Salut à Toi sur bureau et Android (Cagou), état des lieux
Salut à Vous !
Cela fait maintenant un peu plus d'un an que la campagne de financement participatif s'est achevée avec succès et que nous nous sommes engagés à développer une interface bureau/Android de « Salut à Toi », outil de communication multi-interfaces et multi-usages basé sur XMPP.
Il est temps de faire un petit état des lieux du développement. Vous trouverez en bas de cet article un lien vers une première version (pré-alpha) POUR TEST UNIQUEMENT.
Le contexte
Pour la petite histoire, nous entendions faire une campagne plus importante à l'origine quand nous avons décidé de faire un financement participatif. Mais suite à des discussions avec l'équipe d'Arizuka (plate-forme que nous avons choisie), nous avons largement réduit la somme demandée, ce qui s'est avéré judicieux puisque nous avons réussi la campagne : nous avons récolté 3 326,00 € sur les 3000 € demandés, soit 3 159,70 € après les frais.
Évidemment, cette somme est insuffisante pour vivre, aussi nous avons repris une activité salariée (j'en ai d'ailleurs parlé ici) et dû réduire le rythme de développement : je suis le seul développeur actif à l'heure actuelle (avec quelques contributions, notamment les accusés de réception et la authentification HTTP par XMPP par Chteufleur).
Ajouté aux choses annexes (gestion de l'association, écriture d'articles, projets liés, etc), ceci explique le temps de développement.
C'est aussi cette situation qui explique que nous avons réduit notre participation aux événements du Libre, ainsi vous ne nous avez pas vu au Fosdem cette année.
La plupart des contreparties promises aux soutiens ont été fournies (mais pas toutes, certaines n'ayant pas encore été réclamées). La somme reçue n'a pas encore été utilisée, sauf pour les frais fixes (serveurs, plate-forme de paiement des cotisations, banque).
Si ceci vous intéresse, vous trouverez les détails dans le compte rendu de la dernière assemblée générale extraordinaire de notre association.
Cagou
Comme déjà annoncé, la nouvelle interface de bureau et pour appareils mobiles (Android pour le moment) de SàT s'appelle « Cagou », un clin d'œil à l'outil Kivy que nous utilisons, et à cet oiseau emblématique de la Nouvelle-Calédonie, oiseau qui ne vole pas et qui aboie.
Développement
Cette partie est technique, vous pouvez passer directement à la suivante si cela ne vous intéresse pas.
Après une petite phase de prise en main de l’écosystème de Kivy, la première étape a été d'intégrer « Quick Frontend » (frontal rapide) qui est une base que nous utilisons, comme son nom l'indique, pour développer rapidement un frontal et factoriser le code (gestion du cache, de la liste des contacts (« roster » en XMPP), des widgets, etc.), puis d'intégrer le « bridge » (pont) qui est le nom que utilisons pour l'IPC qui permet la communication entre le « backend » (démon qui gère le cœur de SàT) et les frontaux.
Cette phase s'est relativement bien passée, elle a été accompagnée d'une réflexion sur l'architecture et l'interface utilisateur.
Une fois ceci à peu près utilisable, le port sur Android a pu commencer.
Les choses ont été un peu plus compliquées. La communauté Kivy a créé plusieurs outils pour développer sur cette plate-forme, dont python-for-android (outils de compilation et empaquetage) et Buildozer (outil multi-plateformes qui facilite l'utilisation du premier). La prise en main de ces outils demande quelques efforts, surtout pour un projet déjà en place (c'est nettement plus simple quand on commence directement avec Kivy et le port Android).
Il y a 2 « chaînes » de développement pour Android, l'ancienne et la nouvelle. Après des premiers tests non concluants avec la nouvelle, elle a été temporairement mise de côté pour l'ancienne le temps de développer les bases du port.
Les dépendances en Python pur s'importent facilement, mais dès que ça se complique un peu, il faut faire des recettes (« recipes ») pour indiquer à python-for-android comment faire la compilation. Heureusement, la plupart de celles nécessaires pour SàT (en particulier Twisted) étaient déjà disponibles, il a toutefois fallu les mettre à jour.
Une fois ces questions de dépendances et de chaîne de compilation réglées, et après le plaisir de voir un premier .apk apparaître (mais non fonctionnel). 2 autres gros problèmes se sont posés : D-Bus qui est le « bridge » principal n'est pas utilisable sur Android, et comment faire fonctionner backend et frontal en même temps ?
Étant novice pour le développement sur Android, j'ai dû lire beaucoup de documentation (qui ne manque pas heureusement) et après un premier essai avec un nouveau bridge « embedded » permettant d'avoir backend et frontal dans le même processus, c'est finalement l'écriture d'un bridge « pb » pour perspective broker, IPC de Twisted, qui s'est révélé être la meilleure solution. L'IPC d'Android est aussi une piste à explorer à l'avenir.
Pour lancer le backend, Kivy fourni des outils permettant de le lancer comme service Android, ce qui permet de le garder en arrière plan et de pouvoir gérer les messages et autres activités quand l'interface n'est pas visible pour l'utilisateur (ce qui signifie sur Android que l'interface est gelée jusqu'à ce qu'elle soit de nouveau sélectionnée par l'utilisateur).
Cette section est déjà bien longue, aussi je vous passe les autres difficultés (comme l'absence de widget gérant le HTML), parlons maintenant de l'interface.
L'interface
Cagou est donc utilisable sur bureau (GNU/Linux, mais probablement d'autres plates-formes également) et sur Android.
La version actuelle est une pré-alpha, l'.apk plus bas est fourni uniquement pour se faire une idée. Elle est très boguée, ne vérifie pas encore les certificats sur serveur, les enregistrements SRV ne sont pas pris en compte sur Android, etc. Elle est fournie pour d'une part montrer l'avancement, et d'autre part profiter des retours suffisamment tôt dans le développement pour prendre une bonne direction.
concepts de base
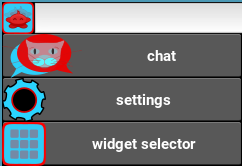
L'interface de Cagou est inspirée de celle de l'excellent Blender. En particulier la sélection de widget et la possibilité de faire des divisions à volonté en faisant glisser les bords du widget. Les grosses barres actuelle devraient disparaître à terme pour un bouton plus discret, probablement là encore inspiré de Blender. L'idée est qu'un utilisateur novice puisse changer de widget intuitivement, et qu'un utilisateur avancé puisse utiliser cette fonctionnalité.

La liste des contacts n'est pas l'élément principal de l'interface, elle peut être affichée si souhaité, mais n'est pas nécessaire à l'utilisation de Cagou.
Le menu en haut, pour le moment tout le temps visible, ne devrait être disponible que sur bureau, sur Android le bouton menu ou un bouton flottant vont probablement le remplacer d'ici la sortie stable.
Si vous avez des notifications, elles apparaissent pendant quelques secondes en haut, mais vous pouvez le lire en prenant votre temps en caressant la tête du cagou qui apparaît alors en haut à gauche.

Dans le cas d'événements nécessitant votre intervention (par exemple une autorisation d'accès via XMPP sur un site), un cagou apparaîtra sur la droite, et le dialogue n'apparaîtra qu'après l'avoir touché. L'idée est de ne jamais avoir de fenêtre modale (type « pop-up ») qui surgit et vole le focus alors que vous faites autre chose. Ces dernières n'apparaissent que suite à une action de l'utilisateur.
Dans le cas d'Android, il est possible que ces notifications soient remplacées par le système de notification natif, mais le choix n'est pas arrêté puisque l'historique des messages ne serait alors plus disponible.
Pour changer de mode (de widget), il suffit de cliquer sur le bouton en haut à gauche du widget actuel. Il n'y a actuellement que 4 widgets : le sélecteur qui affiche tous ceux disponibles, la configuration, la liste de contacts, et le chat. D'autres sont à venir, en particulier le blogage.

À l’intérieur d'un widget (uniquement pour la messagerie instantanée pour l'instant), il est possible de faire un mouvement de glisser horizontal pour passer d'une conversation ouverte à une autre.

Pour le moment ça n'est pas évident à utiliser la première fois (il faut faire un mouvement vif), il y a des petits réglages à prévoir.
Comme pour le reste de SàT, Cagou est prévu dès l'origine pour fonctionner avec des greffons et être facilement extensible. Tous les widgets et système d'envoi de fichiers (voir plus bas) sont des greffons.
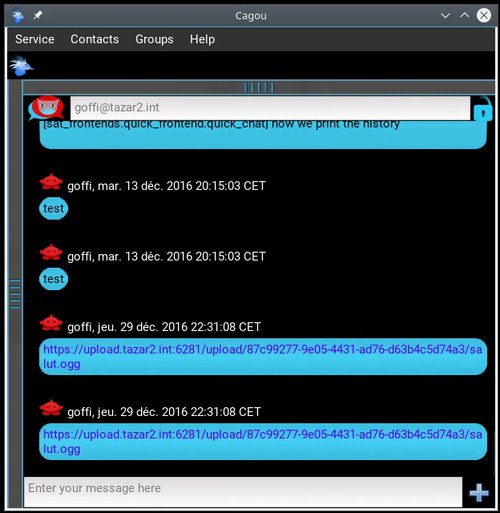
messagerie instantanée (chat)
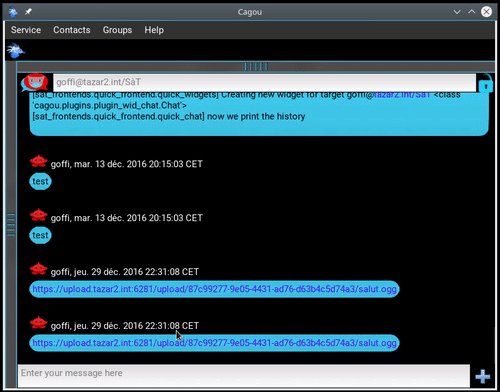
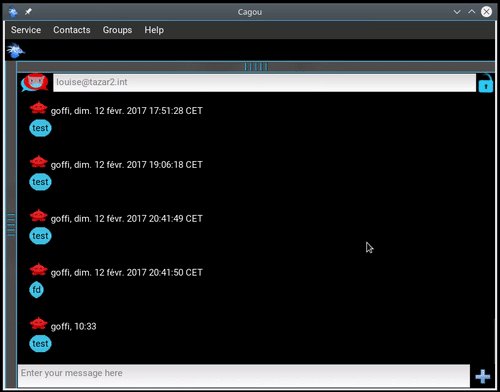
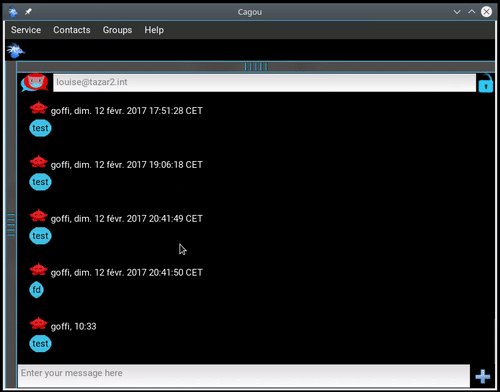
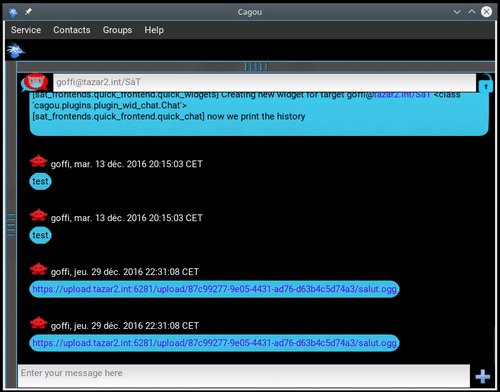
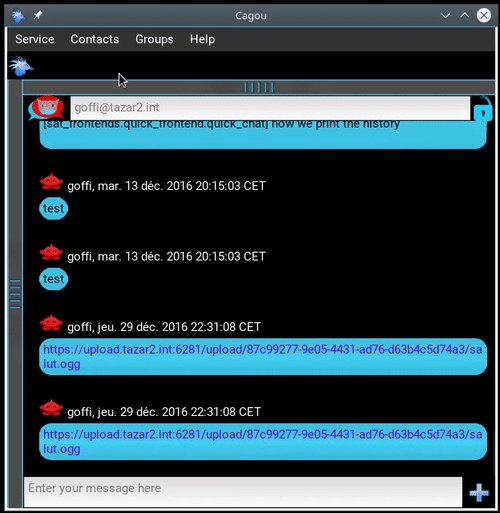
Comme nous voulons une interface utilisable sur petits écrans, simple, mais qui ne sacrifie pas les fonctionnalités, il faut trouver un compromis entre les informations affichées/ables à l'écran et les éléments/boutons permettant des actions. Trop d’éléments compliquent l'interface et prennent de l'espace, mais trop peu rendent les actions difficiles d'accès.
La disposition choisie actuellement (qui peut évoluer) consiste en un en-tête avec une barre de saisie et un bouton (en plus du sélecteur de widgets), le corps avec les messages, et une barre de saisie avec un bouton également.
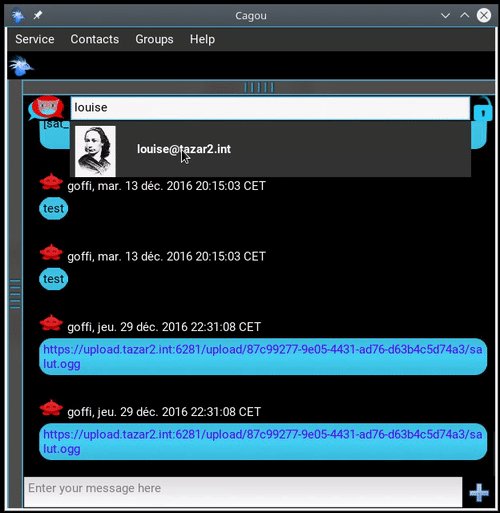
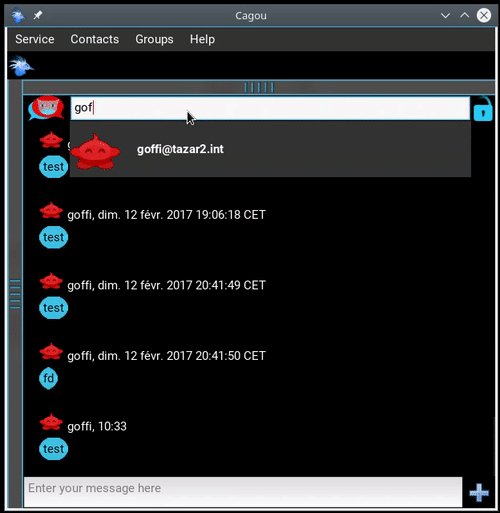
Pour discuter avec un ou des contact(s), entrez des lettres faisant partie de son nom (n'importe où dans le nom). Pour le moment uniquement les identifiants (« jid ») et les conversations déjà ouvertes sont cherchés, mais à terme la recherche se fera également dans les noms, surnoms et dans les marque-pages.

Cagou détecte si vous voulez parler à une personne seule ou dans un salon de discussion, et s'adapte en conséquence.
Le chiffrement de bout en bout est de la partie, mais uniquement avec OTR (v2) à l'heure actuelle. Il est prévu d'intégrer OX (OpenPGP moderne) et OMEMO, mais il n'est pas certains que ça sera disponible pour la prochaine version (ça sera peut-être pour la 0.8). Pour l'activer, il suffit de cliquer sur le cadenas, ce dernier sera fermé si la conversation est chiffrée, et aura un point d'interrogation si votre correspondant n'est pas authentifié.
Passons directement à la barre de saisie. Vous trouverez sur la droite un bouton « + » qui sert pour le moment à ouvrir le dialogue d'envoi d'élément.
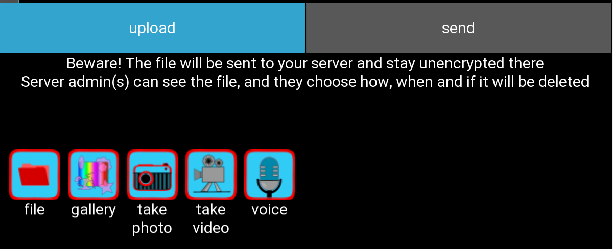
Ce dialogue comporte 2 boutons en haut, qui permettent de choisir si vous voulez téléverser votre fichier ou l'envoyer directement à un correspondant en pair à pair. Un texte en dessous indique en langage clair où votre fichier transitera, et si le chiffrement intervient (à l'heure actuelle tout est en clair pour les fichiers).
Le message texte est important pour que l'utilisateur comprenne bien où vont ses données, c'est une indication que l'on va sûrement placer à divers endroits stratégiques.

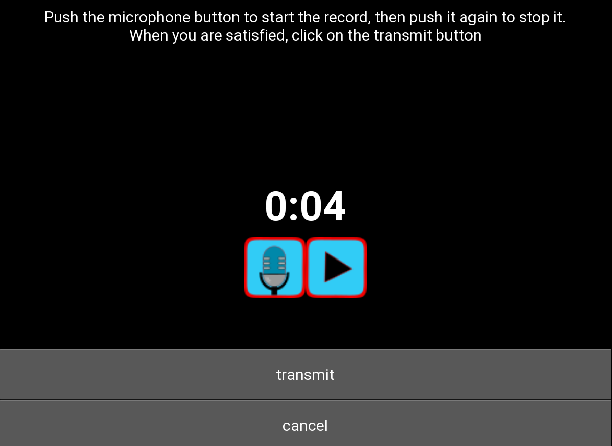
Les boutons en dessous sont les types d'envoi. Sur bureau il n'est actuellement possible que d'envoyer un fichier de votre arborescence, mais sur Android il est possible également d'envoyer une photo de votre galerie, d'en prendre une nouvelle ou de faire une vidéo, et d'enregistrer un message audio.
Voici à quoi ressemble l'enregistrement de messages :

et autour
En plus du travail sur Cagou lui-même, d'autres travaux ont été effectué.
Désormais indispensable avec l'utilisation sur appareils portables, la copie carbone a été implémentée. La gestion des archives sur le serveur est elle implémentée depuis longtemps pour le blogage, mais pas encore pour les messages, ça sera fait d'ici la sortie de la version stable.
La gestion des petits fichiers binaires (« BoB » pour « Bits of Binary ») est désormais disponible, son implémentation a notamment été motivée parce qu'ils sont utilisés par Movim.
Comme indiqué plus haut, les accusés de réception et l'authentification HTTP ont été implémentés par Chteufleur.
Depuis la 0.6.1 la gestion des messages a été améliorée, préparant notamment le terrain pour des fonctionnalités comme la correction du dernier message, prévue pour la version stable.
Plus récemment la gestion des composants (pour préparer les passerelles) et des blogs statiques sont également arrivés, mais nous en parlerons peut-être une autre fois.
soutien
C'est un appel que nous faisons souvent mais qui n'est pas toujours entendu, de l'aide serait grandement appréciée.
Ce peut être aussi simple que venir discuter avec nous (notre salon est à sat@chat.jabberfr.org, disponible en cliquant sur ce lien).
Si vous avez de quoi, une contribution financière serait bien sûr utile, nous avons récemment ouvert un compte sur Liberapay, suite a discussion résumée dans le compte rendu de l'A.G. lié plus haut. Notre objectif est de réussir dans un premier temps à travailler un jour par semaine sur SàT et de compenser la perte de salaire par des dons.
Vous pouvez aussi adhérer à notre association, toutes les infos sont par ici. Vous choisissez le montant de la cotisation (entre 0 et 100 €).
Et bien sûr des contributions, en particulier du développement, mais aussi des traductions, du graphisme, du thème CSS, de l'administration des serveurs. La plupart du développement est fait en Python, et c'est participer à un outil que vous utiliserez potentiellement tous les jours.
Parler de notre association et projet autour de vous est toujours utile.
Je crois que l'essentiel est dit pour cette fois, j’essaierai de tenir informé avec des billets moins longs les prochaines fois.
Ah, et le lien vers la pré-alpha actuelle (encore une fois: POUR TEST UNIQUEMENT): https://www.goffi.org/public/Cagou-0.1-debug.apk














