Utiliser Scrutinizer avec Github & Travis dans un projet PHP
Après avoir utilisé Coveralls.io pour la couverture de code, on va utiliser Scrutinizer afin d’analyser tout un projet PHP. Scrutinizer CI est un service hébergé de contrôle en continu pour les projets open source comme pour les projets propriétaires. Dans cet article, nous allons le mettre en place sur un projet PHP.

Inscription & Ajout du projet à Scrutinizer
On va commencer par une inscription basique à ce service. Vous pouvez vous connecter avec votre compte GitHub, BitBucket ou créer un compte maison. Après cette étape, on va ajouter le dépôt sur lequel on va travailler. Pour vous montrer, nous allons utiliser un de mes projets persos : YATSPHP. Si, comme dans mon cas, vous vous êtes connecté avec votre compte GitHub, il va vous demander lors de l’ajout du dépôt d’accéder à vos dépôts publiques sur GitHub afin de pouvoir l’intégrer. Après cette autorisation, il va vous demander le nom du dépôt GitHub et le langage pour l’inspection (PHP ou JavaScript).
Après cet ajout, il va inspecter votre projet et peut relever certains points à corriger pour son travail, comme le fait de devoir commiter le fichier composer.lock (Doc Scrutinizer CI).
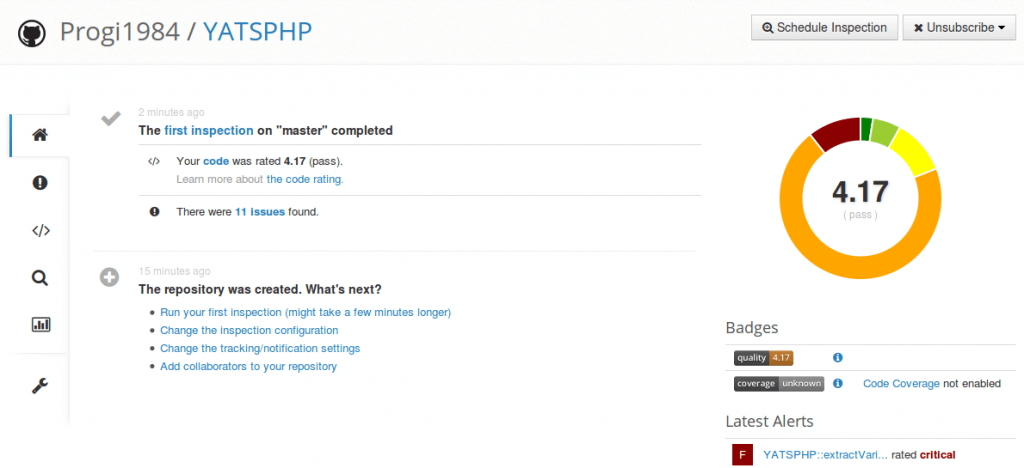
Après cette première inspection, il va vous donner une note sur la qualité de votre code en se basant sur la complexité, le taux de duplication et d’autres facteurs.
Configuration via le fichier .scrutinizer.yml
Après cette inspection manuelle, on va configurer notre dépôt pour qu’il gère l’inspection via un fichier de configuration.
On va d’abord configurer le service pour qu’il utilise le fichier .scrutinizer.yml présent à la racine du dépôt.
Pour cela, il faut aller dans les paramètres du projet, puis dans l’onglet “Build Config”. On va alors lui fournir cette config :
imports:
- php
inherit: true
A la racine du dépôt, on va créer un fichier .scrutinizer.yml contenant :
filter:
paths: [src/*]
excluded_paths: [ 'vendor/*', 'tests/*', 'samples/*' ]
before_commands:
- "composer self-update"
- "composer install --prefer-source --dev"
tools:
external_code_coverage: true
php_mess_detector: true
php_code_sniffer: true
sensiolabs_security_checker: true
php_pdepend: true
php_loc:
enabled: true
excluded_dirs: [vendor, samples, tests]
php_cpd:
enabled: true
excluded_dirs: [vendor, samples, tests]
Il est divisé en trois parties :
- filters : pour filter les fichiers
- before_commands : les commandes à exécuter avant de lancer les outils d’inspection
- tools : les outils d’inspection à lancer
Pour informations, on a défini la couverture de code comme external car nous n’utilisons pas pour ce projet PHPUnit, mais Atoum. Donc nous allons lui faire parvenir d’une autre manière la couverture de code.
Gestion de la couverture de code avec Atoum
Pour la couverture de code, Atoum va nous générer un fichier clover.xml que nous allons renvoyer à Scrutinizer pour inspection.
Mais comment l’envoyer à Scrutinizer ? Via Travis CI, notre outil d’intégration continue préférée.
Dans la section qui se lancera après les scripts, nous lancerons deux commandes : l’une pour télécharger une archive PHAR, et l’autre pour la lancer afin qu’elle uploade le fichier clover.xml généré via Atoum.
after_script: ## Scrutinizer - wget https://scrutinizer-ci.com/ocular.phar - php ocular.phar code-coverage:upload --format=php-clover ./build/logs/clover.xml
Cette astuce est viable pour tous les outils de tests unitaire autre que PHPUnit (géré en natif par Scrutinizer CI).
Conclusion
Scrutinizer CI est un service qui va vous faciliter la vie en intégrant de lui-même tous les outils d’inspection que l’on aussi mettre en place soi-même via Travis-CI. Il vous permettra de recevoir une note globale à votre projet vous permettant de voir si chaque commit l’améliore ou lui fait perdre en qualité. Son seul souci que je souleverais est son unique support de PHPUnit / son non-support d’Atoum en natif. A votre tour d’améliorer votre projet PHP.
Cet article Utiliser Scrutinizer avec Github & Travis dans un projet PHP est apparu en premier sur RootsLabs.














