Configuration Varnish+Nginx pour WordPress
Vu le nombre d'articles sur l'utilisation du serveur de cache Varnish pour une utilisation avec le CMS WordPress, force est de constater qu'il est difficile de faire le tri pour en sortir LA configuration. Dans ce billet, je vais donc vous présenter ma configuration qui tourne depuis quelques jours sur le serveur hébergeant le Blog de Nicolargo.
Ce serveur sous Debian Squeeze est composé de:
- Varnish
- Nginx avec le module PHP-FPM
- WordPress avec le plugin "Varnish HTTP Purge"
Je maintiendrai à jour une configuration stable (avec des commentaire en Anglais) de cette pile HTTP dans le GIT suivant:
https://github.com/nicolargo/varnish-nginx-wordpress
Une configuration pour quoi faire ?
Le principal objectif est d'optimiser votre serveur pour supporter une montée en charge pouvant aller jusqu'à plusieurs centaines de requêtes HTTP par seconde. C'est à dire une configuration adaptée pour une grande majorité des blogs personnels à fort trafic.
Avec une pile HTTP classique (c'est à dire sans cache), toutes les requêtes vers WordPress vont entraîner:
- l'exécution d'un script PHP générant en sortie un fichier HTML
- des requêtes vers la base de donnée MySQL
- la lecture sur disque des éléments statiques de la page (fichiers CSS, JS, images...)
Lors de ces premières requêtes il est important d'avoir un thème bien optimisé. Le plugin W3 Total Cache peut vous aider dans cette démarche en optimisant les fichiers CSS (compression / regroupement) et en mettant dans un cache certaine requêtes SQL. Il faut également noter qu'avec un système de cache externe comme Varnish, la première requête va également engendrer ces actions mais pas les suivantes.
Les deux premiers points sont fortement consommateurs de ressources matérielles (CPU et mémoire). Ainsi, la charge globale de votre serveur augmente avec le nombre de requêtes simultanées. Arrivé à saturation, votre serveur ne peut plus répondre correctement aux requêtes et le temps de chargement de vos pages commencent à augmenter jusqu'à arriver au point ou il n'est plus capable de rien faire.
L'utilisation d'un cache comme Varnish permet de fournir directement les fichier HTML au navigateur client sans passer par l’exécution du script PHP et les requêtes MySQL.
Concernant le troisième point, le problème vient de la relative lenteur des accès disques (notamment si vous êtes sur un hébergement de type virtuel (aka) VPS).
Une optimisation possible est de lire les objets statiques non pas depuis le disque mais directement depuis un cache mis en RAM. Deux solutions sont possibles, soit faire effectuer cette tache par Varnish (que l'on peut optimiser en utilisant un disque tmpfs pour le répertoire de travail de Varnish) qui en plus des pages HTML va également "cacher" les objets statiques, soit laisser NGinx gérer cela directement, notamment en utilisant une brique comme Memcached. Si les deux sont comparables en terme de performances pures (c'est à dire la capacité à supporter un grand nombre de requêtes simultanées), il semble que NGinx est une consommation CPU moins importante.
Avant de cacher il faut savoir purger
Les lecteurs attentifs ont déjà dû noter qu'il y avait un trou dans la raquette dans l'exposé précédant. En effet, par définition, WordPress génère des sites dynamiques ou les articles peuvent évoluer, des commentaires peuvent être ajoutés. Il faut donc un mécanisme pour prévenir Varnish de mettre à jour son cache quand certaines actions sont faites sur le blog.
Heureusement pour nous, WordPress dispose d'un grand nombre de plugins permettant d'automatiser cette tache. W3 Total Cache, déjà mentionné dans le premier chapitre dispose d'une option pour communiquer avec Varnish. Il semble cependant qu'il y est des problèmes quand l'on configure ce plugin avec plusieurs serveurs Varnish (pour faire du partage de charge). Je conseille donc l'utilisation d'un plugin ne faisant que la tache de purge: Varnish HTTP Purge.
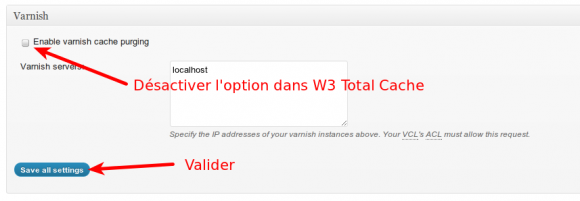
Il faut donc désactiver la fonction de purge Varnish dans W3 Total Cache (si ce dernier est installé):
puis activer le plugin Varnish HTTP Purge:
![]()
On passe aux résultats
Pour avoir un "test bed" stable, j'ai installé les briques sur une machine dédiée sous Debian Squeeze. J'ai ensuite rédigé un billet de test comprenant du texte et 3 images.
Test de montée en charge locale avec Apache Bench
Dans un premier temps j'ai utilisé l'utilitaire Apache Bench (utilitaire ab) qui permet de simuler en local (c'est à dire sans les contraintes réseau) un grand nombre de requêtes simultanées sur l'URL du billet de test.
Sans Varnish / Sans W3 Total Cache:
Requests per second: 20.45 [#/sec] (mean)
=> CPU proche de 95% pendant le test.
Sans Varnish / Avec W3 Total Cache:
Requests per second: 232.62 [#/sec] (mean)
=> CPU proche de 85% pendant le test.
On note une augmentation des performances mais la charge CPU reste forte. Les processus PHP-FPM sont nombreux.
Avec Varnish / Sans W3 Total Cache:
Requests per second: 8001.76 [#/sec] (mean)
=> CPU proche de 30% pendant le test.
Le gain est impressionnant par rapport à la configuration sans Varnish. On atteint un nombre de requêtes par seconde très important (> 8000 en moyenne) avec une marge CPU ne dépassant pas les 35% !
Avec Varnish / Avec W3 Total Cache:
Requests per second: 8018.47 [#/sec] (mean)
=> CPU proche de 30% pendant le test.
Comme on n'a pas ou peu de gain supplémentaire en utilisant W3 Total Cache en plus de Varnish. J'ai donc décidé de ne plus utilisé W3 Total Cache sur mon blog WordPress. Il sera remplacé par "Varnish HTTP Purge" pour la gestion des purges de Varnish et "WP Minify" pour la réduction automatique des fichier CSS et JavaScript.
Test de montée en charge online avec Blitz.io
Si vous ne connaissez pas le service Blitz.io, je vous conseille la lecture du très bon billet de Romain sur le sujet.
J'ai utilisé la commande "rush" suivante:
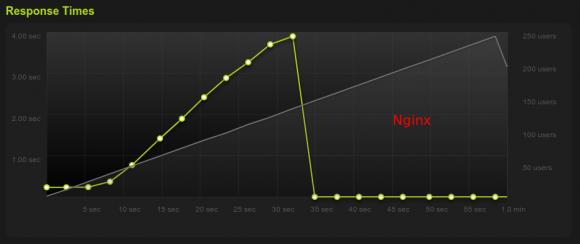
NGinx seul:

A partir de 50 utilisateurs, le temps de chargement des pages commence à augmenter pour arriver au timeout (limité à 5 secondes pour les tests chez Blitz.io) vers 120 utilisateurs.
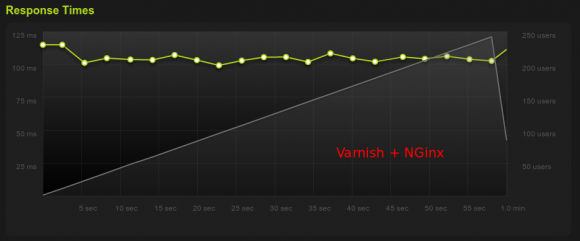
NGinx avec Varnish:

Dans cette configuration, je ne rencontre aucune chute de performance avec 250 utilisateurs simultanés.
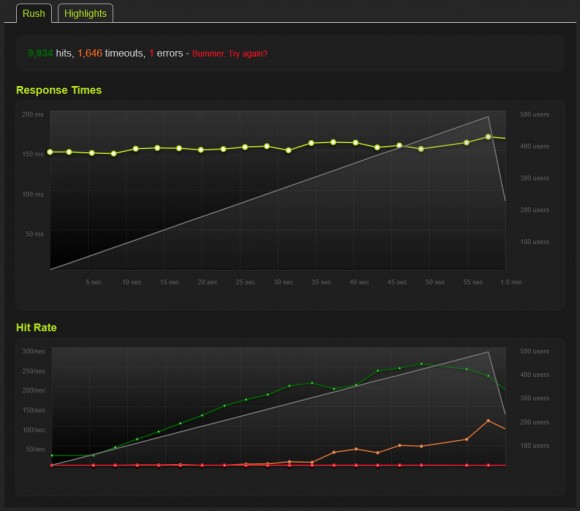
Grâce à Romain (encore lui) j'ai pu lancer sur le Blog de Nicolargo (Varnish + Nginx) un test avec 500 utilisateurs simultanés (par défaut Blitz.io est limité à 250).
Voici le résultat sur le Blog de Nicolargo:

Pas de problème jusqu'à 500 utilisateurs simultanés !!!
Test des purges
Pour valider que le plugin "Varnish HTTP Purge" fonctionnaite bien j'ai effectué les taches suivantes en vérifiant que la page était bien mise à jour pour un lecteur lambda:
- Modification d'un billet existant
- Suppression d'un billet existant
- Ajout d'un commentaire
- Modification d'un commentaire
- Suppression d'un commentaire
Tous les tests ont été concluant.
Conclusion
Le couple Varnish + Nginx est donc une des pile que l'on peut utiliser pour obtenir un blog performant et résistant à une montée en charge bien supérieure aux nombres maximum de visiteurs sur la plupart des sites Internet. Ce n'est bien pas la seule solution et il existe sûrement des piles encore plus optimisé (notamment au niveau statique avec un serveur comme G-WAN), mais il est de mon point de vu, celui qui offre le meilleur ratio stabilité/sécurité/performance.
Pour suivre l'activité de la configuration étudiée dans ce billet, je vous conseille de vous abonnez au projet GitHub.
Quelques unes des sources de ce billet:















