WordPress : insérer du contenu dans les éditeurs HTML et visuel
On a déjà vu comment ajouter des boutons de type média dans l’éditeur de WordPress, en leur donnant l’utilité voulue, c’est-à-dire afficher la fenêtre de sélection des médias. Ce qu’on n’a pas encore vu, c’est quoi faire derrière. Il faut dire que c’est plutôt le genre de choses que seul vous pouvez décider mais, souvent, on cherche plutôt à insérer du texte dans la zone prévue à cet effet. Enfin les deux zones.
Vous n’êtes en effet pas sans savoir que WordPress intègre deux éditeurs radicalement opposés : l’un vous permet d’éditer directement le code HTML d’un article tandis que l’autre est un éditeur WYSIWYG comme certains ne peuvent pas faire sans.
Insérer du texte dans l’éditeur HTML est assez facile puisqu’il ne s’agit que d’un textarea tout bête et il existe de la documentation en masse pour faire ce genre de choses. Seulement voila, cela ne suffit pas pour insérer du texte dans l’éditeur visuel pour lequel faire ce genre de choses est une toute autre paire de manches.
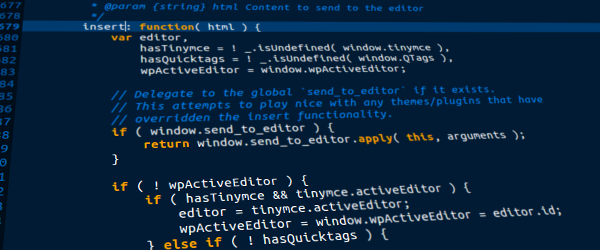
Comme souvent avec ce qu’on voit ici, la documentation est assez pauvre en la matière et trouver la solution à notre problème peut donc s’avérer assez délicat. Ainsi, tout comme l’ajout de boutons média, j’ai dû une nouvelle fois me plonger dans le code source de WordPress pour trouver ce que je voulais à grands coups de fgrep.
Bien évidemment, pour que j’en parle, c’est bien que j’ai trouvé mon bonheur, et figurez-vous que c’est beaucoup plus simple qu’il n’y paraît puisque tout se joue dans une seule et unique fonction que n’importe qui peut appeler, depuis n’importe quel script.
Cette fonction, c’est wp.media.editor.insert() et elle s’utilise de la façon la plus intuitive qui soit : elle accepte un seul et unique argument qui n’est autre que le texte à ajouter, sous forme de chaîne de caractères. Par exemple, si je veux insérer le texte « Hello World! » dans les éditeurs de contenu, je pourrais ajouter ceci dans mon script JavaScript :
wp.media.editor.insert('Hello World!'); |
Et c’est tout. Vous pouvez tester par vous-même : le texte s’est bien inséré à la fois dans l’éditeur HTML et dans l’éditeur visuel, à l’emplacement actuel du curseur de l’utilisateur évidemment.
Si on reprend notre bouton média là où on l’avait arrêté, il suffirait ainsi d’ajouter cette fonction juste après la récupération des informations voulues sur le média sélectionné, en formant la chaîne de notre choix. Pour info, c’est exactement ce qui est fait depuis la version 2.2 de WP Photo Sphere.
Rien de plus facile, donc, comme souvent une fois qu’on a trouvé. Une fois qu’on a trouvé, quoi…