Plugin Check my Website pour Wordpress
Après le premier plugin pour récupérer les données de votre compte Check my Website dans une solution comme Nagios, Shinken ou Icinga, voici un deuxième type de plugins destinés à afficher ces mêmes données dans un Système de Gestion de Contenu, aussi appelé Content Management System « CMS ».
Et pour ouvrir le bal, je vous propose de suivre l’installation et l’utilisation du plugin Check my Website pour Wordpress développé par Ludovic Valentin. L’auteur me demande d’ailleurs de préciser qu’il considère ce plugin en “beta”. Je n’ai pour ma part connu aucun problème dans son installation et utilisation comme nous allons le voir maintenant.
Installation du plugin
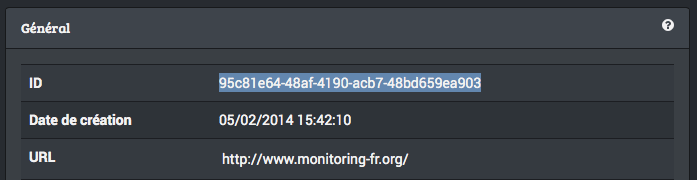
Avant de pouvoir utiliser le plugin, il faut récupérer l’ID Check my Website du site dont les données sont à récupérer.
Configuration au niveau console.
Vous trouvez cette information en mode avancé dans l’onglet préférences de votre site.

La page de statut pour le site doit également être activée.
Installation dans Wordpress
En attendant que le plugin soit disponible depuis le dépôt Wordpress officiel, il est possible de récupérer le code source directement sur Github.
L’installation peut alors se résumer à un
git clone https://github.com/checkmyws/checkmyws-plugin-wordpress.gitSuivi du déplacement du dossier inclus au code source vers le répertoire des plugins de votre installation Wordpress; ce qui donne dans mon cas :
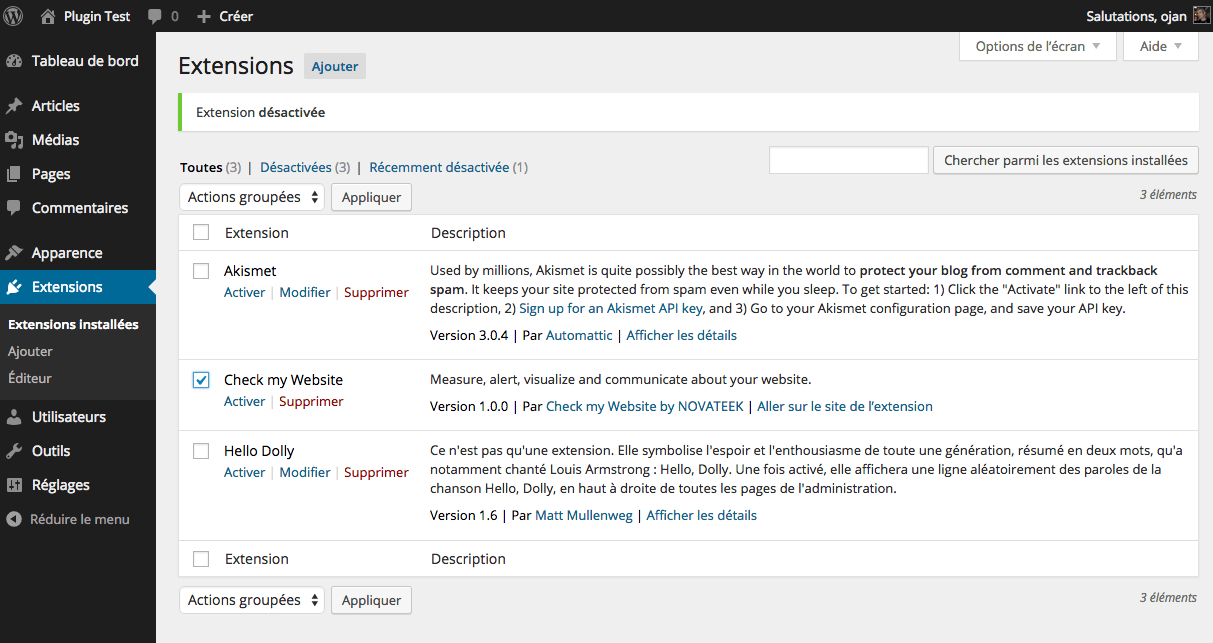
mv checkmyws-plugin-wordpress/check-my-website /usr/share/nginx/html/wp-content/plugins/Rien de plus à faire à part activer le plugin ainsi installé depuis l’interface d’administration de votre installation Wordpress.

Paramétrage du plugin
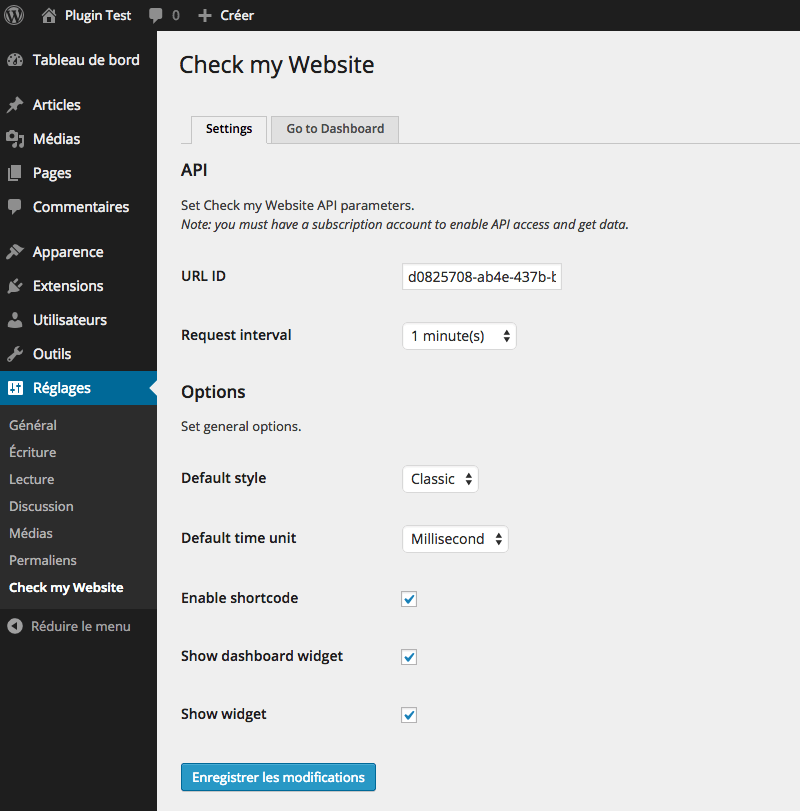
Il suffit de se rendre maintenant dans le menu Réglages de votre interface d’administration Wordpress et sélectionner Check my Website pour effectuer les réglages propres au plugin.

Une fois ces réglages terminés, il n’y a plus qu’à profiter !
Utilisation du plugin
Le plugin est plutôt complet puisqu’il propose à la fois un tableau de bord et un widget pour la partie administration mais aussi un widget et un shortcode pour afficher les données sur la partie publique du site Wordpress.
Visualisation des données
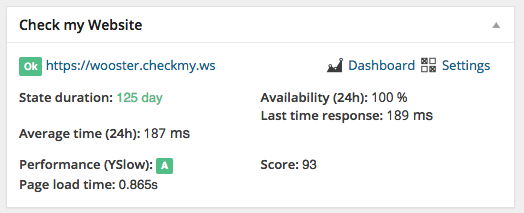
Un tableau de bord complet et un tableau de bord sous forme de widget sont disponibles pour affichage dans la partie administration de Wordpress.

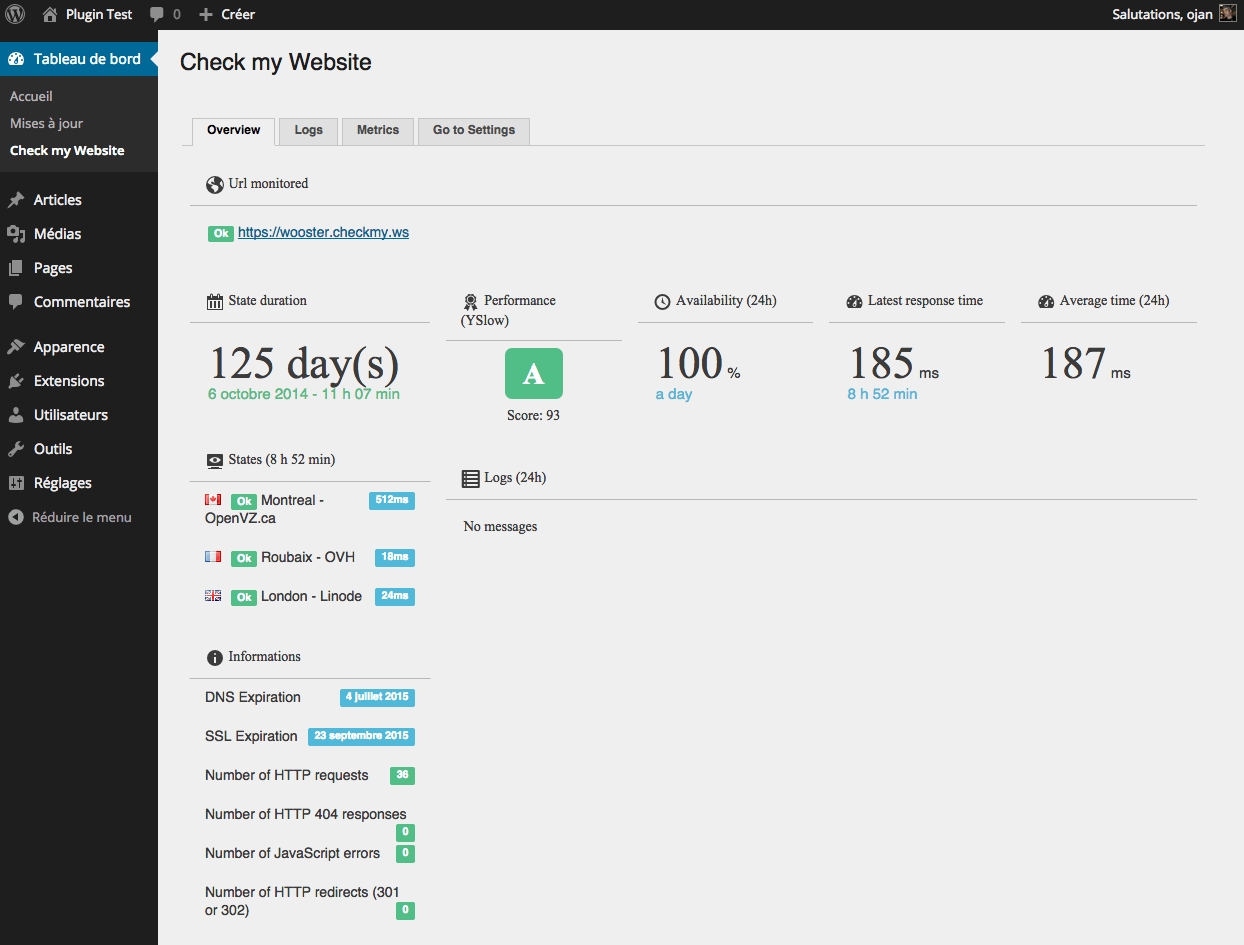
Pour voir le tableau de bord complet, il faut se rendre dans le menu Tableau de bord et sélectionner Check my Website ou cliquer Dashboard dans le widget présenté précédemment.

Trois onglets vous permettent d’afficher les principaux compteurs mais aussi les événements survenus sur votre site ainsi que les graphiques montrant les évolutions des données dans le temps.
Utilisation du shortcode
Un shortcode dans le jargon Wordpress est un bout de code qui permet de créer des macros utilisées dans le contenu d’articles.
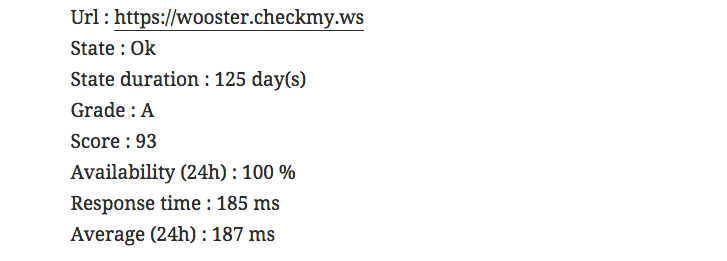
Ainsi, dans notre contexte, utiliser le shortcode suivant dans un article :
[cmws url=true state=true yslow=true latest=true]permet d’afficher dans cet article

Utilisation du widget
Un widget accompagne également ce plugin pour créer un affichage des données dans la barre latérale ou tout autre zone de votre blog Wordpress acceptant les widgets, ce qui dépend du thème.
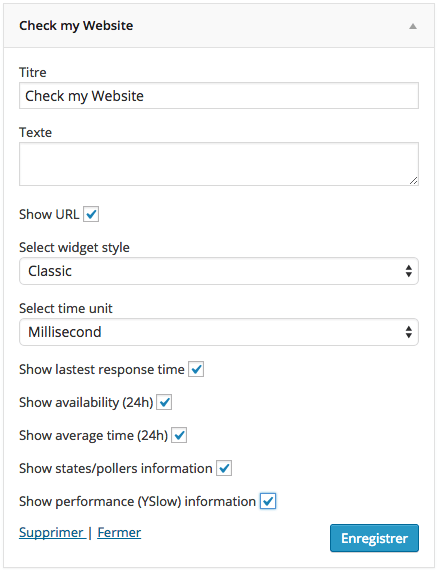
Rendez-vous dans le menu Apparence -> Widgets de l’interface d’administration pour effectuer le paramétrage du widget Check my Website.

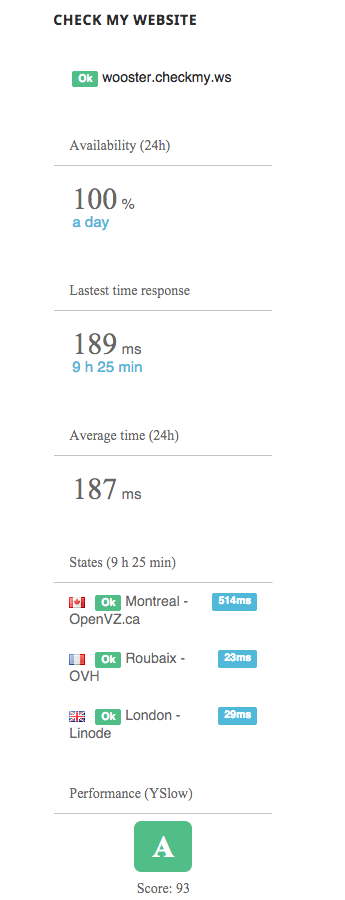
Ces réglages donnent le widget suivant à l’affichage sur Wordpress, en fonction du thème sélectionné bien sûr.

Pour conclure
Comme tous les plugins Check my Website, celui-ci fonctionne à partir de n’importe quel type d’abonnement au service, à l’exception des comptes gratuits qui ne peuvent pas utiliser l’API nécessaire à la récupération des données.
Ce type de plugin permet vraiment d’intégrer les données recoltées par Check my Website directement dans Wordpress. C’est un vrai confort de ne pas avoir à se connecter à la console pour suivre l’évolution des performances de son site et d’utiliser son logiciel habituel en lieu et place. Si vous avez un site fabriqué avec Wordpress, ne passez pas à côté !














