IE is evil
Internet Explorer, IE pour les intimes, représente 30 % des visites de mon blog dont la moitié utilise encore IE 6, un navigateur sorti il y a presque 10 ans, obsolete dans ses fonctions, attrape-virus par ses failles de sécurités, et ne respectant pas les standards du web.
Pour faire un bref rappel historique, Microsoft a sorti en 2001 un navigateur se différenciant par son interprétation des pages webs de telle façon que les pages développées pour Internet Explorer (90% du marché d'alors) rendaient bizarrement sur les autres navigateurs. Les développeurs faisaient alors des pages webs pour Internet Explorer et les personnes n'ayant pas Windows (et donc ne pouvant pas installer Internet Explorer) ne pouvaient tout simplement plus accéder convenablement aux sites web.
Aujourd'hui la tendance est inversée. Les logiciels libres, Apple, Google et les fabricants de téléphones mobiles sont autant d'acteurs qui ont besoin d'un Internet neutre, ou du moins qui ne soit pas dépendant de Microsoft, pour fonctionner. L'objectif est que le site web soit le même quelque soit votre navigateur. Pour cela, un consortium (W3C), fondé par l'inventeur du Web, définit un langage et un rendu standardisé des pages web.
Tous les navigateurs modernes suivent les recommandations du W3C et celà simplifie beaucoup la tache des développeurs de pages web et des utilisateurs qui peuvent accéder à l'ensemble du web sans discrimination.
Internet Explorer reste l'exception si bien que plusieurs gros sites tels que Facebook et Youtube affichent clairement l'abandon du support d'IE 6.
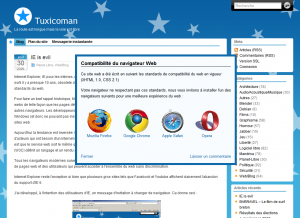
J'ai développé, à l'intention des utilisateurs d'IE, un message d'invitation à changer de navigateur. Ca donne ceci :
Pour l'installer sur votre site web, éditez le code HTML de votre page,
- Copier ces lignes entre <head> et </head> :
- Copier ces lignes après <body> :
<!-- Affichage d'un avertissement pour les utilisateurs d'Internet Explorer -->
<!--[if lte IE 8]>
<link href="http://jesuislibre.net/IEisevil/leightbox.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://jesuislibre.net/IEisevil/prototype.js"></script>
<script type="text/javascript" src="http://jesuislibre.net/IEisevil/leightbox.js"></script>
<![endif]-->
<!-- Affichage d'un avertissement pour les utilisateurs d'Internet Explorer -->
<!--[if lte IE 8]>
<div id="pop01" class="leightbox" style="background-color: #f8fcff;border:0.5em solid #106aa9; color:black;">
<p class = "leightbox-titre" style="border-color:black;">Compatibilité du navigateur Web</p>
<p>Ce site web a été écrit en suivant les standards de compatibilité du web en vigueur (XHTML 1.0, CSS 2.1)</p>
<p>Votre navigateur ne respectant pas ces standards, nous vous invitons à installer l'un des navigateurs suivants pour une meilleure expérience du web :</p>
<div class = "leightbox-icon"><a href="http://www.mozilla-europe.org/fr/firefox/"><img src="http://jesuislibre.net/IEisevil/firefox.gif" alt="Mozilla Firefox" height="80px" /></a><p><a href="www.mozilla-europe.org/fr/firefox/">Mozilla Firefox</a></p></div>
<div class = "leightbox-icon"><a href="http://www.google.fr/chrome"><img src="http://jesuislibre.net/IEisevil/chrome.gif" alt="Google Chrome" height="80px" /></a><p><a href="http://www.google.fr/chrome">Google Chrome</a></p></div>
<div class = "leightbox-icon"><a href="http://www.apple.com/fr/safari/"><img src="http://jesuislibre.net/IEisevil/safari.gif" alt="Safari" height="80px" /></a><p><a href="http://www.apple.com/fr/safari/">Apple Safari</a></p></div>
<div class = "leightbox-icon"><a href="http://www.opera.com/"><img src="http://jesuislibre.net/IEisevil/opera.gif" alt="Opera" height="80px" /></a><p><a href="http://www.opera.com/">Opera</a></p></div>
<div style="clear:both;">
<div style="float:right"><a href="">Laisser un commentaire</a></div>
<a href="#" class="lbAction" rel="deactivate">Fermer</a></div>
</div><script type="text/javascript">
lb = new lightbox();
lb.initCallable('pop01');
lb.activate();
</script>
<![endif]-->
Vous pouvez testez sur le dispositif sur la page d'accueil du blog.
Browsershots et IE Netrendrerer permettent de tester l'affichage de vos pages web sous IE.