Fondations responsive avec Stylus, Jeet et Rupture
J’avais écrit il y a quelques temps sur la difficulté à pouvoir réellement implémenter un site « responsive ». C’est devenu depuis mon Graal, ma quête ! Il est trop tôt pour dire si je l’ai trouvé mais c’est un pas dans cette direction que les outils dont je vais vous parler me permettent de faire.
Il est peut-être le moment de rappeler que je cherche des librairies, outils me permettant d’aller vers un site qui puisse être responsive sur les trois aspects que sont le layout, la typographie et les images.
Système de grille Jeet
Il serait pratique de penser que Jeet est un système de grille de plus et de l’ignorer. Ce serait à tort tant Jeet semble puissant, riche fonctionnellement et sémantiquement bien né.
- Jeet ne vous contraint pas à un certain nombre de colonnes pré-définies. Vous travaillez par fraction de l’espace disponible et vous pouvez donc préciser quelques chose comme
1/10pour avoir l’équivalent de 10 colonnes. - Jeet ne vous impose pas des classes type
col-sm-8ou autres. Vous appliquez votre grille sur les balises que vous souhaitez. - Installation facile puisque Jeet est un plugin pour Stylus ou qui lui-même tourne sur NodeJS. Un simple
npm install -g stylus jeetdevrait faire l’affaire.
Voyons tout ça par l’exemple.
Un layout d’article de blog avec Jeet
Wooster, comme tout blog qui se respecte, est composé d’articles, billets. Nous allons travailler le squelette d’un template de billet avec Jeet.
Le squelette va donc se composé comme suit :
- Une page, template
index.html - Une feuille de style Stylus
style.styl - Une feuille de style
style.cssgénérée par Stylus
Tout commence par un fichier HTML correspondant à l’article.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Wooster</h1>
<nav>
<h2>nav</h2>
</nav>
</header>
<main>
<article>
<header>
<h1>Titre article</h1>
<img src="http://placekitten.com/800/400">
<p>lead accroche chapo de l'article. Climb leg sleep on keyboard yet intently sniff hand hate dog or run in circles burrow under covers.</p>
</header>
<section>
<h2>Section 1</h2>
<p>Climb leg sleep on keyboard yet intently sniff hand hate dog or run in circles burrow under covers. Leave hair everywhere leave hair everywhere so sleep on keyboard hunt anything that moves why must they do that throwup on your pillow burrow under covers. Nap all day. Find something else more interesting. Use lap as chair attack feet intently stare at the same spot.</p>
</section>
<section>
<h2>Section 2</h2>
<p>Climb leg sleep on keyboard yet intently sniff hand hate dog or run in circles burrow under covers. Leave hair everywhere leave hair everywhere so sleep on keyboard hunt anything that moves why must they do that throwup on your pillow burrow under covers. Nap all day. Find something else more interesting. Use lap as chair attack feet intently stare at the same spot.</p><p>All of a sudden go crazy inspect anything brought into the house mark territory inspect anything brought into the house. Rub face on everything. Mark territory. Under the bed cat snacks yet stick butt in face. Why must they do that intrigued by the shower for intently stare at the same spot shake treat bag, behind the couch.</p>
</section>
</article>
<aside>
<h3>aside</h3>
</aside>
</main>
<footer>
<h3>footer</h3>
</footer>
</body>
</html>Rien de révolutionnaire dans ce code HTML, c’est la structure classique d’un billet de blog en HTML 5. Il est à noter que seules les balises structurant le document sont utilisées.

Reste à écrire la feuille Stylus pour commencer à habiller tout ça. Et là, le moins que l’on puisse dire, c’est qu’il n’y a pas grand chose à écrire pour obtenir rapidement des résultats intéressants.
@import 'jeet'
edit()
body
center(1050px)
aside
col(1/3)
article
col(2/3)
img
max-width:100%
margin-bottom:1.5em
footer
stack()Pas mal de remarques sur ce code par contre :
@import 'jeet'permet bien évidemment d’importer le système de grille Jeet dans notre projet.edit()est une instruction intéressante qui grise les blocs de façon à les repérer facilement au cours de l’élaboration du layout.
Le reste coule quasiment de source, c’est le cas de le dire ! Je demande à centrer le corps de ma page sur 1050px max. Je demande mon corps d’article sur 2/3 de l’espace disponible, ma « sidebar » sur un tiers.
Enfin, le pied de page vient se positionner dessous avec stack(). Juste un peu de style sur l’image pour la forcer à utiliser 100% de la largeur du container dans laquelle elle se trouve, ici article.
Pour lancer la compilation Stylus vers CSS et la renouveler à chaque modification du fichier style.styl, il suffit d’utiliser la ligne de commande suivante :
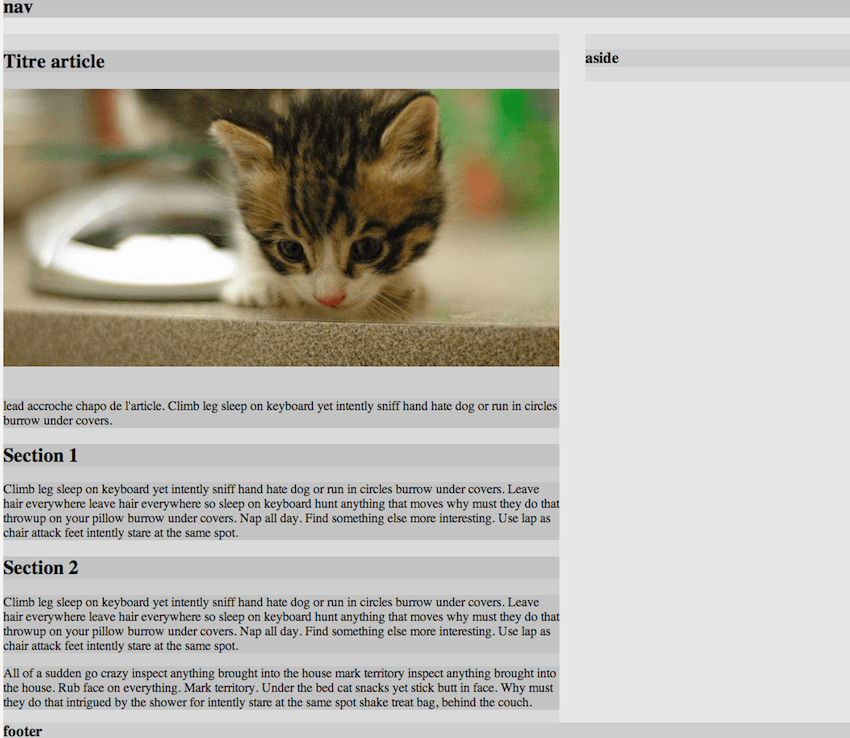
stylus -u jeet -w style.stylL’écran ci-dessous montre le billet résultant du code HTML et de la feuille Stylus :

Plutôt pas mal pour si peu de code. Par contre, pour le moment, tout ceci ne s’adapte pas aux différentes résolutions d’écran comme vous pouvez le constater sur le lab. Jeet n’a pas besoin d’être responsive puisque’il peut travailler en tandem avec un autre plugin Stylus fait pour ça.
Au passage, à partir d’ici, n’hésitez pas à « jouer » avec la taille de votre navigateur sur les exemples du lab pour mettre en évidence le côté responsive des choses.
Gestion des Media Queries avec Rupture
En ajoutant au mix un plugin Stylus du doux nom de Rupture, il devient possible de gérer les break-points du layout précédemment construit avec Jeet. L’installation se fait par un classqiue npm install rupture.
Notre fichier style.styl est complété pour en tirer bénéfice.
@import 'jeet'
edit()
scale = 0 400px 600px 800px 1050px
body
center(1050px)
aside
+above(4)
col(1/3)
article
+above(4)
col(2/3)
img
max-width:100%
margin-bottom:1.5em
footer
stack()Une première ligne scale = est ajoutée pour préciser les différents breakpoints que vous souhaitez gérer. Dans l’exemple, je m’autorise des ruptures de design à 400, 600, 800 et 1050 pixels de large.
Ensuite, il suffit de préciser que ce que l’on souhaite. Ici, j’ai décidé de n’appliquer le layout précédemment défini qu’à partir (above) du breakpoint numéro 4 de mon échelle (scale). Je provoque une rupture à partir de 800 pixels donc. Vous pouvez vérifier le côté responsive sur le lab Check my Website.
On relance la compilation avec une option -u supplémentaire pour utiliser Rupture.
stylus -u jeet -u rupture -w style.stylN’hésitez pas à consulter la documentation de Rupture pour voir l’ensemble des options possibles.
Typographie responsive avec Typographic
Il suffit de continuer à surfer la vague et de compléter par le plugin Typographic pour bénéficier de typographies construites sur les bonnes pratiques et responsives. N’oubliez pas le npm install typographic pour l’installer !
Ajoutons au début du fichier style.styl précédent le code suivant :
typo_headers ?= helvetica
typo_body ?= calibri
typo_mobile ?= perfect_fourth
typo_desktop ?= octave
typo_breakpoint ?= 600px
typo_header_weight ?= 400
typo_body_color ?= #444
typo_tagline_color ?= #aaa
@import 'typographic'Typographic se règle par options et elles ne sont pas si nombreuses que ça au final. Du coup, elles figurent presque exhaustivement dans l’exemple ci-dessus. Elles sont plutôt faciles à comprendre, je me contenterais d’expliquer les deux suivantes :
typo_mobile ?= perfect_fourthest l’échelle modulaire utilisée pour les mobiles dont j’ai défini qu’ils sont de moins de 600px avectypo_breakpoint.typo_desktop ?= octaveindique une échelle à l’octave pour les écrans supérieurs à 600px.
Si vous avez suivi la logique, une option -u supplémentaire à la ligne de commande pour compiler avec le support de Typorgaphic :
stylus -u jeet -u rupture -u typographic -w style.stylEt le résultat de ces nouvelles évolutions se trouve sur le lab !
Des fondations pas tout à fait complètes
Au point où j’en suis de mes découvertes, je n’ai pas trouvé de plugin Stylus dédié au traitement responsive des images. Si quelqu’un connaît, merci de laisser une référence en commentaire ! Pour l’instant donc, vous pouvez par exemple utiliser jQuery Picture pour cela. Ce sera certainement l’occasion d’un prochain billet sur Wooster.
« Plaisant » pourrait être la conclusion de ce premier galop en compagnie de Jeet et de ses accolytes. Il est bien sûr possible de compléter ceci avec d’autres plugins Stylus. Une piste à suivre pour arriver à des fondations responsive complètes et solides !














