Tester son site/blog sous IPhone sans IPhone
Vous voulez tester comment est vu votre site/blog sur un IPhone mais vous n'en avez pas un sous la main (ben ouep c'est pas libre alors...) ? Alors vous serez heureux d'apprendre qu'il existe une méthode assez simple pour que votre navigateur favori ( j'ai nommé Firefox) se fasse passer pour un IPhone...
Installation du plugin "User Agent Switchers"
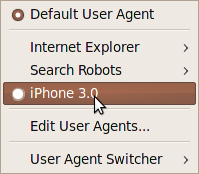
La première chose à faire est d'installer le plugin "User Agent Switchers" qui va permettre à Firefox de se déguiser en IPhone. Une fois le plugin installé et le navigateur redémarré, un nouveau menu sous "Outils / Default User Agent" devrait apparaitre:
Il suffit de cliquer sur le bouton "IPhone 3.0" pour que Firefox se fasse passer pour un navigateur IPhone. Pou revenir à un comportement normal de votre navigateur, il suffira de cliquer sur le bouton "Default User Agent".
Tester son site/blog
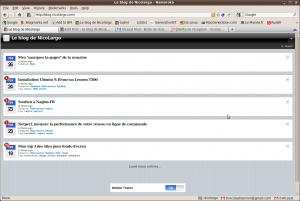
Rien de plus simple, il suffit de se rendre sur l'URL de votre blog pour le voir s'afficher comme sur un iPhone. Par exemple Le Blog de Nicolargo (c'est juste un exemple, j'utilise le plugin Wordpress WPTouch donc l'affichage devrait être adapté...).
Les esprits chagrins vont me dire que cela n'est pas du tout représentatif car la résolution de l'Iphone est beaucoup plus faible que la résolution de notre écran, c'est vrai mais... il existe des sites (par exemple TestIphone) qui permettent d'effectuer le même test mais dans une frame simulant la taille d'un IPhone. Perso le test chez moi du site TestIphone n'est pas concluant car je suis redirigé vers la version plein écran de mon blog...