Grafana: L'interface web de Graphite
Lors du billet de présentation sur Graphite, je vous disais que l’interface de celui-ci n’était pas son point fort. C’est une brèche dans laquelle se sont engouffrés pas mal de projets dont Grafana qui sort du lot par sa volonté de devenir l’interface la plus complète à Graphite. Il se pourrait qu’il fasse bien plus un jour.
Grafana est également compatible avec InfluxDB comme back-end, il est donc temps de donner un coup de frais à la partie métrologie de votre solution de supervision.
Un petit air de Kibana
Si vous avez déjà utilisé Kibana, vous ne serez pas dépaysé avec Grafana. Et pour cause, celui-ci partage la même base de code que Kibana et les interfaces sont donc très proches au niveau design et utilisation.
Grafana et Kibana3 nécessitent Elasticsearch pour fonctionner à une différence notable. Grafana ne s’en sert que pour stocker des préférences et autres configurations de tableaux de bord; là où Kibana s’en sert aussi comme source de données pour ses traitements.
Kibana excelle pour travailler sur les messages. Grafana se veut de son côté l’outil ultime pour travailler sur les données fournies par Graphite via son API web.
Il serait presque possible de parier sur la convergence des deux logiciels à terme tant il sont complémentaires sur une base commune. Je l’espère en tout cas.
Une configuration pas si évidente
Il n’y a pas de raison de parler d’installation à proprement parlé pour Grafana. Il suffit de simplement déposer l’archive décompressée dans un dossier du serveur web.
Là où ça se complique, c’est pour la configuration. À l’instar de Kibana une nouvelle fois, Grafana a besoin que votre navigateur puisse discuter directement avec les serveurs Elasticsearch et Graphite.
Et les choses peuvent sérieusement se compliquer, que ce soit techniquement ou d’un point de vue sécurité.
Il faut pouvoir exposer le port 9200 par défaut du serveur Elasticsearch au navigateur client tout en essayant de rester sur le même domaine pour éviter d’entrer dans des problèmes de requêtes « cross domain origin ». C’est en effet au chargement de Grafana dans votre navigateur que celui-ci va émettre ses requêtes vers le serveur Elasticsearch.
Ce que je viens de dire est également vrai pour le port 8080 par défaut du serveur web Graphite.
La situation se gère très différemment suivant que l’application Django Graphite est servie par un serveur Apache, Nginx ou autres.
Je vous laisse quelques pointeurs que j’ai consulté pour m’en sortir:
Exemple avec Nginx et Chaussette
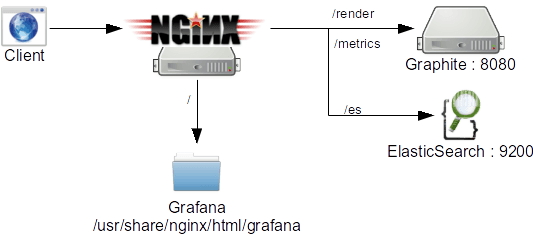
Je reste dans la logique de notre doc d’installation de Graphite et ai décidé de continuer à utiliser Chaussette. Je vais donc placer tous les appels faits depuis Internet sur le même serveur et même port. Je vais utiliser Nginx en reverse proxy HTTP pour cacher toute la cuisine interne que voici.

Nginx sert à la fois de serveur web pour les fichiers statiques de Grafana installés dans /usr/share/nginx/html/grafana et de reverse-proxy pour contacter les installations Graphite et Elasticsearch.
Quant le navigateur demande l’url http://server/es, Nginx redirige la requête vers le port 9200 du serveur Elasticsearch et quand il demande http://server/render, il redirige la requête sur le port 8080 du serveur Graphite, soit vers le serveur Chaussette dans notre cas. Même chose pour la requête /metrics.
Ceci se traduit de cette façon dans le fichier de configuration Nginx.
server {
listen 80;
server_name grafana.checkmy.ws;
index index.html index.htm;
expires off;
location / {
root /usr/share/nginx/html/grafana;
}
location /render {
proxy_pass http://001.graphite:8080/render;
}
location /metrics {
proxy_pass http://001.graphite:8080/metrics;
}
location /es {
proxy_pass http://001.elasticsearch:9200/;
}
}Il reste à mettre en accord avec cette configuration le fichier config.js de Grafana pour que tout fonctionne.
elasticsearch: "//" + window.location.hostname + "/es",
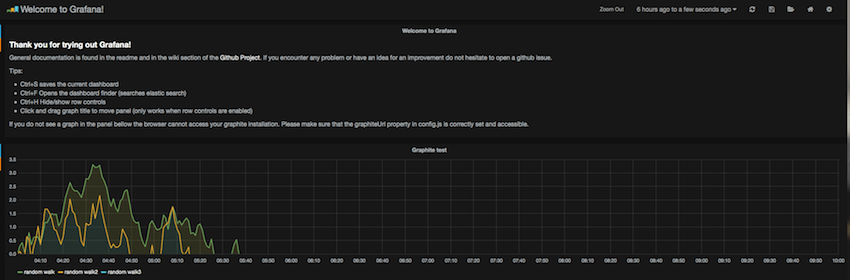
graphiteUrl: "//" + window.location.hostname, Ce point de configuration reste la seule difficulté pour arriver à une installation fonctionnelle de Grafana. Le panneau de test proposé par défaut permet de se rendre compte très rapidement de ce bon fonctionnement ou non. Quand vous voyez le graphe de test fonctionner, vous savez que votre installation est prête.

Mais quelle belle récompense
Une fois l’étape de réussir à contacter les serveurs Graphite et Elasticsearch, il est temps de « jouer » un peu avec cette interface.
Et là comme pour Kibana, une fois la logique comprise, il est très facile et agréable de produire des tableaux de bord à partir des métriques stockées dans Graphite. Les possibilités sont infinies et le rendu bien supérieur à ce qu’il est possible d’obtenir avec l’interface standard de Graphite.
Vous créez un tableau de bord, ensuite les rangées qui composent ce tableau de bord et enfin ajoutez des panneaux à vos rangées. Ces panneaux comprennent deux type d’informations, soit du texte à rédiger au format HTML ou Markdown, soit des graphiques Graphite. Après tout, c’est ce qu’on lui demande.
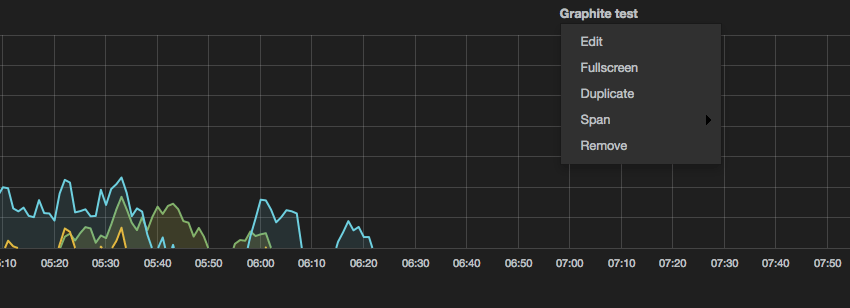
Créer un premier graphe ne pose pas de problème et Grafana dispose d’un mode assisté pour cela. Cliquez sur Edit dans le menu apparaissant au niveau du titre du graphe de test.

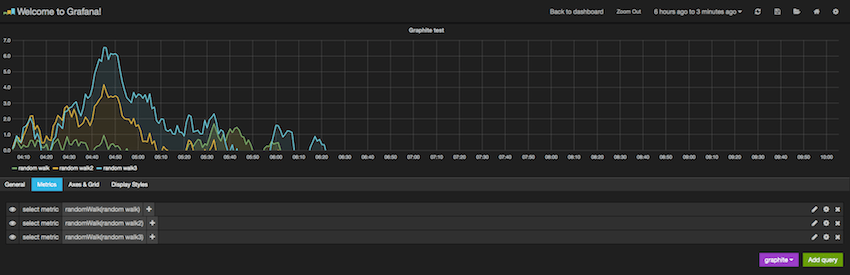
Vous arrivez fort logiquement dans l’écran d’édition du graphe de test.

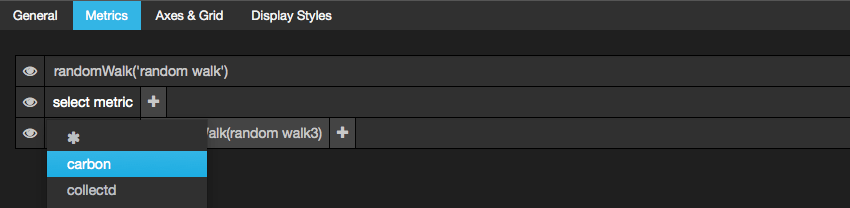
Au passage, vous pouvez constater que le graphe de test est composé de valeurs aléatoirement proposées « randomWalk(‘random walk’) » par Graphite. Changeons ces valeurs par de « vraies » valeurs issues de métriques système récupérées par Collectd. Deux possibilités s’ouvrent à moi :
- Je connais le nom de la métrique à afficher et je peux alors cliquer le crayon à droite pour entrer directement cette valeur sous la forme
collectd.host.metric.. - Je ne connais pas ce nom de métrique et je me laisse guider par Grafana. Je clique alors sur
select metricà gauche.

L’icône + à droite de select metric permet d’appliquer les options et transformations à la métrique représentée. Toutes les options et transformations disponibles dans Graphite le sont ici bien sûr.
Vous pouvez ajouter autant de lignes que nécessaires à votre graphe avec le bouton Add query.
Chaque métrique, graphe, tableau de bord peut être exporté/importé au format JSON et sauvegardé sur votre systèmes de fichiers ou dans Elasticsearch. Il est donc très facile avec ce système de se fabriquer des « templates » de graphes ou dashboards.
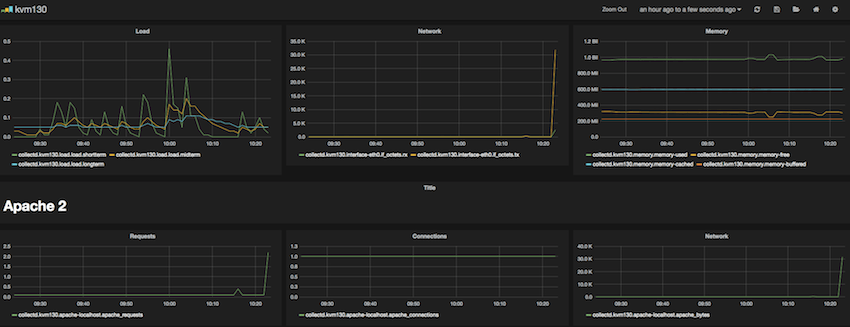
je suis arrivé en moins de 10 minutes à créer le tableau de bord suivant :

Ce tableau de bord présente simplement les indicateurs remontés par Collectd pour un serveur Linux/Nginx, juste le minimum. Ce n’est pas le tableau de bord du siècle mais j’aurais le temps de revenir sur quelque chose de plus consistant plus tard. Le but était de réaliser un premier essai.
Ce n’est que le commencement
Nous avons désormais dans notre arsenal de quoi stocker mais surtout grapher et présenter toutes les métriques qu’il est possible de collecter via Graphite, StatsD; ce qui en fait un bon paquet.
Vous sentez la boucle se boucler ? Grafana nous amenant naturellement vers Kibana, c’est donc le tandem Logstash, Kibana que nous aborderons une prochaine fois. Au passage, Kibana vient d’ailleurs de sortir en version 3.0 et Logstash en version 1.4.0.
Nous aurons alors une solution interne permettant de collecter toutes métriques et messages provenant de nos sites et applications web. Gageons que celle-ci pourrait être un joli complément de notre service de monitoring externe. Un pont Check my Website - Graphite Messieurs les développeurs ?














