Graphite & StatsD: Le tandem de choix pour vos métriques
Je proposais dans ce précédent billet de considérer Collectd, Logstash, ElasticSearch et Kibana comme une solution alternative de supervision. Cette solution ne saurait pourtant être complète sans un traitement digne de ce nom des métriques que sont capables de collecter ou produire en grands volumes Collectd ou Logstash.
Graphite
Graphite est un système dédié au stockage et à la visualisation de métriques en tous genres. Le projet est très actif avec pas moins de 110 contributeurs et près de 2000 commits.
Il est composé de 3 parties modulaires.
- Carbon Whisper est la base de données de type séries chronologiques « time series database ». Elle sert à stocker les métriques et fonctionne comme RRD; à savoir lissage des données dans le temps et taille fixe de la base à la création. Il est à noter que Whisper sait, depuis la version 0.9.9 de Graphite, stocker des événements comme des commentaires sur un graphe…
- Carbon Cache est le démon réseau en charge de la récupération des métriques depuis les outils tierces et de leur stockage dans un backend approprié comme Whisper par défaut.
- Graphite Web est une interface de recherche, visualisation des métriques construite avec Django.
Il y a d’autres pièces au puzzle (carbon-aggregator et carbon-relay) mais celles-ci ne sont pas indispensables au bon fonctionnement de Graphite et sont plus réservées aux grosses architecture; « comprendre beaucoup, beaucoup de métriques à stocker ».
La force de Graphite tient à son architecture modulaire et son API.
Cohabitation avec l’existant
Graphite est un excellent choix si vous avez déjà en place une solution de supervision Open Source « traditionnelle » et que vous souhaitez faire évoluer la partie relative aux traitement des données de performance.
Côté serveur
Les Nagios, Naemon et compatibles peuvent se tourner vers Graphios; un plugin qui permet d’envoyer vers Graphite les perfdatas issues de ces logiciels. Vous pouvez également interroger les valeurs stockées dans Graphite depuis Nagios avec check_graphite.
Shinken possède un module natif qui permet d’envoyer les données de performance vers Graphite.
Sensu implémente nativement une route vers Graphite. Il suffit de préciser ce type de route pour le résultat de vos contrôles. Il possède également un client natif pour interroger les données contenues en base Whisper via l’API de Graphite.
Si vous utilisez Zabbix, vous pouvez regarder ce dépôt Github qui tente de marier les deux.
De plus, Graphite sait lire les fichiers RRD, ce qui peut permettre dans de nombreux cas une migration en douceur, avec une phase de transition mixte RRDTool et Graphite. Transférez tous vos RRD vers l’espace de stockage de Graphite et accédez à tous ces données directement depuis l’interface web de Graphite.
Côté client
Côté collecte des données, il existe pas mal de clients « natifs » comme Collectd, Logstash mais aussi sFlow. Regardez du côté de cette liste plutôt complète.
J’entends par natif des programmes capables de soumettre via le réseau vers carbon-cache des données de métrologie correctement formatées.
L’un des points forts de Graphite est incontestablement ce format de données, réduit à un formalisme plus que minimal mais suffisant.
metric_path value timestamp\\nPar exemple, la métrique suivante est correctement formatée pour être soumise à carbon-cache.
collectd.kvm001.cpu_load.short_term 0.1 1393578797Elle peut correspondre à une valeur de CPU « cpu_load » à 1 mn « short_term » de 0.1 sur le serveur kvm001 collecté par collectd.
Pour les clients non natifs, Graphite sait se connecter à AMQP pour récupérer des données et c’est donc une possibilité de plus pour connecter vos métriques à Graphite.
Installation de Graphite
Celle-ci pouvait s’avérer assez pénible auparavant mais la disponibilité de paquets pipy permet aujourd’hui une installation facile.
Vous pouvez également trouver des scripts d’installation comme celui-ci ou des containers Docker à foison.
L’API de Graphite
L’API REST de Graphite est sans conteste un des points forts de la solution. Elle est à la fois simple et puissante à manipuler.
Pour commencer à interroger Graphite et générer un graphe correspondant à cette requête, il faut se rendre à l’adresse http://GRAPHITE_HOST:GRAPHITE_PORT/render.
Ainsi, http://graphite/render?target=server.web1.load&height=800&width=600 vous permet de grapher en 800x600 la charge du serveur web1.
Quand vous saurez qu’il est possible d’utiliser n’importe où dans la requêtes des caractères « joker » comme *, vous aurez une idée des possibilités offertes.
En reprenant l’exemple ci-dessus, il est possible de demander la charge de tous les serveurs avec cette requête http://graphite/render?target=*.*.load&height=800&width=600.
En combinant ceci avec les fonctions puissantes de Graphite, il devient possible de faire des choses assez subtiles comme les deux exemples ci-dessous.
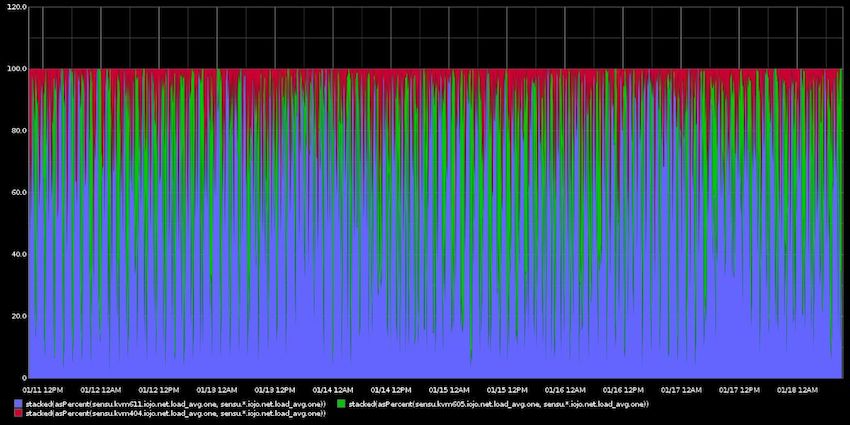
La requête utilisée pour ce graphe est
http://graphite.infra.loc/render?target=stacked(asPercent(sensu.*.load_avg.one))&from=-1day&height=500&width=1000
Ce premier graphique représente les serveurs les plus chargés en pourcentage de la charge totale. Il peut certainement être amélioré visuellement ! Par contre, il me donne déjà les noms des 5 serveurs les plus chargés de mon infrastructure, ce qui peut rendre de réels services.
Le deuxième exemple résout le problème de la charge d’un serveur qui oscille régulièrement au dessus d’un seuil fixe et qui provoque du coup une alerte qui est souvent un faux positif; votre serveur continuant à fonctionner normalement bien au delà de cette limite.
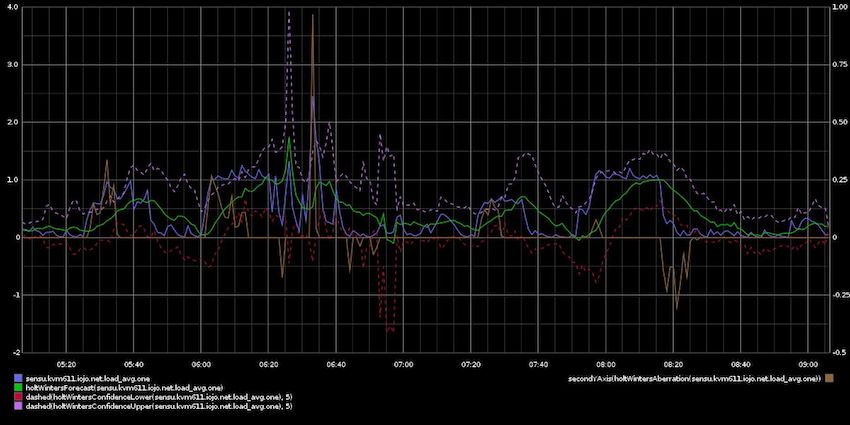
Nous allons faire une requête
http://graphite.infra.loc/render?target=holtWintersForecast(sensu.kvm611.load_avg.one)&target=dashed(holtWintersConfidenceBands(sensu.kvm611.load_avg.one))&target=sensu.kvm611.load_avg.one&target=secondYAxis(holtWintersAberration(sensu.kvm611.load_avg.one))&from=-1day&height=600&width=1200qui donne ce graphe.

La ligne bleue est la valeur collectée via Sensu pour la charge CPU à une minute sur kvm611. La ligne verte est une prédiction, prévision basée sur les algorithmes HoltWinter. Enfin les deux lignes rouges et violettes sont les limites hautes et basses de la zone de confiance HoltWinters. La ligne marron représente les aberrations observées par rapport aux prévisions.
Autrement dit, tant que votre charge machine se trouve dans cette zone ainsi délimitée, tout va bien. La CPU est sur un comportement « normal », même si la charge observée sur le serveur est supérieur à 1.
En travaillant avec ce type de requêtes, il devient possible d’alerter uniquement sur une aberration de comportement d’un serveur et non sur le croisement d’un seuil fixe ne représentant pas forcément grand chose.
Interfaces de visualisation
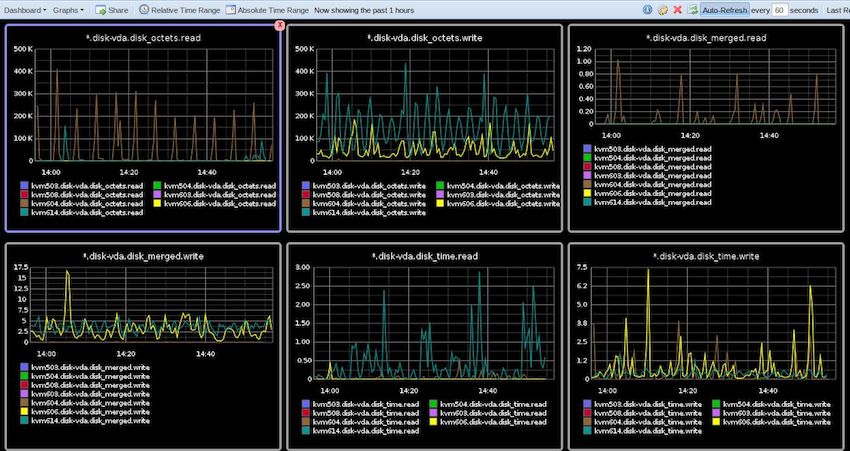
L’interface native de Graphite n’est pas son point fort. Les graphiques sont basiques et ne permettent aucune interactivité. Pas de zoom, pas de valeur affichée au survol de la souris, un paramétrage des graphes assez complexe, des dahsboards assez rudimentaires comme ci-dessous…

C’est ce qu’ont dû se dire les auteurs des projets ci-dessous qui essaient tous d’amener la visualisation des métriques vers d’autres cieux.
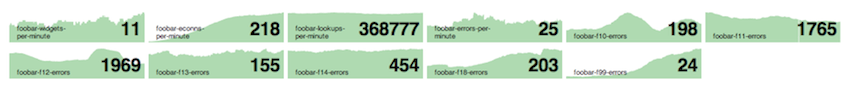
Tasseo
Tasseo a été une des premières alternatives à l’interface par défaut de Graphite. À noter que cette interface peut également fonctionner pour InfluxDB et Librato.

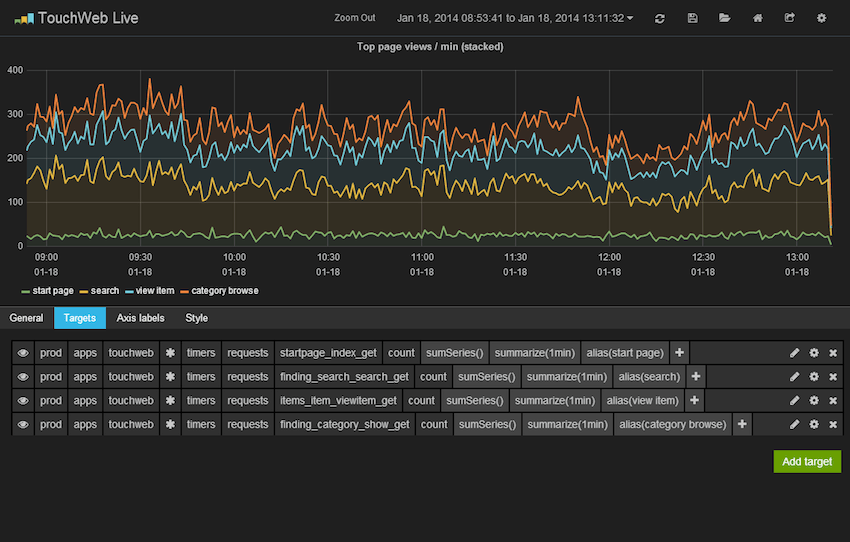
Grafana
Grafana est le dashboard qui fait sensation en ce moment dans la communauté Graphite. Très inspiré de Kibana dont il reprend je crois une partie du code source, le projet se veut être le de-facto standard des interfaces pour Graphite. Et les nombreuses fonctionnalités présentes pourraient bien lui donner ce statut assez rapidement.

Giraffe
Giraffe s’appuie sur les librairies Rickshaw et donc d3. Ces deux librairies graphiques sont parmi les plus prometteuses dans le monde Open Source.

Il existe en fait une bonne dizaine d’interfaces différentes pour Graphite et je me suis borné à présenter celles qui ont retenues mon attention. Nous aurons l’occasion de revenir plus en détail sur quelques unes d’entre elles dans de prochains billets.
Bases de données alternatives
La partie stockage de données est la partie sur laquelle de nombreux utilisateurs de Graphite s’accorde à vouloir d’autres possibilités que Whisper. Le fait que cette base de données gère des fichiers plats fait que cette partie de Graphite n’est pas la plus facile à « scaler ».
Du coup, plusieurs solutions commencent à être développées pour ouvrir Graphite à d’autres moteurs de bases de données, surtout les bases de données de séries chronologiques bien sûr.
- OpenTSDB: Plutôt une façon d’utiliser Graphite web avec OpenTSDB plutôt qu’un stockage vers celui-ci.
- Cyanite
- MongoDB: Pas encore de lien à fournir mais ça pourrait venir un jour. Certains développeurs discutent en ce moment de l’intérêt de ce type de backend pour Graphite.
- Ceres
- Cassandra Cyanite
StatsD
StatsD est un démon réseau qui fonctionne au dessus de Node.js. Il reçoit depuis n’importe quelle application, système des statistiques (counters, timers, gauges…) envoyés sur UDP. Il envoie les agrégats de ces statistiques vers tous types de backends comme:
- amqp-backend
- datadog-backend
- ganglia-backend
- hosted graphite backend
- instrumental backend
- leftronic backend
- librato-backend
- mongo-backend
- monitis backend
- opentsdb backend
- socket.io-backend
- stackdriver backend
- statsd-backend
- statsd http backend
- statsd aggregation backend
- zabbix-backend
Le backend de StatsD par défaut est Graphite.
Ce qui fait la force de StatsD est sa simplicité. Tellement simple qu’il est possible d’envoyer une statistique depuis n’importe quel logiciel, programme ou application mais aussi directement depuis le système ou autres.
Ainsi cet exemple minimaliste incrémente le compteur de production.login_service de 1 et envoie cette statistique vers le serveur statsd.example.com sur le port 8125.
echo "production.login_service:1|c" | nc -w 1 -u statsd.example.com 8125StatsD est-il en train de devenir un « standard » ? Il est légitimement possible de se poser la question quand on voit la liste d’implémentations du « protocole » compilé par Joe Miller.
Bien évidemment, StatsD est compatible Graphite. Il sait donc envoyer les données récoltées vers carbon-cache. Ces quelques lignes de configuration suffisent à minima:
{
graphitePort: 2003,
graphiteHost: "127.0.0.1",
port: 8125,
backends: [ "./backends/graphite" ]
}StatsD est vraiment un complément quasi indispensable avec Graphite. il permet d’envoyer des données vers celui-ci de façon très simple, en masse grâce à UDP plutôt que TCP, et permet d’instrumenter facilement les applications. Il permet également d’envoyer vers Graphite toutes les x minutes un agrégat des métriques récoltées.
Une conclusion en forme d’introduction
J’avais écrit il y a quelques années que Nagios pouvait être au cœur de la supervision Open Source. Ce rôle pourrait bien être aujourd’hui celui de Graphite et StatsD tant ce tandem forme les fondations d’une solution puissante de métrologie.
Nous n’avons fait que présenter rapidement le potentiel de Graphite et StatsD et il reste beaucoup à dire sur les possibilités d’architecture de la solution en utilisant carbon-relay par exemple.
Beaucoup à dire aussi sur les réglages de rétention et de taille de bases de données avec Whisper.
Beaucoup à faire pour brancher tous les outils que nous aimons chez Check my Website comme sitespeed.io, Phantomas pour n’en nommer que deux.
Et surtout, il reste beaucoup à expérimenter sur quelles métriques, quelles représentations de celles-ci dans le cadre de la supervision d’un site web.
Ce n’est donc pas une conclusion mais le départ de nouvelles « aventures » en matière de supervision, monitoring de sites web que nous mènerons dans le cadre du développement de notre service Check my Website et que nous viendrons partager avec vous.














