Cagou(SàT): development progress of the desktop and Android XMPP frontend
Salut à Vous !
It's been a little more that one year now that the crowdfunding campain has been successfuly completed, and that we have promised to develop a new Desktop/Android frontend for "Salut à Toi", our Multipurpose, multi frontend communication tool based on XMPP.
It's time for an overview of the state of the development. You'll find below a link to the first .apk (pre-alpha), FOR TESTING PURPOSE ONLY.
Cagou (SàT)
As we've already announced, the new Desktop/mobiles (Android only for now) frontend will be named "Cagou", a wind to the Kivy framework that we're using, and to this endemic bird of New Caledonia, which bark and can't fly.
Oh, and yes we know that "Cagou" has different meaning in different languages.
Development
This part is technical, you can go directly to the next one if you're not interested.
After a short time to get familiar with the Kivy ecosystem, the first step has been to integrate "Quick Frontend", which is a common base that we are using, as you guess, to quickly develop a frontend and factorise the code (cache handling, contact list – or "roster" in XMPP world –, widgets, etc.), then to integrate the "bridge" which is the name that we are using for the IPC and which handle the communication between the backend (which is the heart of SàT) and the frontends.
This phase went relatively well, and was followed by a thought on the architecture and user interface.
Once all of this was more or less usable, the Android port could began.
Things have been a big more complicated there. The Kivy community has created several tools to develop on this platform, including python-for-android (compilation and archive creation tool), and Buildozer (multi-platform tool to facilitate the use of the first one). Using these tools take some efforts, specially for a project already well advanced (it's far more easy if you start directly with Kivy and the Android port).
There a 2 "chains" for developing on Android: the old and the new one. After the first unsuccessful tries with the new one, it has been temporarly put aside for the old one, the time to build the foundations of the port.
Pure Python dependencies can be imported easily, but as soon as it get more complicated, you'll have to creates "recipes" to tell how to build something to python-for-android. Fortunately, most of those needed for SàT (Twisted in particular) were already available, and just needed to be updated.
After all this dependencies and building chain problems solved, and after the joy to see the first .apk (no working), 2 other big troubles showed up: D-Bus which is the main "bridge" is not usable on Android, and how to have the backend and the frontend running together?
Being my first Android development, I've had to read a lot or documentation (which luckily is not lacking), and after a first try with a bridge "embedded", allowing to have backend and frontend in the same process, it's finally a new "pb" bridge which solved the issue. "pb" stands for "Perspective Broker", the Twisted IPC. Android native IPC is an other option to be evaluated in the future.
To launch the backend, Kivy comes with modules to start it as an Android service. With it, the backend can stay in background and process messages and other activities when the frontend is not visible to the user (which means frozen until the user show it again on Android).
This section is already long, so I'll skip other problems (like the lack of HTML widget), and let's now talk about the UI.
UI
At the moment Cagou is usable on desktop (GNU/Linux, but other platforms will most certainly follow), and on Android.
The current release is a pre-alpha, the .apk is available below, only to have a rough idea of the software. It is really bugged, doesn't check yet server certificates, doesn't handle SRV record on Android, etc. This is linked for 2 reasons: showing the progress, and having feedbacks early enought to go in the right direction.
You can't create account from the application (this will come before the release), so if you have no account yet you can use Libervia(SàT), the demo instance of our web frontend, to create one.
main concepts
Cagou's UI take inspiration from the excelent Blender. The widget selection and splitting are the most obvious examples. The huge bars that you can see should disappear later in favor of a small button, which may follow Blender example again. The goal here is that a newcomer can switch widgets intuitively, and an advanced user can use this splitting feature.

The contacts list is not the central element in the interface, it can be displayed if wanted, but it's not needed to use Cagou.
The upper menu, which is for now always visible, will certainly be only available on Desktop. On Android the menu button or a floating touch one should replace it before the release.
If you have notifications, they should appear for a couple of second on the top, but you can read them later by touching the cagou head on the upper left.

If there is an event needing user action (for instance a website needs your authorisation with XMPP), an other cagou will appear on the right, and the dialog will only appear after touching it. The idea is to never have an unwanted popup stealing the focus when you are doing something else: popups are displayed only with explicit user action.
In Android case, it may be replaced by the native notification system in the future, but it's not decided yet because notifications history would not be available anymore.
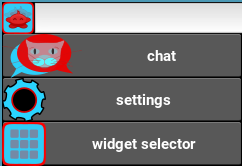
To change the mode (widget), you just have to click on the upper left button in the current widget. Only 4 widgets are available so far: the selector which display all widgets available, the settings, the contact list, and the chat. Other are planed, notabily the blogging one.

Inside a widget (only for chat so far), you can swipe horizontaly to switch between active conversations.

For now it's not easy to use the first time (you have to do a very quick swipe), it needs some tuning.
As for other SàT parts, Cagou is thought since the beginning to work with plugins and being easy to extend. All the widgets and file transmitting system (see below) are plugins.
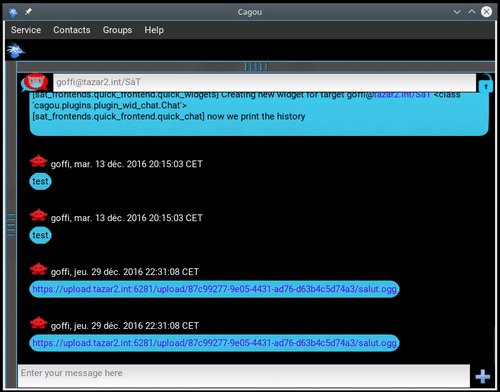
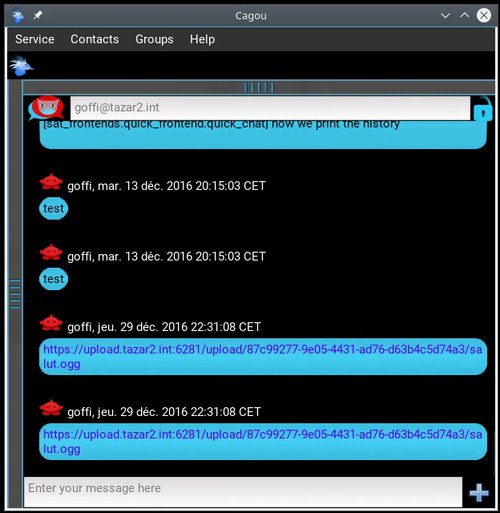
instant messaging (chat)
As we want a frontend usable on small screens, which is simple but without making sacrifice on features, we have to find a compromise between data displayed on the screen and the elements/buttons needed for actions. Too many elements will make the UI more complicated and take room, but not enough will make the actions more difficult to do.
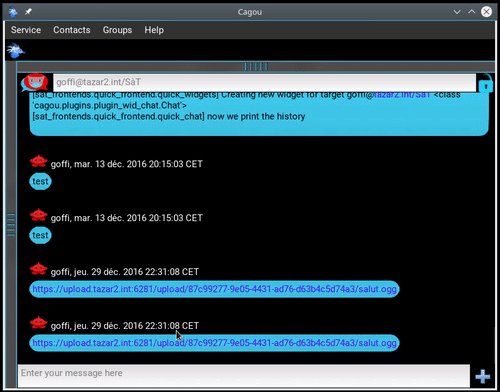
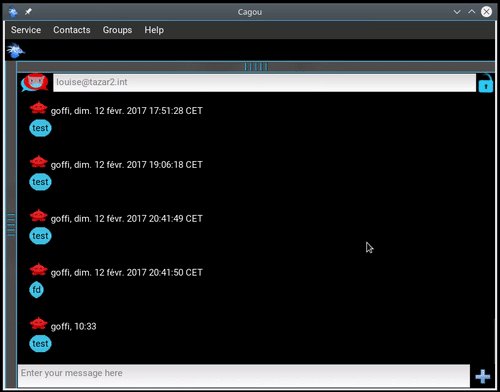
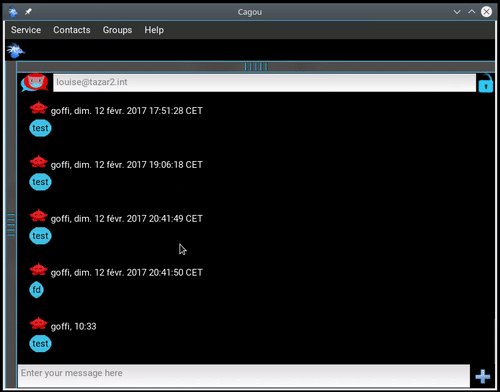
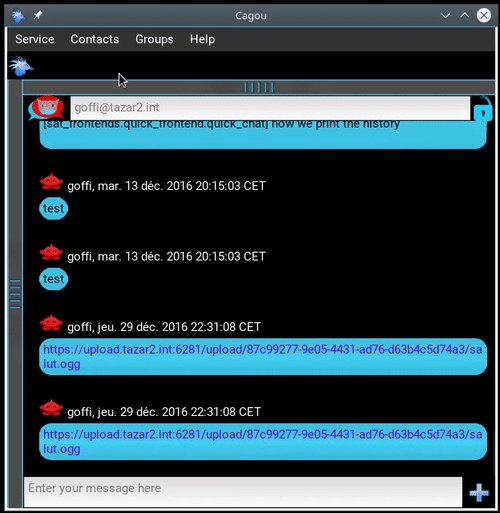
The current design (which can evolve) has a header with an input bar and a button (in addition to widget selection button), the body with messages, and a bottom input bar with a button too.
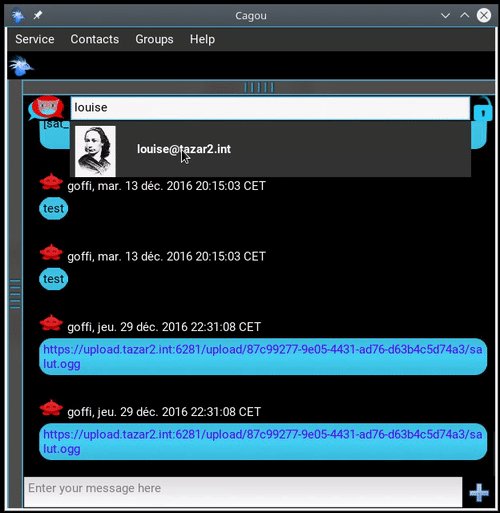
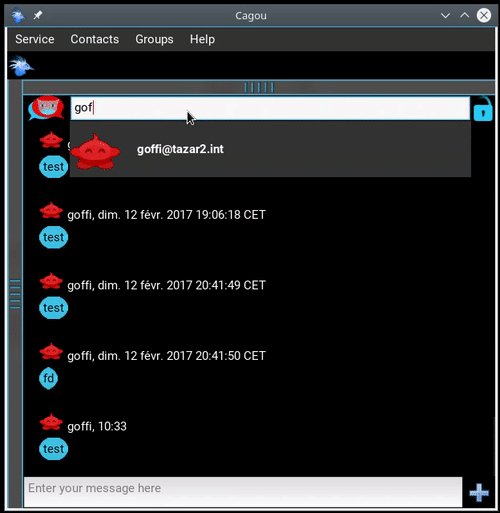
To talk with one or more contact(s), type some letters belonging to its name (anywhere in the name). For now, only identifiers ("jid") and already opened talks are looked for, but later the search will include names, nicknames and bookmarks.

Cagou detect if you want to talk to a single person, or to a group chat room, and will act consequently.
The end 2 end encryption is there, but only with OTR (v2) for the moment. OX (modern OpenPGP) and OMEMO are planed, but it's not sure that they will be available for the next release (they may be there for the following one, 0.8). To use it, you just have to click on the lock, it will be closed if the chat is encrypted, and will have a question mark if your contact is not authenticated.
Let's go directly to the input bar. You'll see on the right a "+" button, click on it and you'll have a sending dialog.
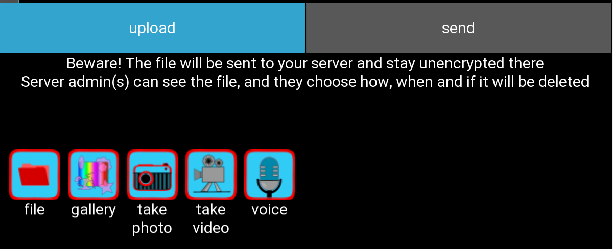
This dialog has 2 buttons on the top, with which you can choose between uploading the file or sending it directly using peer 2 peer. A text under them explain in simple language where your file will go, and if encryption is done (for now all files are sent unencrypted).
This text message is important to let the user understand where the data are transiting, it's the kind of information we plan to put in several locations.

The buttons below are the various transmitting options. On desktop, you can only use a file browser (for now), but on Android you can also send a picture from your gallery, take a new photo or a video, or record a voice message.
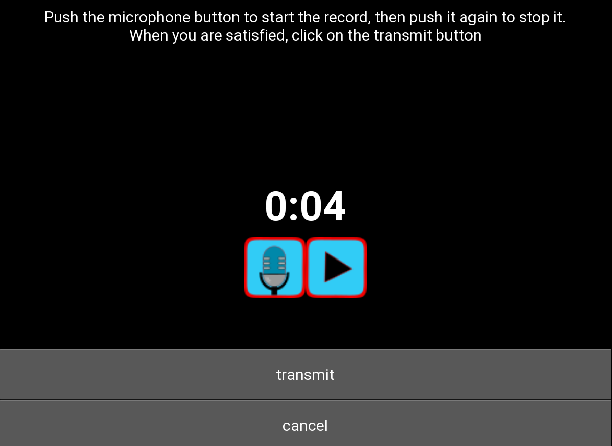
He is a screenshot of voice recording:

around Cagou
In addition to the work on Cagou itself, other things have been done.
A now mandatory feature with the explosion of mobile devices, carbon copy has been implemented. Server archives is implemented for long fot blogging, but not yet for chat messages, it will be done before the stable release.
Small binary files handling ("BoB" for "Bits of Binary") is now available. Implentation has been motivated by its use on the friend project Movim.
Delivery receipts and HTTP authentification have been contributed by Chteufleur.
Since the 0.6.1 version, messages handling has been improved, making now possible to implement features like last message correction, planed for the release.
Lastly, component (for gateways) and static blogs have also been implemented, but we'll talk about this later.
help
SàT is a huge project with strong ethical values (check the social contract), and it need help! It can be as easy as coming to talk with us (our room is at sat@chat.jabberfr.org, also availble by clicking here).
If you can, financial aid would of course be useful, we have recently opened an account on the excellent Liberapay.
You can also join us in our association, all informations are available here
And of course contributions are useful, specially development but also translations, icons, CSS, etc. Most of the coding is done in Python, and working on SàT is working on a tool you may use everyday. You'll not find us on big centralised forges, but we are in the process of modernising our development tools (more to come on that).
Talk about our association and project around you is always useful.
I think the most important things have been said, I'll try to keep you up to date with shorted posts.
Oh, and the link with the pre-alpha version (once again: FOR TESTING PURPOSE ONLY): https://www.goffi.org/public/Cagou-0.1-debug.apk














