Speed Index : Mesure de la performance des sites web
Avant propos
Cet article est une traduction française de la page d’explication du Speed Index de WebPageTest. Le « nous » correspond donc aux auteurs initiaux de cette page. Le document étant particulièrement difficile à traduire, n’hésitez pas à laisser des remarques en commentaires concernant la traduction.
Introduction
L’indice Speed Index a été ajouté à WebPagetest en Avril 2012. Il mesure la vitesse à laquelle le contenu visible d’une page web est affiché « les nombres inférieurs sont meilleurs ». Il est particulièrement utile pour comparer les pages les unes par rapport aux autres (avant / après optimisation, mon site vs concurrent, etc.) et doit être utilisé en combinaison avec les autres paramètres (temps de chargement, début d’affichage, etc) afin de mieux comprendre la performance d’un site.
Le problème
Historiquement, nous déterminons la vitesse d’un site web en mesurant les différents événements de chargement d’une page. L’événement le plus communément mesuré avec cette méthode est le moment où le navigateur atteint l’événement onload dans le document principal. C’est un événement facile à mesurer à la fois dans un environnement de développement et dans le monde réel.
Malheureusement, ce n’est pas un très bon indicateur de l’expérience réelle de l’utilisateur. En effet, le temps pour atteindre cet événement s’allonge au fur et à mesure que les pages web s’alourdissent même si une grande partie du contenu est situé en dessous de la « ligne de flottaison ».
Nous avons donc introduit des nouvelles métriques au fil du temps afin d’essayer de mieux représenter le temps d’affichage d’une page (temps du premier affichage, l’événement « DOM content ready », etc). Cependant, ces métriques sont toutes fondamentalement biaisées car elles ne mesurent qu’un seul point et ne représentent pas l’expérience réelle de l’utilisateur final.
Présentation du Speed Index
Le Speed Index prend en compte l’avancement du chargement de la partie visible d’une page et calcule une note globale pour la rapidité avec laquelle cette partie est affichée.
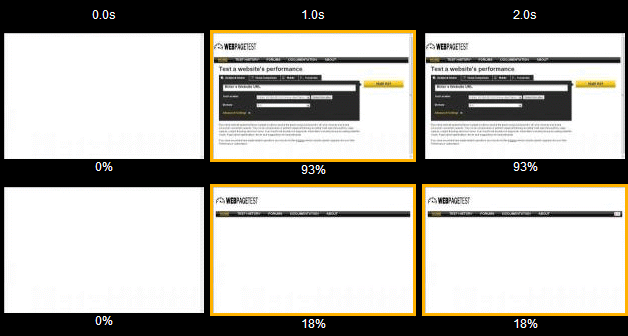
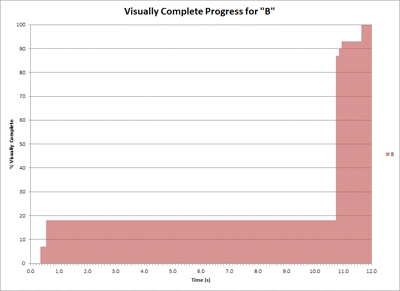
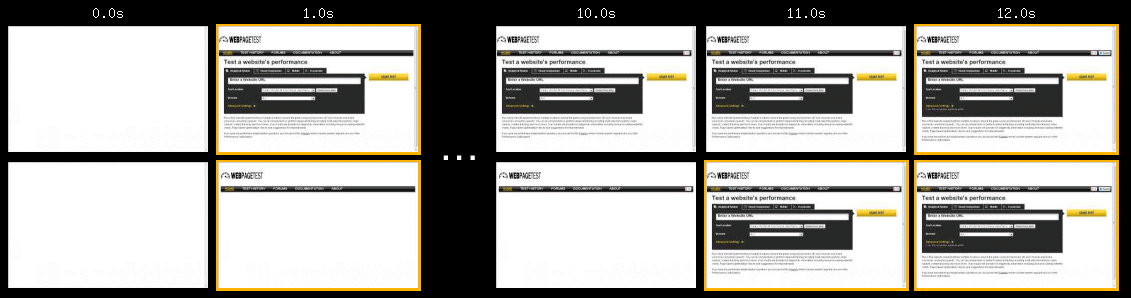
Pour ce faire, le Speed Index doit d’abord être en mesure de calculer le taux de complétion d’affichage de la page à divers points dans le temps pendant le chargement de celle-ci. Dans WebPagetest, cela se fait par la capture d’une vidéo du chargement de la page dans le navigateur et par l’analyse de chaque image, soit 10 images par seconde actuellement. L’algorithme actuel de calcul de la complétion de chaque image est décrit ci-dessous. Mais pour le moment, supposons que nous pouvons attribuer à chaque image vidéo un pourcentage de complétion. Ce sont les chiffres affichés sous chaque image (« A » est en haut et « B » en bas):

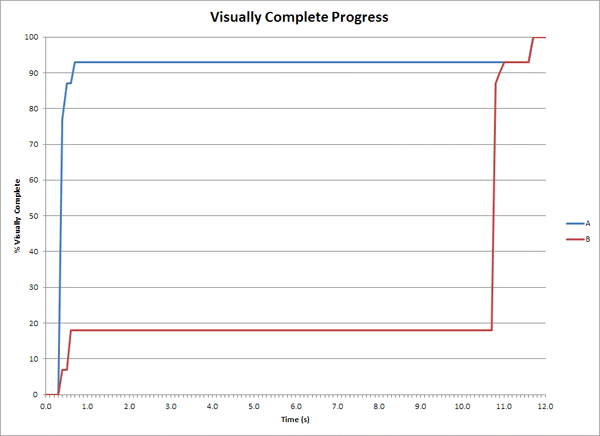
Si nous traçons l’intégralité du chargement d’une page au fil du temps, nous allons obtenir quelque chose qui ressemble à ceci :

Nous pouvons alors convertir cette progression en nombre en calculant l’aire sous la courbe :


Ce serait formidable, sauf pour un petit détail. Cela peut être sans limite. Si une page continue de se charger pendant 10 secondes après que la partie visible soit affichée, le score aurait tendance à continuer d’augmenter.
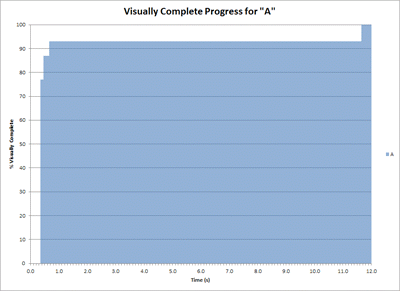
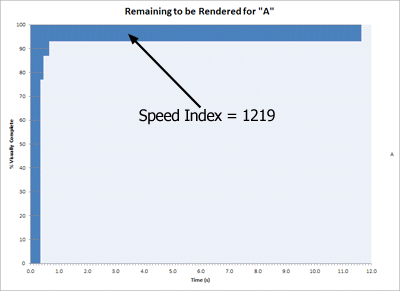
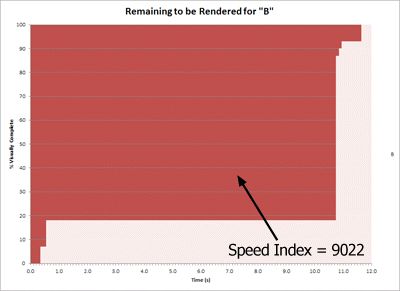
Utiliser la « zone au-dessus du graphique » et passer par un calcul de la partie non affichée de la page dans le temps nous donne une zone bien délimitée qui se termine lorsque la page est chargée à 100% et se rapproche de 0 en fonction de la rapidité de chargement de celle-ci :



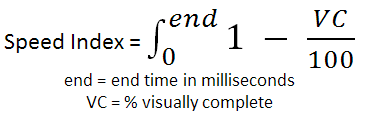
L’indice de vitesse est la « zone au-dessus de la courbe » calculée en ms et qui utilise 0,0 - 1,0 (0% - 100%) pour la partie visuelle dont le chargement est terminé. L’algorithme prend en compte chaque intervalle de 100ms (10 images par seconde) et calcule un IntervalScore = Intervalle * (1,0 - (Complétion / 100)) dans lequel :
- complétion est le pourcentage du rendu de la partie visuelle pour cette trame et
- Interval est le temps écoulé pour cette trame vidéo en ms « 100 dans ce cas ».
Le score global est juste une somme des intervalles individuels : SUM (IntervalScore)
A titre de comparaison, voici ce que donne la capture des images vidéo pour deux pages distinctes (« A » est en haut et « B » en bas):

Mesurer les progrès visuel
Je signale au passage que la façon dont la « complétion » de chaque trame vidéo est calculée et le calcul du Speed Index lui-même sont indépendants. Le calcul du Speed Index peut-être utilisés avec différentes méthodes de calcul de la complétion. Deux méthodes sont disponibles actuellement :
Progrès visuel à partir de captures vidéo
Une approche simpliste pourrait inspecter chaque pixel de l’image et comparerait ce résultat à l’image finale pour ensuite calculer le pourcentage de pixels correspondant pour chaque trame. Il serait peut-être possible d’ignorer les pixels correspondants aux images de début et de fin de trames.
Le principal problème avec cette approche est que les pages Web sont fluides. Le chargement d’un bandeau publicitaire peut provoquer un déplacement du reste de la page. Dans un mode basé sur la comparaison de pixels, cela changerait chaque pixel de l’écran ainsi modifié, même si le contenu effectif est simplement décalé vers le bas d’un seul pixel.
La technique retenue était de prendre des histogrammes des couleurs de l’image (un pour le rouge, un pour le vert et un pour le bleu). Il suffit alors de regarder la répartition globale des couleurs sur la page. Nous calculons la différence entre les histogrammes de départ (pour la première image de la vidéo) et l’histogramme de fin (dernière image de la vidéo) et utilisons cette différence comme ligne de base. La différence de l’histogramme de chaque image dans la vidéo par rapport au premier histogramme est comparé à la valeur de référence pour déterminer la « complétion » de chaque trame vidéo. Il y a certains cas où ce ne sera pas vraiment précis, mais le compromis s’est avéré très utile pour la grande majorité des pages que nous avons testé avec cette technique.
Ceci est la première méthode qui a été utilisé pour calculer les progrès visuels lorsque le Speed Index a été initialement créé et fonctionne encore bien. Il y a cependant des cas où cela pose problème (vidéos intégrées aux pages, diaporamas animés ou grands interstitiels).
Cette méthode est très sensible à l’état final et fait son calcul sur la base de l’état d’avancement de l’image finale. C’est également seulement mesurable en laboratoire et repose sur la capture vidéo, ce qui n’est pas toujours possible.
Progrès visuel à partir d’événements d’affichage
Plus récemment, nous avons « avec succès » expérimenté l’utilisation des événements d’affichage qui sont exposés par Webkit au travers des outils de développement de type chronologie (également disponibles pour des extensions et à travers le protocole de débogage à distance).
Cette méthode est disponible sur tous les navigateurs récents basés sur Webkit, que ce soit sur PC ou mobiles, et ce sur toutes les plateformes. Elle est également très légère et ne nécessite pas de capture vidéo. Elle est peu sensible à la façon dont est implémenté le moteur de rendu dans un navigateur donné de sorte qu’il n’est pas aussi utile de comparer les performances entre différents navigateurs.
Afin d’obtenir des données utiles, il faut utiliser un peu de filtrage et de pondération.
L’algorithme spécifique que nous utilisons pour calculer le Speed Index à partir des outils de développement relatifs à l’affichage est :
- Dans le cas des navigateurs basés sur Webkit, nous recueillons les données de type chronologiques qui comprennent l’affichage de rectangles ainsi que d’autres événements utiles.
- Nous filtrons les événements d’affichage qui se produisent avant la première mise en page. Cette mise en page se produit dès que les premières données de la réponse sont reçues.
- Réception de la réponse pour la ressource -> Mise en page -> Événements d’afichage.
- C’est fait ainsi parce que le navigateur procède à plusieurs événements d’affichage avant que la moindre donnée ne soit effectivement traitée.
- Nous regroupons tous les événements d’affichage pour le rectangle qu’ils mettent à jour (ID de trame, x, y, largeur, hauteur).
- Nous considérons que le plus grand rectangle d’affichage ainsi crée correspond au rectangle « plein écran ».
- Chaque rectangle contribue à un score total global. Les points disponibles pour un rectangle forment le domaine de ce rectangle (largeur x hauteur).
- L’affichage plein écran (n’importe quel événement d’affichage pour le plus grand rectangle) est compté pour 50% de sorte qu’il contribue toujours sans dominer la progression.
- Le total général est la somme des points pour chaque rectangle.
- Les points pour un rectangle donné sont répartis uniformément sur tous les événements d’affichage qu’affiche ce rectangle.
- Un rectangle avec un événement d’affichage unique aura toute sa surface comme contribution.
- Un rectangle avec 4 événements d’affichage versera 25% de sa zone pour chaque événement d’affichage.
- La fin de cycle pour un événement donné d’affichage est utilisée pour le temps de cet événement d’affichage.
- La progression visuelle est calculée en additionnant la contribution de chaque événement d’affichage pour un total cumulé, approchant le total général (100%).
Indices de référence Speed Index
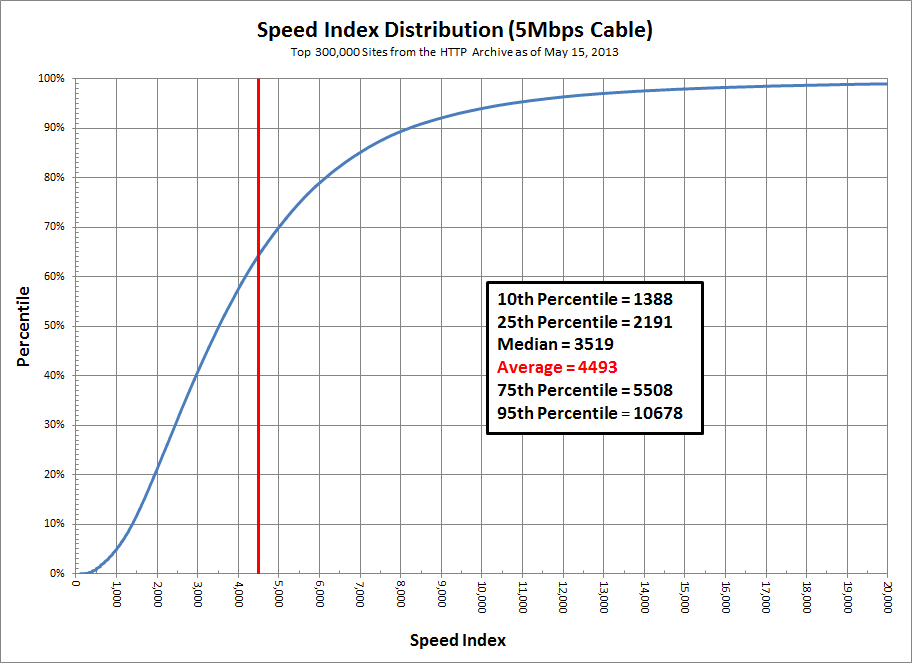
Connexion câble à 5Mbps
Résultats des test effectués par HTTP Archive sur le top 300 000 de Alexa :

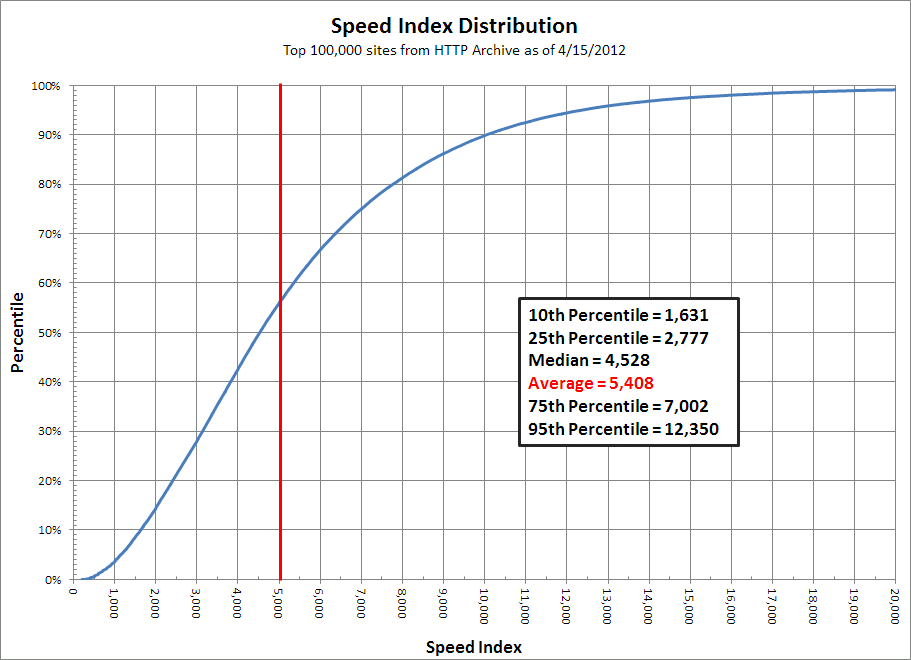
Connexion DSL à 1.5Mbps
Résultats des test effectués par HTTP Archive sur le top 100 000 de Alexa :

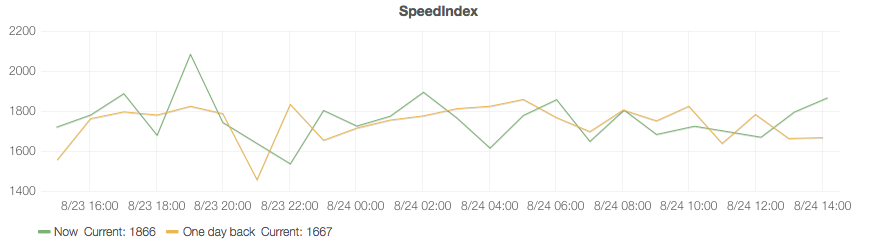
Le Speed Index dans Check my Website
Le Speed Index est désormais intégré à la nouvelle offre Check my Website en cours d’élaboration. Contactez-nous pour avoir plus de détail ou pour essayer cette nouvelle offre destinée à ceux souhaitant avoir le maximum de profondeur sur tous les aspects performance de leurs sites web.