fin de troll).
ffmpeg2theora -v 6 -y 240 shutterisland-720p.mov -o shutterisland-240p.ogv ffmpeg2theora -v 6 -y 480 shutterisland-720p.mov -o shutterisland-480p.ogv ffmpeg2theora -v 8 -y 720 shutterisland-720p.mov -o shutterisland-720p.ogv
L'interface graphique d'administration de Flumotion peut être lancé en lugne de commande (flumotion-admin) ou via le menu "Application > Son et vidéo > Flumotion Streamin server administration".
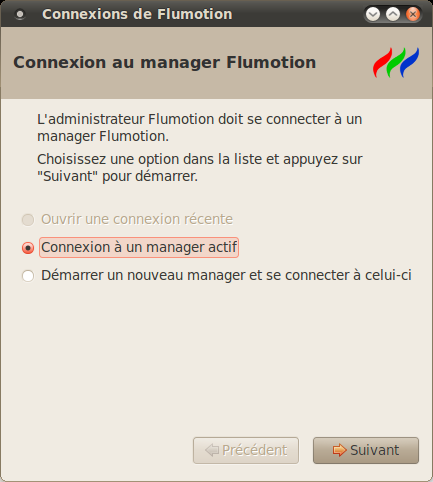
On commence par configurer l'administrateur pour se connecter sur le serveur actuellement lancé:
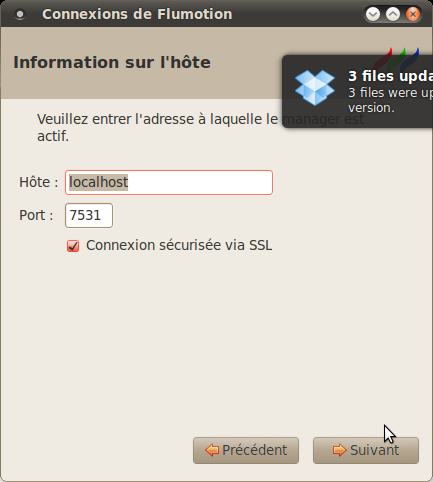
Puis rentre les informations sur le serveur (nom d'hôte et port, par défaut 7531):
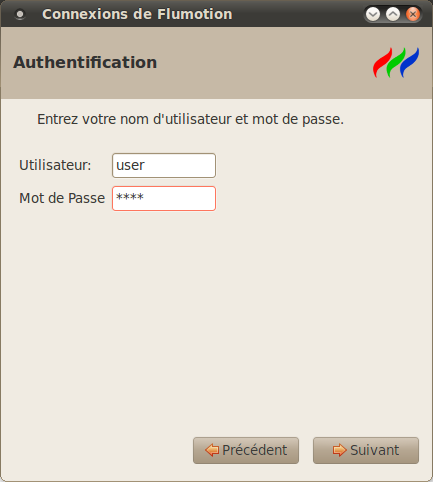
Enfin on entre le login/password d'administration (par défaut user/test). Pour changer le login/password, il faut éditer les fichiers /etc/flumotion/managers/default/planet.xml et /etc/flumotion/workers/default.xml puis relancer flumotion (# sudo /etc/init.d/flumotion restart).
La fenêtre suivante devrait apparaitre (sinon il faut aller cliquer dans le menu Controler > Lancer l'assistant):
On demande la création d'un serveur de vidéo à la demande (VoD):
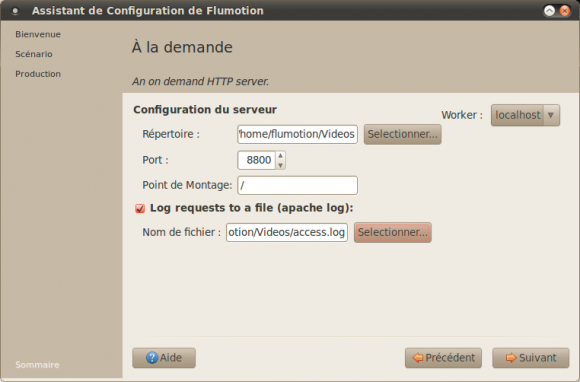
On entre ensuite le répertoire ou se trouve les vidéos (/home/flumotion/Videos par exemple), le port sur lequel le serveur va répondre, un éventuel point de montage (si vous voulez que le serveur réponde à l'URL http://serveur:8800/pointdemontage) ainsi que l'emplacement du fichier de log.
Et enfin:
Test de Flumotion
Il ne reste plus qu'a pointer un navigateur Web sur l'adresse http://addresseserveur:8800/fichiervideo.ogg
Par exemple, si j'ouvre l'URL http://localhost:8800/shutterisland-240p.ogv avec un Firefox (compatible HTML5 et Theora) la video va s'afficher et il est possible d'utiliser les boutons de contrôle du playeur HTML5 (play / stop / pause / dépacement dans la vidéo).
J'ai testé sur un LAN jusqu'a des résolutions HD de 720p et même 1080p et la vidéo s'affiche rapidement (moins de 3 secondes entre l'affichage de la page HTML et le début du streaming) et de manière fluide (pas de coupure ou d'arrêt).
Si vous souhaitez heberger votre serveur Flumotion sur Internet, il faudra bien évidemment vérifier que le FAI autorise se genre de traffic de streaming dans le contrat et qu'il n'y a pas de limite en terme de volume ni de goulet d'étranglement en terme de débit.
Conclusion
Il ne vous reste plus qu'a "web coder" la présentation autour des vidéos (avec du HTML/CSS /JS par exemple) et vous êtes fin prés pour concurrence Vimeo and co !