Testez vos webdesigns avec le mode responsive de Firefox
Nous avons déjà abordé plusieurs fois le thème du responsive design mais après avoir vu comment utiliser les Media Queries, comment fonctionnait le viewport ou encore comment rendre vos images ou vos vidéos responsive, nous n’avons toujours pas vu comment tester le résultat. Bien sûr, vous pouvez toujours vous balader en ville et venir frapper chez les gens pour tester sur leurs propres appareils et ainsi voir le résultat sur différentes tailles mais comme cette technique peut s’avérer un peu longue, nous allons voir comment utiliser le mode responsive de Firefox.
Firefox s’est forgé une très bonne réputation auprès des développeurs web et même si Google a rallié un certain nombre d’internautes à Chrome, le navigateur pour développeur web par excellence reste le petit panda roux. La raison de cette réputation est simple : les outils mis à disposition des développeurs dans Firefox, un nombre déjà important d’outils présents par défaut qui peut être encore augmenté grâce aux différents plugins disponibles en masse.
L’outil qui nous intéresse ici est le mode responsive ou, dans les dernières versions de Firefox, la vue adaptative. Activer ce mode est très simple puisqu’il suffit de vous rendre dans le menu Outils et de sélectionner Mode responsive ou Vue adaptative (selon la version que vous utilisez) dans le sous-menu Développeur Web (notez qu’un raccourci clavier existe, à savoir Ctrl + Maj + M).
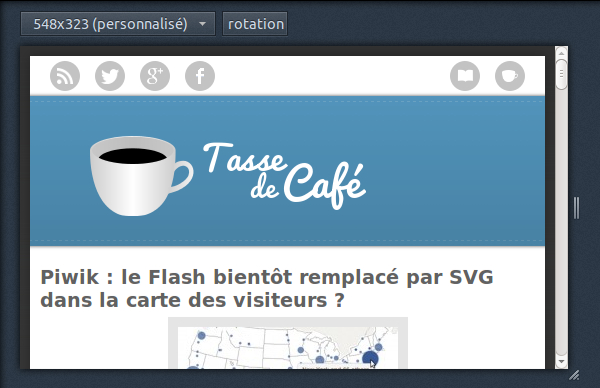
L’activation est immédiate : la page que vous aviez sous les yeux est toujours là, dans un cadre que vous pouvez redimensionner à souhait afin de tester différentes largeurs possibles. Vous allez donc pouvoir voir si votre webdesign s’affiche correctement dans toutes les dimensions possibles et imaginables.
À ce stade des explications, l’intérêt d’un tel mode par rapport à un simple redimensionnement de la fenêtre est très mince, si ce n’est que vous pouvez continuer à voir vos autres onglets dans les dimensions habituelles. Le réel avantage du mode responsive réside en réalité dans les deux boutons de paramétrisation présents dans le haut de la vue. Dans le premier, vous pouvez voir en temps réel les dimensions exactes du cadre où est affiché votre page, une information capitale pour vérifier si nos Media Queries fonctionne comme il le faut.
Ce même bouton cache d’ailleurs en réalité un autre gros avantage : une liste déroulante qui vous permettra de sélectionner des dimensions exactes parmi les résolutions les plus courantes. Le deuxième bouton quant à lui va nous permettre d’effectuer une rotation de la vue, comme si, sur un terminal mobile, nous passions du mode paysage au mode portrait et inversement, une option pas forcément indispensable mais bien utile quand même.
Vous savez maintenant tout de ce mode responsive. Vous aurez compris que si redimensionner votre fenêtre implique le même résultat, cette vue adaptative reste très pratique grâce à ses options (surtout pour l’affichage des dimensions). On peut voir parfois débarquer sur la toile des services sous forme de sites qui vous permettent de voir une page spécifique dans différents formats parmi les plus utilisés. Plusieurs inconvénients peuvent cependant être relevés à propos de ces services comme le fait qu’ils ne montrent pas toutes les possibilités. Le plus gros problème de ces services, à mon sens, c’est qu’ils ne peuvent pas nous permettre de tester des pages en local : la page à tester doit obligatoirement être mise en ligne, ce qui pose quand même quelques soucis et un gros ralentissement dans les mises à jour lors des tests…