Phantomas: Fais-moi un strip !
Nous continuons notre découverte des outils libres et Open Source permettant de collecter des données de supervision et performance sur un site ou une application web. Après WBench, voici le retour de Fantomas… Heu non pardon, Phantomas !
Phantomas ?
Phantomas utilise PhantomJS pour devenir un collecteur modulaire de données de performance pour le web.
Ses principales fonctionnalités sont:
- Approche modulaire. Chaque métrique est générée par un « module » indépendant.
- Le
corePhantomas agit comme un émetteur d’événements dans lequel chaque module peut se brancher pour envoyer des métriques précises comme par exemple le nombre d’événements émis par jQuery, des sélecteurs CSS dupliqués… - Format de sortie CSV et JSON pour une intégration facile avec des logiciels de supervision ou autres.
- Intégration facile avec des logiciels comme Jenkins ou tout autre outil de gestion d’intégration continue via le format TAP.
- Intégration facile avec d’autres projets Nodejs via le module CommonJS.
- Les métriques peuvent être émises par du code Javascript contenu sur les pages que Phantomas visite.
Bien intéressant mais pourtant, c’est l’option --film-strip de la ligne de commande qui m’a donné envie de me prendre pour le commissaire Juve et de fréquenter au moins un temps Phantomas.
Installation de Phantomas
Une fois Node.js installé, il ne reste plus qu’à faire un
npm install --global phantomaspour installer la dernière version de PhantomJS et de Phantomas.
Alors ce strip, il vient ?
Comme je le disais en préambule, je me suis amusé à utiliser Phantomas surtout pour sa capacité à générer une timeline visuelle du chargement d’un site. Ceci est obtenu en générant des captures d’écran du site au fur et à mesure qu’il se dessine, se charge (paint en anglais) dans le navigateur. Gadget mais pas tant que ça tant la représentation visuelle peut aider à comprendre ce qui se passe au chargement d’une page.
Allez zou, la commande.
phantomas --url http://wooster.checkmy.ws --film-stripFigurent dans ce billet des images réduites par rapport aux screenshots originaux tels que pris par Phantomas. Il est néanmoins possible de régler la taille du viewport avec Phantomas par l’option de la ligne de commande --viewport=[width]x[height]. J’ai aussi supprimer certaines vues intermédiaires pour une meilleure lisibilité.
Phantomas génère des captures d’écran dont la convention de nommage par défaut est celle-ci: screenshot-1389001067346-5276.png. 5276 est le moment en millisecondes (ms) où le screenshot a été pris pendant le chargement de la page.
Alors Phantomas, dessine-moi la une de…
Monitoring-fr.org vu par Phantomas
22ms et le remplissage peut commencer. Mais bon blanc sur fond blanc, c’est pas comment dire… Visuel !

Après 246ms, le site est déjà lisible mais pas une seule image et des styles qui laissent à désirer.

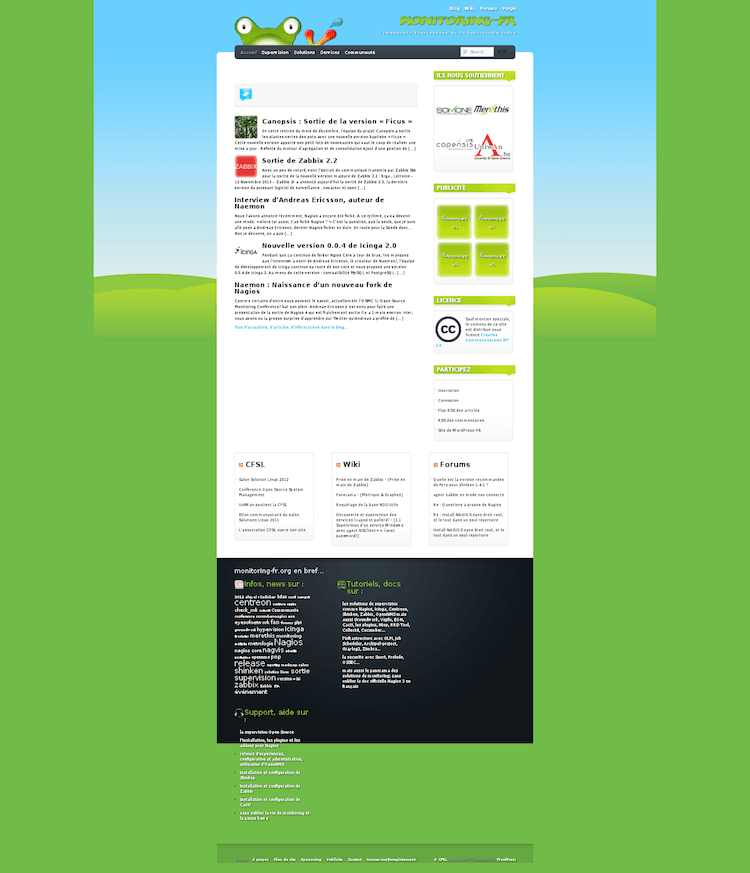
Les premières images sous forme de vignettes arrivent après 4877ms.

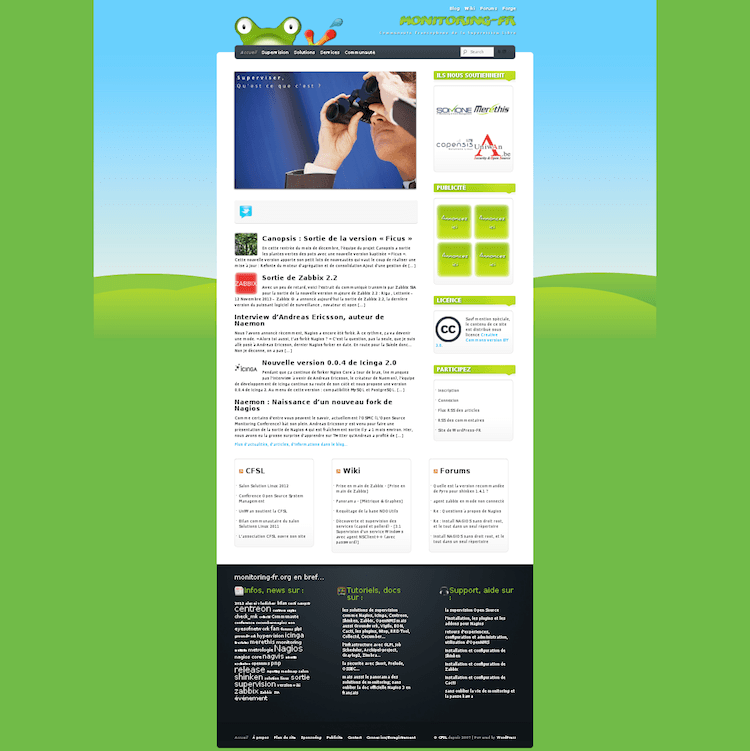
Ha les sliders, c’est bien, ça a été super méga hype mais quand les images sont grosses, pas forcément optimisées et nombreuses; ça devient lourd. Celui-ci arrive après 6319ms. Je peux dire du mal, je suis un des responsables du site de monitoring-fr.org !

Wooster vu par Phantomas
Même remarque que pour monitoring-fr.org, fond blanc sur fond blanc. Mais ici, la réponse commence à 9ms.

Le texte est en place et les première images arrivent au bout de 148ms.

Le site dans sa finalité au bout de 1195ms, soit un peu plus de 1 seconde.

Et à part la blague…
J’ai volontairement passer la sortie écran de la commande tout à l’heure car celle-ci peut s’avérer très longue. Il existe à l’heure où j’écris ces lignes 99 métriques collectées par Phantomas et le nombre ne cesse de croître de part la nature modulaire de celui-ci.
Sans les citer toutes, il est possible de balayer les catégories dans lesquelles celles-ci se rangent:
- Requests monitor (module
core) - AJAX requests
- Assets types
- Cache Hits
- Headers
- Domains
- Cookies
- DOM complexity
- DOM queries
- Event listeners
- Window performance
- Requests statistics
- localStorage
- jQuery
- Static assets
- Caching
- Time to first assets
- Redirects
- JavaScript bottlenecks
- JavaScript errors
- JavaScript console and alert
- Optional metrics
- CSS metrics
Rien que pour le module core, nous avons:
- requests: Nombre total de requêtes HTTP effectuées pour charger la page.
- gzipRequests: Nombre total de réponses HTTP compressées.
- postRequests: Nombre de requêtes POST.
- httpsRequests: Nombre de requêtes HTTPS.
- notFound: Nombre de réponses HTTP 404 (élément non trouvé)
- timeToFirstByte: Le temps pris pour recevoir le premier bit de la première réponse (en dehors des redirects).
- timeToLastByte: Le temps pris pour recevoir le dernier bit de la première réponse (en dehors des redirects)
- bodySize: La taille du contenu de toutes les réponses.
- contentLength: La taille du contenu de toutes les réponses (basé sur le header Content-Length)
- httpTrafficCompleted: Le temps pris pour recevoir le dernier bit de la dernière réponse HTTP.
Il y a sous le capot de quoi alimenter facilement tout système de supervision, système d’intégration ou système de benchmarking, de debugging.
Check My Website utilise Phantomas
Notre application de surveillance des sites web utilise Phantomas pour une première raison: Générer les captures d’écran nécessaires à la navigation dans la console. Mais nous n’allons peut-être pas nous arrêter là…
Puisque nous l’utilisons, nous avons donc la possibilité théorique de vous proposer n’importe laquelle des métriques remontées par Phantomas. Nous étudions de près celles qui pourraient apporter une plus value à votre business. Elles pourraient dès lors apparaître prochainement dans la console.
N’hésitez pas à commenter ou à nous envoyer un message pour nous signaler les métriques issues de Phantomas qui pourraient vous intéresser dans le cadre de la supervision de votre site web. Par avance, merci.














