Cohabitation de Collabora Online et OnlyOffice sur Nextcloud
J'utilise énormément mon instance Nextcloud et dans certaines situations, j'ai besoin d'éditer soit des fichiers Open Document Format (format natif de LibreOffice) ou soit des fichiers Open XML (format natif de la suite office de Microsoft).
L'an passé, j'utilisais exclusivement OnlyOffice via son connecteur Nextcloud et une instance installée sur un serveur dédié. Puis, lors d'un déboire au sujet de l'édition depuis un terminal mobile, j'ai décidé de migrer vers Collabora Online via son connecteur Nextcloud et une instance installée sur un serveur (presque) dédié.
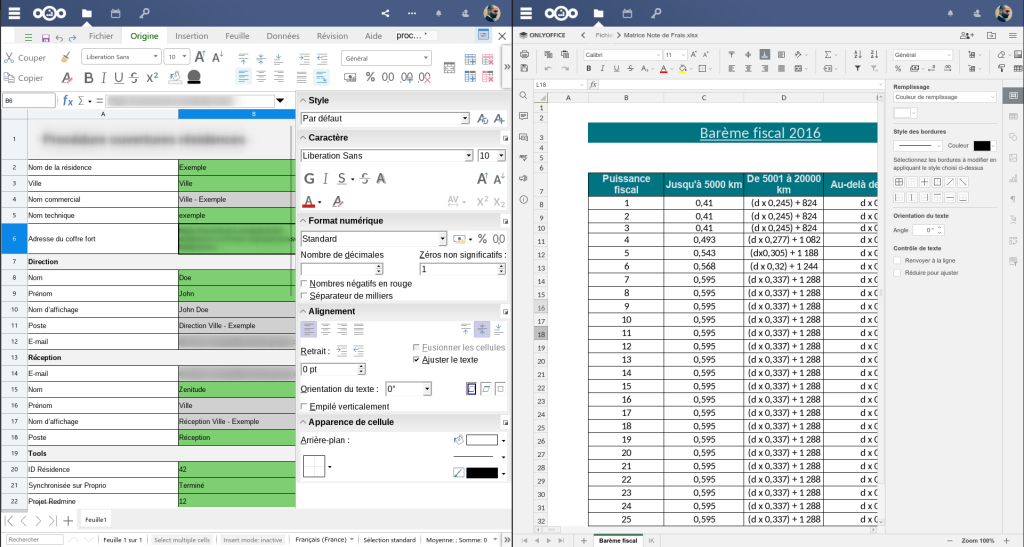
Le problème est que si Collabora Online sait très bien traiter les fichiers ODF, il galère un peu plus avec les fichiers Open XML. Aussi, force est de constater que OnlyOffice reste très performant pour jouer avec Open XML. J'ai donc décidé de les installer ensemble. Collabora Online est donc l'éditeur ouvert pour les documents ODF tandis que OnlyOffice le sera pour les fichiers Open XML.

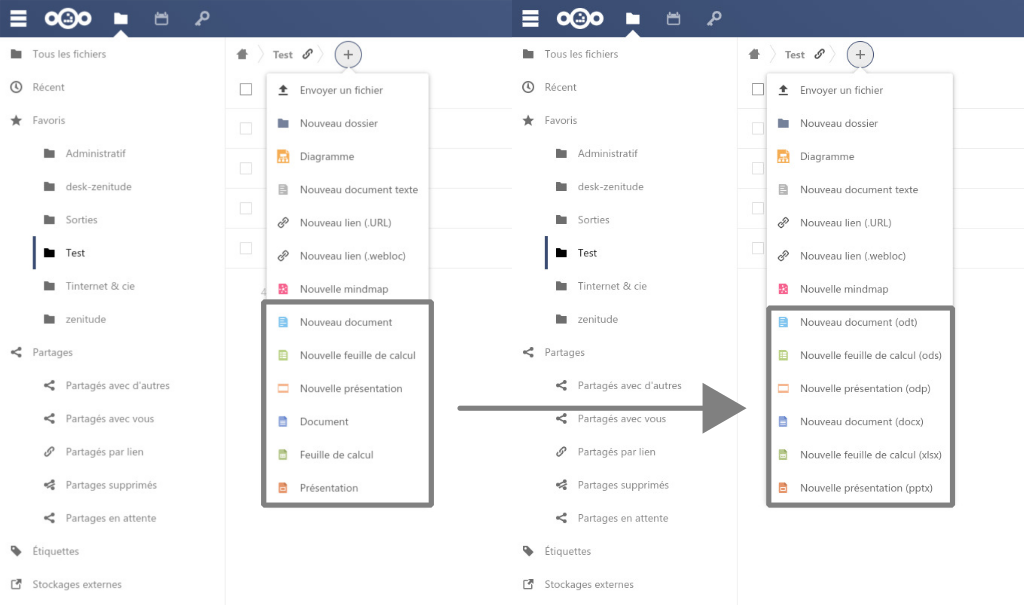
Afin de les discerner dans le menu pour créer un nouveau document, j'ai développé un bout de javascript que vous pouvez injecter via JSLoader. Je pense d'ailleurs que cela sera une bonne idée de forker cette application afin d'en reprendre la maintenance.

Alors ce n'est sans doute pas le code le plus élégant mais il fonctionne bien.
try {
setInterval(function() {
var elements = {
'docx': 'onlyofficeDocx',
'xlsx': 'onlyofficeXlsx',
'pptx': 'onlyofficePpts',
};
for (var i in elements) {
var selector = 'a.menuitem[data-action="' + elements[i] + '"] .displayname';
var span = document.querySelector(selector);
if (!span) {
return;
}
if (span.innerHTML.indexOf(i) !== -1) {
continue;
}
span.innerHTML = (i !== 'docx' ? 'Nouvelle ' : 'Nouveau ') + span.innerHTML.toLowerCase() + ' (' + i + ')';
}
elements = {
'odt': 'add-odt',
'ods': 'add-ods',
'odp': 'add-odp',
};
for (var i in elements) {
var selector = 'a.menuitem[data-action="' + elements[i] + '"] .displayname';
var span = document.querySelector(selector);
if (!span) {
return;
}
if (span.innerHTML.indexOf(i) !== -1) {
continue;
}
span.innerHTML = span.innerHTML + ' (' + i + ')';
}
}, 100);
} catch (e) {
}














