Une connexion HTTPS pour le site

Edit: J'ai enlevé le certificat, ça posait trop de problèmes. Désolé si vous avez eu des problèmes à accéder au site ces derniers jours.
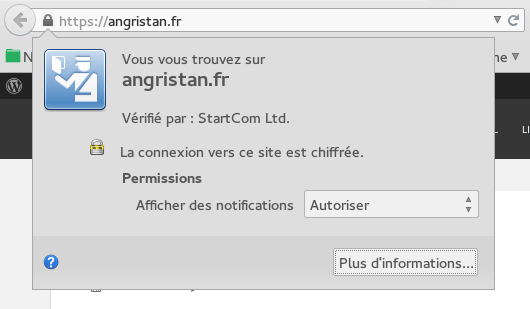
Si vous êtes passés sur le blog hier, plus précisément le matin, vous avez dû remarquer quelques problèmes d'affichages, ce qui était dû à la mise en place d'un certificat SSL sur angristan.fr.
Je vous vois déjà venir en me disant "Mais ça sert à rien pour un blog !", ce qui est un peu vrai mais pas totalement ;)
C'est quelque chose que je voulais faire depuis quelques temps mais que je n'avais pas pu faire puisque je n'avais pas de boite mail, ce qui est indispensable pour obtenir un certificat.
Le protocole HTTPS est un protocole de transfert sécurisé qui combine HTTP et SSL. Tout le monde peut signer son propre certificat SSL, mais dès lors quand une personne viendra sur votre site, le navigateur lui demandera de confirmer sa venue, car le certificat n'a pas pu être vérifié. Un certificat auto-signé ne doit donc servir que pour une page visité par une ou un nombre restreint de personnes.
Pour qu'un certificat soit valide auprès des visiteurs d'un site web, il faut qu'il soit délivré par une autorité de certification. Malheureusement ces certificats sont très chers (jusqu'à plusieurs centaines d'euros) et il est évident que je n'aurais jamais dépensé autant juste pour le site.
Il existe deux autorités qui délivrent des certificats gratuitement : StartSSL et CAcert.
J'ai choisi StartSSL parce que j'avais vu plus de sites parlant d'eux que de CAcert, mais c'est mon choix. Les certificats ne durent que 6 mois ou un an, donc on verra, peut être que je l’enlèverai d'ici là.
L’inscription n'est pas super simple puisque après vous avoir créé un compte on vous donne un certificat à installer dans votre navigateur pour vous connecter à votre control pannel. (Aucun de mot de passe).
La certification de plus bas niveau vous demande juste de recevoir un mail à webmaster/postmaster/hostmaster@angristan.fr. Sauf que le problème c'est que n'avais pas de serveur mail d'installé, car c'est la pire chose que je connaisse dans le domaine de l'informatique, une vraie galère.
Donc après de vaines tentatives d'installation de Postfix, je me suis rabattu sur Citadel (merci dada) qui est beaucoup plus simple, mais qui ne me permet pas d'envoyer de mail depuis le serveur (logwatch, Wordpress, WPbackup) et que donc j'ai supprimé pour réinstaller sendmail. On verra plus tard pour Postfix.
Le plus important est que j'ai pu recevoir le code de vérification de la part de StartSSL. :)
Je vous passe tous les détails de l'installation du certificat avec Worpdress, c'était pas facile mais quelques tutos sur internet m'ont bien aidé, comme toujours, mais je n'oublie pas non plus @Info4Geek, toujours là pour m'aider ;)
Mais au fait, pourquoi un certificat ?
- C'est cool.
- C'est pris en compte pour un meilleur référencement chez notre ami Google
- Ça me sert pour les autres services que j'utilise sur mon serveur (ownCloud, etc)
Et puis c'est gratuit, j'ai rien à y perdre ^^
Là ou ça m'embête un peu, c'est que phpMyAdmin et Webmin ne fonctionnent plus depuis, et va falloir trouver une solution. Mais en tout cas pour le reste ça marche super bien !
Il faut bien se renseigner sur Internet, pour faire en sorte que WordPress (dans mon cas) s'adapte bien au HTTPS, en modifiant l'URL du site, les URL dans le thème et toutes les URL dans la base de donnée.
J'en ai profité pour changer un peu la config d'Apache : passage de mod-php à mod-fastcgi avec PHP-FPM et passage de prefork à worker pour Apache MPM, sans oublier l'installation du mod-spdy pour accélérer les connexions SSL. (HTTP 2 se base sur SPDY)
N'hésitez pas à me dire si vous avez des problèmes avec le certificat et pour ceux que ça intéressent voici les liens qui m'ont aidés à configurer mon serveur web avec mon certificat :
- http://www.touteladomotique.com/index.php?option=com_content&view=article&id=1247:tuto-generer-et-installer-un-certificat-ssl-valide
- https://www.skyminds.net/serveur-dedie-securiser-apache-avec-https-http-avec-la-couche-tlsssl-en-perfect-forward-secrecy/
- https://www.skyminds.net/serveur-dedie-passer-wordpress-en-https-tlsssl/
- https://sslcheck.globalsign.com/fr/sslcheck?host=angristan.fr#37.187.2.69
- https://tls.so/?host=angristan.fr&port=&ciphersuites=1&csr=&s=
- https://www.ssllabs.com/ssltest/
- https://www.skyminds.net/serveur-dedie-passage-au-mod-fastcgi-et-php-fpm-avec-apache-event-mpm/
- https://www.skyminds.net/serveur-dedie-mod-spdy-accelerer-connexion-tls-ssl-apache/
L'article Une connexion HTTPS pour le site a été publié sur Angristan