Faire des schémas d’architecture réseau sous GNU/Linux

Lorsque l’on a besoin de faire des schémas d’architecture réseaux, il est souvent dit qu’il n’y a pas d’équivalent au logiciel Visio de Microsoft.
Je suis assez d’accord sur le fait qu’il n’y a pas de solutions libres au même niveau que cette solution.
Personnellement je n’utilise que des logiciels libres et je n’ai pas l’intention de changer ![]()
Voici donc quelques astuces qui vont permettre aux utilisateurs de GNU/Linux comme moi de réaliser des diagrammes un minimum « sophistiqué »
Le plus connu je pense s’appelle Dia qui est réalisé par Gnome.
Je pensais d’ailleurs que ce projet n’évoluait plus, mais j’ai été agréablement surpris de voir que la dernière version est sortie le 24 janvier qui est essentiellement une version visant à corriger des bugs.
Bref revenons-en à notre sujet qu’est la réalisation de schéma d’architecture réseaux sous GNU/Linux
Le problème pour moi avec Dia est les éléments qui ne sont vraiment pas beau, faire un schéma pour un client avec Dia ne fait pas très professionnel.
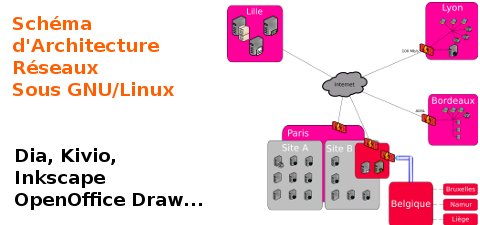
Voici un schéma rapide fait avec Dia :
Enfin pour moi l’important est la clarté d’un schéma et sa facilité de compréhension, mais il y a toujours une question d’image
Heureusement il est possible d’ajouter des shapes à Dia. (Pour information les shapes sont des collections d’objets compatibles Dia)
Jean Cartier a fait une collection d’icones SVG très sympa et d’autres personnes ont fait des scripts pour les convertir au format shape, mais personnellement le résultat n’était pas fonctionnel, mais j’ai testé ça il y a longtemps, peut-être que ça a évolué depuis…
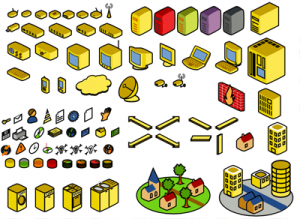
Voici à quoi ces icones ressemblent :
Voici à quoi ressemble les anciennes versions qu’avait fait Jean Cartier, personnellement je n’utilise que celle là, non que je n’aime pas le jaune, mais bon…
D’autres personnes ont également mis à dispositions leurs shapes :
Thiago Ribeiro est parti du même constat, il n’y a pas de shape Dia suffisamment « jolie » et il a décidé de faire les siennes
Cette personne a même créé un projet sur SourceForge GnomeDiaIcons
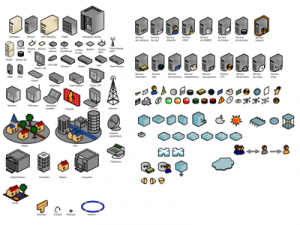
Voilà à quoi ressemble ses shapes :
Et voici les shapes spécial base de données :
Du côté de KDE, il y a l’outil Kivio qui fait partie de la suite koffice.
Même problème que Dia, les icones réseaux ne sont pas visuellement satisfaisante…
C’est bien dommage, car il est assez bien fait à mon goût.
A savoir Kivio n’a pas encore été porté pour à KDE4 pour KOffice2 pour Ubuntu 10.04 Lucid Lynx
Personnellement j’utilise Inkscape avec les icones de Jean Cartier par contre, c’est forcément plus long à faire et les liaisons sont moins pratiques, je groupe les éléments, mais les schemas complexes sont vraiment plus longs à faire
J’ai vu que certain utilisais OpenOffice Draw avec des images openclipart, qui d’ailleurs ont un nouveau site, mais je n’ai jamais essayé personnellement.
Racktables est un système de gestion d’inventaire des racks, il n’est pas vraiment fait pour faire des schemas d’architecture réseaux, mais juste pour inventorier les éléments d’un Rack. Je suis tombé sur cette application lors de ma recherche, et même si ça ne colle pas à 100% avec le sujet, j’ai voulu vous faire partager ma découverte.
Nicolargo a également donné une méthode pour convertir les fichiers SVG de Jean Cartier en shape dia, il a meme mis à disposition les shapes générées à partir du script donné. Ces shapes proviennent de la nouvelle collection Hardware.
Par contre les shapes ne sont pas toutes correctes, de ce fait, j’ai supprimé celle qui n’était pas correcte ainsi que les doublons et j’ai refait l’archive.
J’ai également nommé quelques shapes, mais le faire pour toutes demande du temps que je n’ai pas.
A savoir que les shapes ne permettent pas de relier de manière dynamique entre elles.
Voici l’archive à décompresser dans /usr/share/dia :
Dans un des commentaires de sont articles justement une personne fournit les shapes Dia pour la collection Hardware old avec les points reliables qui vont bien.
Je me suis permis de les mettre à disposition à partir de ma machine pour limiter l’utilisation de sa bande passante et aussi, car j’ai vu d’autres personnes qui avaient fait le même travail, mais leurs liens étaient mort, donc autant que ces ressources soient à plusieurs endroits ![]()
A savoir que ces shapes permettent de relier de manière dynamique entre elles, comme si elles avait été faites par Dia ![]()