Apprendre le Web avec Mozilla webmaker (1)
Vite fait, vite lu : ce qui fait la force du Web ouvert, c’est que n’importe qui peut en être un maillon et le construire. Mozilla Webmaker est un ensemble d’outils ludo-éducatifs qui permettent à chacun de comprendre et de modeler le Web.
Le Web permet à chacun d’entre nous d’essayer de nouvelles idées et de les offrir au monde entier, sans avoir à demander la permission à une quelconque autorité. Le rythme rapide de l’innovation nous montre de quoi l’humanité est capable quand de puissants outils sont offerts également à tous.
Mitchell Baker, présidente de la Mozilla Foundation
Chacun doit avoir la possibilité de façonner Internet et son utilisation d’Internet.
principe N°5 du Manifeste de Mozilla
Tout à fait en phase avec ces principes nobles mais certes un peu nébuleux, Mozilla a pris depuis plusieurs années des initiatives concrètes pour amener le plus grand nombre de ses utilisateurs à une meilleure connaissance de ce qu’est le Web. Voici des outils pour apprendre et enseigner.
Utilisez-les, bidouillez-les, inventez-en d’autres !
Pourquoi éduquer au Web
Une génération sans autre proposition que la consommation ?
Il y a presque 30 ans le plan informatique pour tous, malgré tous les défauts et limites matérielles qui devaient conduire à son abandon, a eu le mérite de mettre une génération d’enfants devant des ordinateurs sur lesquels ils s’initiaient à la programmation : dès l’école primaire on apprenait à piloter une « tortue » en logo, puis au collège on s’initiait aux rudiments du BASIC.
On peut penser raisonnablement qu’un petit nombre des enfants d’alors y ont pris goût et sont devenus depuis des acteurs de l’industrie numérique. Et que dire des gamins pour lesquels les portes du Centre international de l’informatique étaient ouvertes dès 1981 ?
Aujourd’hui, quelle occasion ont les enfants et adolescents de mettre les doigts dans le code, de concevoir un contenu pour le Web, d’être autonomes dans leurs usages d’Internet ? Ce n’est maintenant pas avant la classe de terminale scientifique qu’il s’agit d’apprendre à programmer, encore est-ce très clairement lié aux activités mathématiques et scientifiques.
Rien ne leur est proposé pour créer sur le Web, rien ne leur est proposé d’autre que de consommer des contenus dès l’âge tendre. Comment pourraient-ils devenir de utilisateurs conscients et compétents du Web ?
…et tous les autres utilisateurs ?
Aujourd’hui les jeunes ne sont pas les seuls à être privés d’éducation au Web. Que dire de tous ceux qui en maîtrisent à peine l’usage minimum ? De tous les milieux et de tous les âges, y compris dans les métiers dits intellectuels qu’on pourrait croire mieux informés, nombreux sont ceux autour de nous qui confondent un navigateur et un moteur de recherche, qui pensent être protégés de tout par un antivirus et qui ignorent jusqu’à l’existence d’un truc qu’on appelle les logiciels libres.
L’enjeu ?
— C’est la plasticité d’un Web libre et ouvert et sa maîtrise par des utilisateurs conscients. C’est la possibilité pour chacun de comprendre ce qui se passe dans les coulisses d’un site ou d’un service en ligne, d’être conscient des risques de la surveillance généralisée et de la marchandisation de nos profils. C’est la possibilité pour chacun d’être un acteur du Web et d’en tirer le meilleur parti sur tous les plans.
Oui d’accord, j’arrête avec les idéaux, voyons un peu ce que propose Mozilla.
Des outils ludiques pour apprendre
Les lunettes déshabillantes du HTML
Quand j’étais gosse (c’était au millénaire précédent), on pouvait voir dans les magazines des publicités pour un gadget qui ne manquait pas de nous faire fantasmer : des lunettes à rayons X, qui étaient supposées dévoiler des silhouettes sous les vêtements. Je n’ai jamais su si ces promesses alléchantes avaient un quelconque fondement. En revanche, la supervision de Superman, qui ne me faisait guère fantasmer, semble s’être réalisée avec les X-Ray Goggles de Webmaker. Il s’agit ni plus ni moins que de révéler le code source et donc d’apprendre le nom des éléments, attributs et autres balises HTML en se promenant sur la page web, une fois activées les « lunettes ».
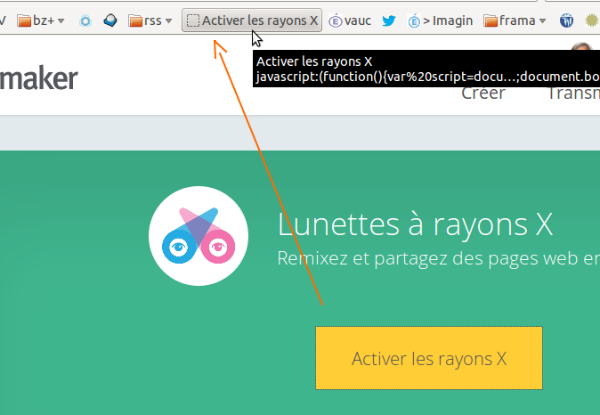
Il s’agit d’un script qu’on dépose sur la barre d’outils comme un simple bookmarklet (tiens, pourquoi avait-on perdu de vue les bien pratiques bookmarklets ?). Pour l’utilisateur c’est simplissime et presque amusant. Pour moi le vieux pervers c’est comme si je pouvais regarder sous les jupes… de la page. Mais voici quelques captures d’écran qui vaudront mieux qu’une trop longue description :
Première étape : faire glisser le bookmarklet sur la barre d’outils de son choix

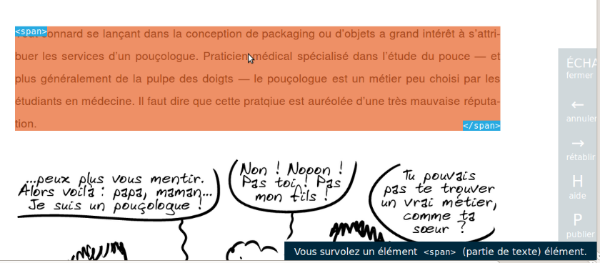
Sur une page qu’on aime bien (celle de connard.pro par exemple) il suffit de survoler et les éléments ou attributs HTML se mettent en couleurs et sont identifiés.

TOUT est désormais modifiable sur la page : textes, images, balises… ici j’augmente l’interligne et j’ajoute des italiques.

…et le plus chouette (mot qui voulait dire trop cool autrefois) c’est que je peux publier le résultat remixé par mes soins et communiquer fièrement l’adresse aux victimes du bidouillage.

Allez vous aussi vous amuser avec les lunettes à rayons X, c’est ici https://goggles.webmaker.org/fr et c’est en français grâce aux contributeurs de MozFr (oui c’est imprononçable, et alors ?)
— Au fait, si vous voulez passer à l’étape supérieure, vu que vous êtes « pro » et que vous regardez tout cela avec un sourire condescendant, essayez donc l’inspecteur (Ctrl+Maj+C) parmi les nombreux outils de développement web inclus dans Firefox (what else ?)
À suivre ! -> la semaine prochaine : Thimble, l’éditeur HTML interactif qui poutre.














