Progression des outils pour développeurs intégrés à Firefox
Rappelons ce que sont les outils pour développeurs intégrés à Firefox : c’est comme Firebug, mais intégré en standard à Firefox (« natif »), et donc pas besoin d’installer ni mettre à jour une extension. C’est la garantie d’avoir des outils toujours en phase avec les modifications internes de Firefox, ce qui a pêché un peu avec Firebug ces dernières années (même si les développeurs de Firebug ont rattrapé leur retard récemment).
Ces outils, les « DevTools » en abrégé, arrivent bientôt à maturité avec des raffinements qui séduiront sans doute les développeurs accrochés à Firebug ou ceux qui sont passés à Chrome. Parmi ces raffinements, en voici quelques uns qui arriveront dans une prochaine version de Firefox :
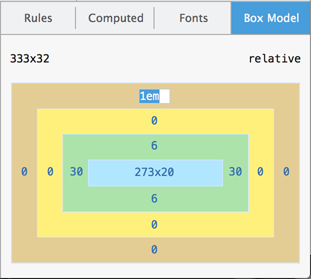
 Modèle de boite éditable : on pourra modifier les marges intérieures et extérieures (margin, padding) et la bordure des éléments directement depuis l’inspecteur, dans l’onglet « Modèle de boite ».
Modèle de boite éditable : on pourra modifier les marges intérieures et extérieures (margin, padding) et la bordure des éléments directement depuis l’inspecteur, dans l’onglet « Modèle de boite ».- Cela nous rappelle d’ailleurs que l’inspecteur d’éléments montrera prochainement les marges dans la page comme Firebug, avec le code couleur qu’on peut voir sur l’image ci-contre, ce qui n’est toujours pas le cas dans Firefox 29. Nous sommes impatients de voir cette fonctionnalité indispensable arriver enfin en version stable. Nous vous en avions parlé en mars dernier. C’est normalement prévu pour juillet.
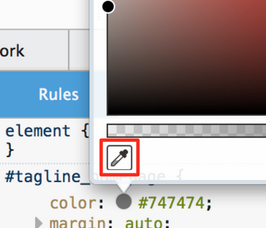
 Pipette de couleur dans l’inspecteur. On pourra modifier la couleur d’un élément non seulement en saisissant un code hexadécimal dans la règle CSS mais aussi piquer la couleur d’un autre élément de la page. Pratique pour faire des essais.
Pipette de couleur dans l’inspecteur. On pourra modifier la couleur d’un élément non seulement en saisissant un code hexadécimal dans la règle CSS mais aussi piquer la couleur d’un autre élément de la page. Pratique pour faire des essais.- Rejouer une requête avec cURL : il suffira pour cela de faire un clic droit sur la requête dans le moniteur réseau et sélectionner « copier comme cURL » puis ouvrir un terminal et coller la commande.
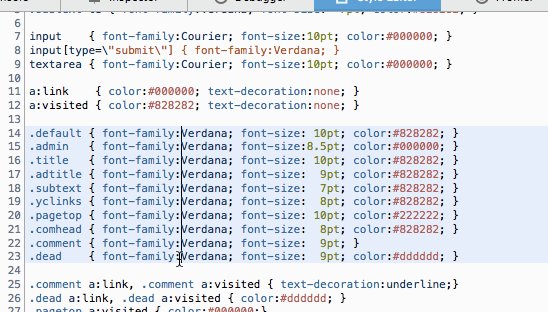
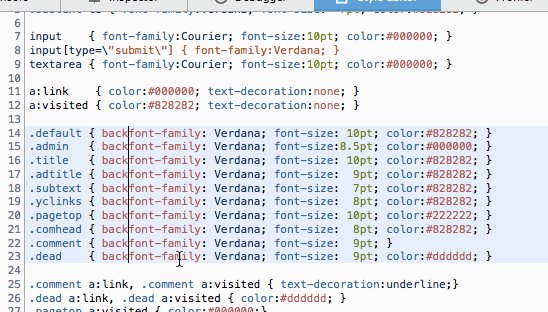
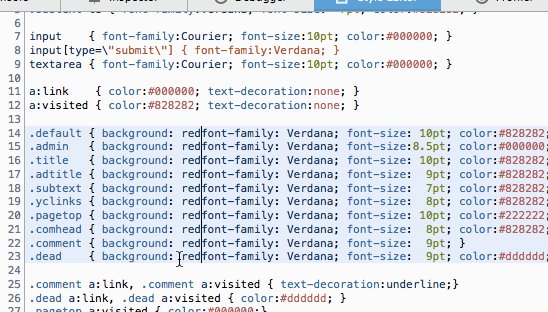
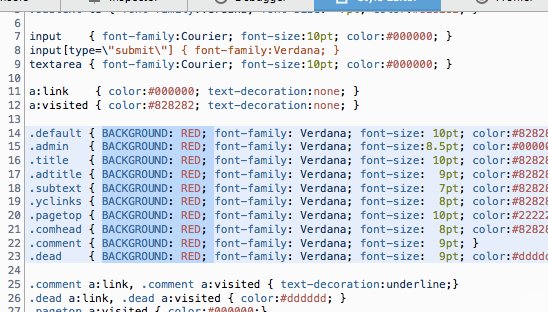
- L’éditeur de styles permettra de faire des sélections multiples, bien pratique pour ajouter, par exemple, «
background: red» à plusieurs éléments à la fois et voir ce que ça donne. L’image animée ci-dessous en dit plus qu’un long discours :
À une échéance plus lointaine, mais indispensable aussi :
- Le débogueur offrira la possibilité de stopper sur la modification du DOM par JavaScript, comme le font Chrome et Firebug. La demande est enregistrée dans Bugzilla sous le numéro 1 004 678, à suivre…
- L’édition des scripts JavaScript « en live », comme le permet Chrome, est prévue selon Jeff Griffiths dans une réponse à une demande sur le canal de feedback des DevTools.
Vous retrouvez ces fonctionnalités et bien d’autres encore, en anglais, sur cet article du blog Mozilla Hacks. À noter, un détail sympa : alors qu’un commentateur râlait sur le fait que ces outils pour développeurs sont en retard sur Chrome soi-disant de plusieurs années, Paul Irish, développeur et porte-parole de Chrome, est venu rectifier et féliciter l’équipe de Mozilla pour ces avancées récentes. Jolie marque de fair-play !
Certaines de ces fonctionnalités arrivent bientôt, et si elles ne vous suffisent pas, Mozilla permet à ceux qui ont des bonnes idées de les partager sur le « canal de feedback » des DevTools.
Merci à Robert Nyman de Mozilla pour ses articles sur le sujet et pour la rapidité de ses réponses à nos questions.














