Auto-héberger les polices Google Fonts sur WordPress

Pourquoi ne pas utiliser Google Fonts ?
C'est simple : d'une part le gain en performance n'est pas intéressant : je n'ai pas un serveur en mousse, il est tout à fait capable de servir des fichiers de quelques KB, et avec HTTP/2 et le multiplexage des requêtes HTTP, ça n'a aucun impact sur les performances de servir ça depuis le même domaine. Mais c'est surtout l'aspect vie privée, qu'il est difficile de ne pas évoquer dès que l'on touche à un service Google, puisque chaque visiteur va devoir télécharger quelques fichiers depuis les serveurs de Google. Et donc on a presque un service similaire : avec votre adresse IP et votre user-agent, Google va pouvoir vous suivre sur tous les sites qui utilisent Google Fonts et donc exploiter ces données à des fins commerciales par exemple. Bref ça pue, ça apporte pas grand-chose, alors ça dégage. Je vous invite donc à éviter ce genre de CDN, et à lire cet article de Pepper & Carrot : "My fight against CDN libraries" . Lorsque j'avais hébergé mes polices en local il y a environ 2 ans pour mon précédent thème, j'avais tout téléchargé et modifié le CSS à la main... Une plaie, d'où le fait que j'ai procrastiné à faire ce changement depuis août :Dgoogle-webfonts-helper
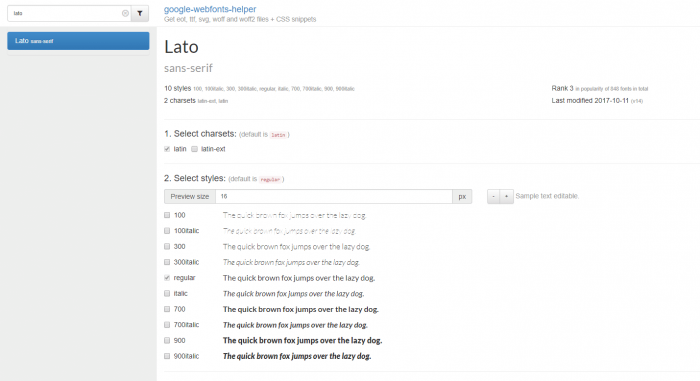
Grâce à Mastodon, j'ai redécouvert un service : google-webfonts-helper. Hyper pratique, il facilite grandement la vie lorsque l'on souhaite migrer de Google Fonts vers un hébergement local, mais en ayant exactement les mêmes fonctionnalités et sans se prendre la tête. Il se présente sous la forme d'un site web, où on retrouve les polices présentes sur Google Fonts. Ensuite, on peut télécharger et installer la police en 4 étapes :- On sélectionne le charset
- On sélectionne le ou les styles
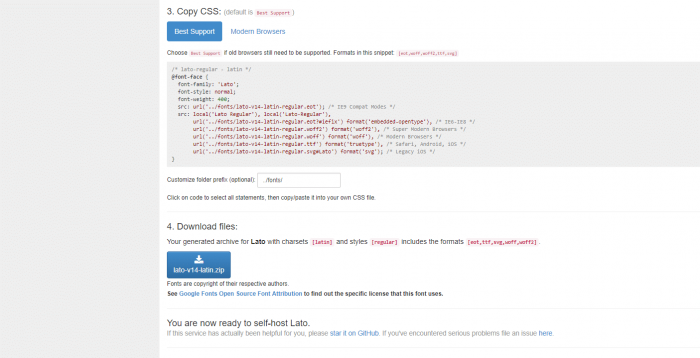
- On copie le CSS avec les font-face
- On télécharge un fichier ZIP contenant les polices.


Utilisation avec WordPress
Pour info vous pouvez utiliser google-webfonts-helper avec n'importe quel site web, mais je vais expliquer ici la démarche à suivre dans le cas d'un site WordPress.Quelles polices sont utilisées par le thème ?
Un petit tour dans les sources d'une page utilisant Google Fonts et c'est joué. Dans mon cas, le CSS Google Fonts était celui-ci :https://fonts.googleapis.com/css?family=Lato:400,300italic,700|Source+Sans+Pro:400,400italicJ'ai donc ici 2 polices avec leurs styles. Le CSS est généré dynamiquement via les paramètres passés dans l'URL.
Récupération des polices sur google-webfonts-helper
Ensuite, allez sur google-webfonts-helper, et récupérez le CSS et les polices pour chacune des polices. Les styles correspondent aux paramètres de l'URL, sachant que 400 c'est regular. Aussi, si vous avez des doutes, vous pouvez tout sélectionner, au final les polices vraiment utilisées sont définies dans du code CSS différent, et un font-face non utilisé ne sera pas téléchargé par le client.Création d'un thème enfant
Pour la suite, vous allez avoir besoin d'un thème enfant. Je ne vous fais pas un tuto, il en existe des pelletées sur Internet.Ajout des polices sur le serveur
Créer un dossier dans votre dossier de thème enfant, et mettez dedans tous les fichiers de police ainsi que le fichier CSS contenant toutes les @font-face pour toutes vos policesDésactivation des polices Google Fonts du thème parent
Avant d'ajouter nos polices locales, il va falloir désactiver l'ajout des polices Google Fonts dans le thème parent. Pour cela, recherchez la fonction PHP correspondante dans le fichier functions.php de votre thème parent. Chez moi, elle ressemble à ça :/**
* Load google fonts.
*/
function nisarg_google_fonts() {
$query_args = array(
'family' => 'Lato:400,300italic,700|Source+Sans+Pro:400,400italic',
);
wp_register_style( 'nisarggooglefonts', add_query_arg( $query_args, '//fonts.googleapis.com/css' ), array(), null );
wp_enqueue_style( 'nisarggooglefonts' );
}
add_action( 'wp_enqueue_scripts', 'nisarg_google_fonts' );
Ce qui m'intéresse ici c'est cette ligne :
wp_enqueue_style( 'nisarggooglefonts' );C'est le nom de notre CSS dans le système de style WordPress. Ensuite, dans votre functions.php de votre thème enfant, ajouter une fonction comme celle-ci, en mettant bien le nom du style pour wp_deregister_style().
// Remove Google Fonts
function remove_google_fonts() {
wp_deregister_style( 'nisarggooglefonts' );
}
add_action('wp_print_styles', 'remove_google_fonts' );
Ensuite on ajoute notre style à nous, content les font-face de Google Fonts, mais pointant sur nos fichiers locals dans le dossier fonts du dossier de notre thème enfant :
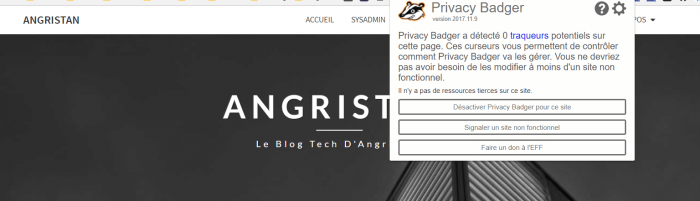
wp_register_style( 'angristan-fonts', get_stylesheet_directory_uri().'/fonts/fonts.css' ); wp_enqueue_style( 'angristan-fonts' );Et voilà ! Ca peut paraître un peu complexe à première vue, mais en fait c'est très logique et très simple, surtout si vous êtes habitué à WordPress. Nous voilà avec un site un peu plus propre :) [caption id="attachment_5294" align="aligncenter" width="700"]
 Aucune requête externe sur la page d'accueil :)[/caption]
Aucune requête externe sur la page d'accueil :)[/caption]L'article Auto-héberger les polices Google Fonts sur WordPress a été publié sur Angristan














