Sitespeed.io: La rolls du test de performance de sites web ?
La veille technologique sur Internet révèle parfois de bien belles surprises et quelques découvertes semblent plus prometteuses que d’autres. C’est directement dans la catégorie des outils qui me sont indispensables que risque de finir sitespeed.io tant ce projet Open Source me semble pertinent.
Qu’est-ce qui rend sitespeed.io intéressant ?
Tout simplement le fait qu’il regroupe sous une seule ligne de commande :
- La capacité de tester un site entier.
- La vérification de ce site suivant des règles s’appuyant sur YSlow et consorts.
- La capacité à être piloté depuis des outils d’intégration continue ( jenkins, Travis… ).
- Des rapport complets, très complets ; au format HTML pour chacune des pages analysées.
- Le temps de chargement des pages analysées basé sur les recommandations W3C NavigationTiming.
- La possibilité de faire les tests avec plusieurs types de navigateurs et de résolutions.
- La capacité de faire des captures d’écrans des pages analysées.
Quand vous saurez en plus que l’installation est simple puisque sitepseed.io est construit sur node.js et PhantomJS, vous n’aurez plus d’excuse pour y jeter un œil. Il y a besoin de Java mais ça, j’en parle pas ! C’est encore un bel exemple de ce que peut faire l’Open Source en combinant plusieurs briques pour obtenir une chaîne d’outils de plus en plus haut niveau.
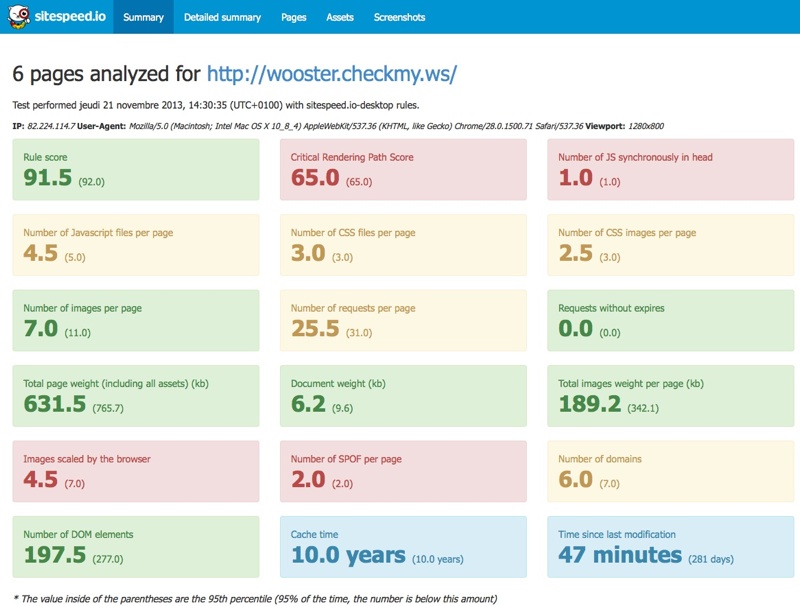
Allez, un petit screenshot de l’index du rapport pour vous donner envie de rester avec moi pour la suite !

Le test sitespeed.io pour Wooster
Inévitablement, j’ai testé sitespeed.io sur Wooster pour avoir une analyse de notre première release côté performance et bonnes pratiques. Alors, zou la commande qui va bien :
./bin/sitespeed.io -u http://wooster.checkmy.ws/ -k trueOù
-uest le site web à tester-k truedemande une capture d’écran de chaque page
Le déroulement du test s’affiche à l’écran avec l’ensemble des paramètres utilisés. J’ai effacé les lignes redondantes et les ai remplacé par des “…” afin de contenir l’espace pris par cette sortie terminal.
Will crawl from start point http://wooster.checkmy.ws/ with User-Agent Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0.1500.71 Safari/537.36 and viewport 1280x800 with crawl depth 1 using ruleset sitespeed.io-desktop ... this can take a while
Using sitespeed.io version 2.2.2
Using PhantomJS version 1.9.2
Using Java version 1.7.0_40
Using BrowserTime version 0.4
From IP X.X.X.X
Will analyze 6 pages
Analyzing http://wooster.checkmy.ws/about
…
Create all the result pages
Create result.xml
Create the summary.xml
Create the summary.details.html
Create the pages.html
Create the summary index.html
Create the assets.html
Create the rules.html
Create all png:s
Creating screenshot for http://wooster.checkmy.ws/ /home/yol/sitespeed.io/sitespeed-result/wooster.checkmy.ws/2013-11-21-14-30-35/screenshots/wooster-checkmy-ws-.png
…
Create the screenshots.html
Finished analyzing wooster.checkmy.wsSimple, non ? Je n’ai pas testé le NavigationTiming car il doit lancer un navigateur que je n’avais pas sur ma VM sans GUI. J’avais par contre la bonne flemme pour en installer un ! Bon, ça donne quoi ces résultats pour Wooster ?
Le rapport sitespeed.io pour Wooster
Vous trouverez le rapport complet de ce test sur le lab, tout juste ouvert pour l’occasion.
Comme le montre l’écran de résumé du rapport, nous ne sommes pas trop mal même s’il y a encore du boulot « bien belle analyse ma foi ». Au moins avec le détail fourni au travers des pages du rapport, on sait où « taper ». Voyons un peu là où ça fait mal, mais pas trop quand même !
- Number of JS synchronously in head: 1.0. Cette mauvaise note est dûe au fait que nous chargeons
responsive.jsdans le header. Malheureusement, ce script étant chargé de vérifier les possibilités d’un navigateur en matière CSS3, HTML5 entre autres, je crois que c’est sa place. Nous pourrions par contre voir s’il est possible de l’appeler de façon asynchrone. - Number of SPOF per page: 2.0. Les polices Google Fonts sont responsables de cette mauvaise note qui indique que notre page pourrait ne plus se charger si l’accès à celles-ci n’est pas possible (Single Point Of Failure). Il faut travailler pour voir si nous pouvons charger ces polices différement comme de les encoder en DATA-URI et de les servir depuis nos CDN. Je ne sais pas si c’est possible, ne serait-ce que pour des histoires légales. À creuser donc.
- Images scaled by the browser: 4.5. Nous avons des progrès à faire dans la manipulation de notre plugin image pour Jekyll et dans la gestion « responsive » des images.
Je prends toute suggestion utile pour améliorer les points noirs soulevés plus haut, mais également ceux que je n’ai pas abordé et qui sont dans le rapport. Merci d’avance.
Une conclusion ?
M’essayer, c’est m’adopter
disait Dutronc dans une de ces chansons pourrait être le slogan de sitespeed.io. Attendez-vous à voir régulièrement des rapports sur Wooster dans le lab pour attester des progrès que nous ferons… Ou non sur le chemin de la performance web.














