Avec Mozilla Popcorn la vidéo sur le Web prend une autre dimension
Il y a quelques temps de cela, Tristan Nitot nous présentait ce qu’il appelait de « l’hyper-vidéo », c’est-à-dire de la vidéo boostée par du JavaScript et du HTML5, avec une impressionnante démonstration à la clé.
Le projet a évolué depuis pour devenir le très prometteur Mozilla Popcorn. Les démonstrations également, comme celle, lumineuse, qui sert de fil conducteur à cet article.
Au départ il ne s’agit que d’un extrait vidéo d’une représentation du Macbeth de Shakespeare. Sauf que nous ne sommes pas sur YouTube mais avec Mozilla Popcorn ce qui enrichit considérablement le potentiel de l’expérience utilisateur.
Le plus simple est de s’y rendre tout de suite pour comprendre de quoi il en retourne.
Le projet évolue vers une prise en main de plus en plus aisé autorisant enseignants, étudiants, et tout un chacun à se l’approprier.
À Mozilla, l’éducation reconnaissante (il va sans dire que tout ceci est libre), il n’y a plus qu’à se retrousser les manches désormais pour proposer des ressources pédagogiques pertinentes et innovantes réalisées avec Popcorn.
PS : Et au passage on fait la nique au déclinant format Flash, si j’ose m’exprimer ainsi :)

Shakespeare devient social ou Mozilla Popcorn dans les salles de classe
Shakespeare goes social: Mozilla Popcorn in the classroom
OpenMatt - 8 décembre 2011 - Blog personnel
(Traduction Framalang : Clochix)
Que peut faire la vidéo sociale pour l’éducation ?
La très talentueuse Kate Hudson (co-fondatrice du site openjournalism.ca et auteure du manuel data journalism présenté lors du dernier festival Mozilla de Londres) a créé une exceptionnelle démonstration, « Popcorn Shakespeare », qui met en lumière tout le potentiel éducatif du projet Popcorn de Mozilla.
Je pense que nous assistons là à la naissance d’un nouveau genre de films interactifs — appelons-le « hyper-vidéo », « vidéo sociale » ou « vidéo aux hormones » — qui peut révolutionner la place du multimédia dans les salles de classe, et peut-être même devenir la lingua fanca de l’éducation. Le tout entièrement créé avec des technologies open source.
Utiliser le Web pour, dans le contexte, interagir avec des images animées
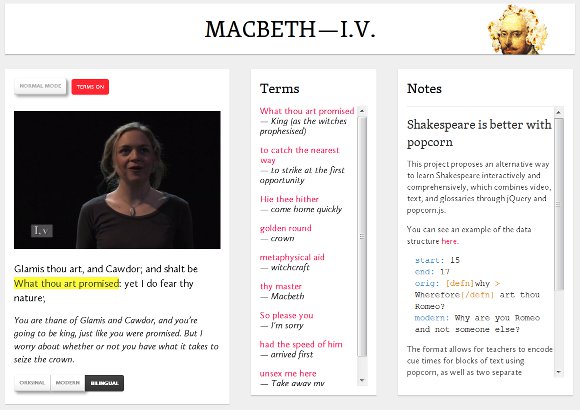
« Popcorn Shakespeare » propose une expérience utilisateur astucieusement simple : regarder une vidéo d’une représentation d’une pièce de Shakespeare, déplacer la souris à n’importe quel moment pour arrêter la vidéo et obtenir de l’aide et des informations sur des mots ou des passages que vous ne comprenez pas. Vous pouvez également approfondir le contexte ou parcourir les notes de votre enseignant ou de vos camarades de classe.
Mais cet outil est bien plus qu’un glossaire. Vous pouvez également parcourir la vidéo en cliquant directement sur les passages du texte (Mark Boas a présenté un projet similaire, hyperaudio à Londres). Certains mots et extraits ont leur propre lien, ce qui vous dirige alors directement vers une scène donnée pour l’étudier — permettant ainsi de citer et de pointer vers la vidéo aussi facilement que s’il s’agissait de texte.
Afficher le contexte et les métadonnées à la demande
Lors d’une récente conférence téléphonique (ces conférences consacrées aux créateurs du Web sont ouvertes à tous, n’hésitez pas à nous rejoindre), Kate a expliqué que ce qui avait inspiré sa démonstration était de voir certains étudiants lutter avec la langue des pièces de Shakespeare, et la difficulté à chercher de nombreux mots dans un dictionnaire au cours d’une représentation.
Ce qui rend sa démo si pertinente est la façon dont elle a résolu ce problème avec une interface utilisateur simple et ergonomique : lorsque la souris sort de la vidéo, celle-ci s’arrête, lorsque la souris y revient elle reprend de façon transparente. On évite alors l’effet de surenchère de données constatée lors des premières démonstrations de Popcorn. Au lieu de noyer les utilisateurs dans trop d’information, cette démo n’affiche les metadonnées que lorsque vous le souhaitez.
Passer de la position assise « vautré sur le canapé » à la position active debout et « prêt à interagir avec la culture »
Pour moi, la démo de Kate dévoile tout le potentiel de la vidéo sociale pour apprendre : elle transforme une activité auparavant passive (regarder une vidéo) en une expérience sociale et interactive. Cela peut permettre à des professeurs de parler la langue multimédia que pratiquent la plupart des étudiants, tout en en faisant une expérience qui incite d’avantage à s’investir que lorsque l’on est assis dans une pièce sombre à regarder un film sans possibilité d’interagir.
Cela va bien plus loin que les vidéos éducatives de notre enfance, ça transforme la vidéo en une toile sur laquelle on peut créer, apprendre et jouer avec la lumière et les images animées.
Créer vos propres vidéos sociales
Naturellement, le but est de permettre aux apprenants de réaliser simplement leur propres vidéos sociales, pas de juste consommer le travail fait par d’autres.
Pour créer sa démo, Kate a utilisé directement la bibliothèque popcorn.js, qui est plutôt destinée aux développeurs. Mais une version 0.1 de Popcorn Maker vient juste de sortir. C’est un outil pour faciliter la création de vidéos sociales pour tous ceux qui ne maîtrisent pas le développement, les réalisateurs ou les jeunes par exemple. Il va permettre à tout un chacun de devenir un créateur de vidéos Web.
Comme disait ce bon vieux Bill dans La tempête « O brave new world, / That has such people in’t! ».














