Benchmark Performance Timing d'un site avec WBench
WBench est un outil qui permet de mesurer les temps de chargement d’un site web en utilisant l’API Navigation Timing de HTML5. Il simule la visite d’un utilisateur sur votre site pour la première fois, c’est à dire avec un cache vide.
L’intérêt de WBench est qu’il s’installe facilement et qu’il génère des métriques se basant sur un standard.
Installation de WBench
Installation de Ruby via RVM :
curl -sSL https://get.rvm.io | bash -s stable --ruby
source /$HOME/.rvm/scripts/rvmPour vérifier l’installation :
ruby -vUne fois Ruby installé, il suffit d’installer le gem.
gem install wbenchInstallation de Chrome
sudo apt-get install libxss1 xdg-utils xvfb
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo dpkg -i google-chrome-stable_current_amd64.debInstallation de Chromedriver
sudo apt-get install libgconf2-4
wget http://chromedriver.storage.googleapis.com/2.8/chromedriver_linux64.zip
unzip wget chromedriver_linux64.zip
sudo mv chromedriver /usr/local/bin/Pour vérifier que tout est fonctionnel
chromedriverTest de « monitoring-fr.org »
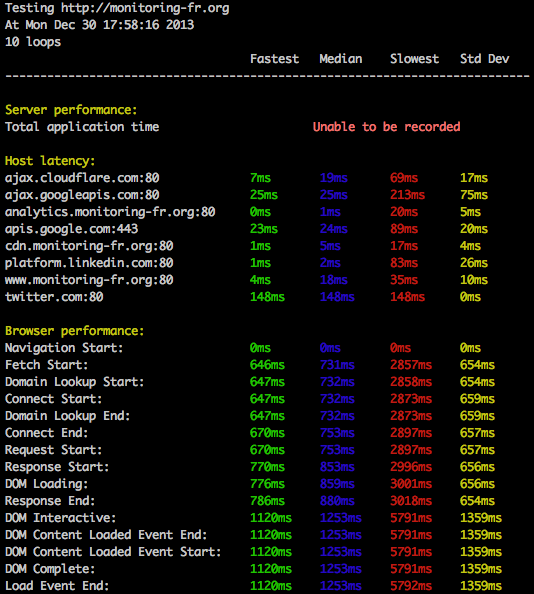
Testons monitoring-fr.org avec WBench.
wbench http://monitoring-fr.orgqui nous fournit en sortie de console:

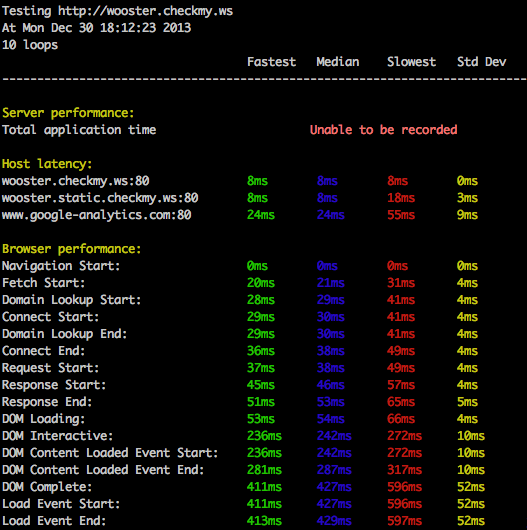
Test de « wooster.checkmy.ws »
Le même test sur un site purement statique
wbench http://wooster.checkmy.wsQui nous fournit la réponse suivante dans la console:

Les métriques collectées
WBench récolte diverses métriques appartenant à l’API Navigation Timing. Cette API comprend essentiellement deux volets
- Navigation Timing Interface
- Performance Timing Interface
Les données relevées par WBench font parties du volet Performance Timing et se définissent comme suit:
- Navigation Start
Renvoie le temps qui suit le moment où le navigateur a fini de demander la suppression du document précédent. S’il n’y a pas de document précédent, il prend la même valeur que fetchStart.
- Fetch Start
Si la nouvelle ressource a besoin d’être récupérée via un HTTP GET ou équivalent, fetchStart renvoie le temps qui précède le moment où le navigateur commence à vérifier la présence de cache pour l’application. En l’absence de cache local, fetchStart renvoie le temps où le navigateur commence à récupérer la ressource.
- Domain Lookup Start
Renvoie le temps qui précède le moment où le navigateur commence la résolution des noms de domaines pour le document en cours. Si connexion persistante [RFC 2616] ou cache local, renvoie la même valeur que fetchStart.
- Connect Start
Renvoie le temps avant que le navigateur ne commence à établir la connexion au serveur pour récupérer le document. Si connexion persistante [RFC 2616] ou cache local, renvoie la même valeur que domainLookupEnd.
- Domain Lookup End
Renvoie le temps après que le navigateur n’ait fini la résolution des domaines pour récupérer le document. Si connexion persistante [RFC 2616] ou cache local, renvoie la même valeur que fetchStart.
- Connect End
Renvoie le temps après que le navigateur ne finisse d’établir la connexion au serveur pour récupérer le document. Si connexion persistante [RFC 2616] ou cache local, renvoie la même valeur que domainLookupEnd.
- Request Start
Renvoie le temps avant que le navigateur ne commence à demander le document au serveur, ou au cache ou ressources locales.
- Response Start
Renvoie le temps qui suit la récupération par le navigateur du premier octet de la réponse du serveur, ou cache local.
- Response End
Renvoie le temps qui suit la récupération par le navigateur du dernier octet de la réponse du serveur, ou le temps qui précède la coupure de la connection, en fonction de l’événement qui se présente en premier. Le document peut être récupéré du serveur ou d’un cache local.
- DOM Loading
Renvoie le temps qui précède le moment où le navigateur déclare le document à l’état « loading ».
- DOM Interactive
Renvoie le temps qui précède le moment où le navigateur déclare le document à l’état « interactive ».
- DOM Content Loaded Event Start
Renvoie le temps qui précède le moment où le navigateur déclenche l’événement DOMContentLoaded sur le document.
- DOM Content Loaded Event End
Renvoie le temps qui suit le moment où le navigateur déclenche l’événement DOMContentLoaded sur le document.
- DOM Complete
Renvoie le temps qui précède le moment où le navigateur déclare le document à l’état « complete ».
- Load Event Start
Renvoie le temps qui précède l’événement « load event » du document. Renvoie zéro si l’événement n’est pas encore déclenché.
- Load Event End
Renvoie le temps qui suit l’événement « load event » du document. Renvoie zéro si l’événement n’est pas encore déclenché ou en cours.
À suivre…
De plus en plus d’outils se proposent de collecter les données de temps de navigation. Et à l’instar de Wbench, ils proposent de plus en plus des données comprenant un maximum, un minimum mais aussi une moyenne et un déviation sur celle-ci ou un pourcentage (95 percentile); ce qui rend l’analyse des données plus pertinentes. Nous verrons une prochaine fois ce qu’il est possible de faire avec des outils comme BrowserTime ou Phantomas.














