MAJ pour OpenShot 2.0.0 (2/3)
 Voici le deuxième article de cette série de trois. Celui-ci est plus technique que le précédant. Et, je vais là aussi me faire le traducteur de Jonathan tout en essayant de le garder le plus compréhensible pour ceux qui sont intéressés par le processus de développement d’un logiciel et notamment d’un logiciel d’Édition Vidéo. Accrochez-vous (moi aussi), c’est parti.
Voici le deuxième article de cette série de trois. Celui-ci est plus technique que le précédant. Et, je vais là aussi me faire le traducteur de Jonathan tout en essayant de le garder le plus compréhensible pour ceux qui sont intéressés par le processus de développement d’un logiciel et notamment d’un logiciel d’Édition Vidéo. Accrochez-vous (moi aussi), c’est parti.
Partagez les données et Synchronisez le tout:
Openshot 2.0.0 contient de nombreux modules qui ont tous besoin d’avoir accès à la même information. Par exemple, l’interface a besoin de connaître quel sont fichiers utilisés par un projet, d’opérer des actions tel que l’annulation ou la restauration de celles-ci, …. Le lecteur vidéo a besoin lui de savoir quels sont les clips à mixer ensemble avec leurs transitions, leurs effets à appliquer à quelle image le faire,…. Le Timeline quand à elle, visualise ces mêmes données pour l’utilisateur.
Quand l’utilisateur déplace un clip sur la timeline (une opération toute banale en somme), beaucoup de choses se passent en fait en arrière plan.
D’abord, la timeline doit communiquer la position du clip au lecteur vidéo et à l’interface. L’un met à jour puis affiche la vidéo modifiée. L’autre met à jour l’historique, la sauvegarde du projet,….. En retour, quand un clip est supprimé, la timeline doit supprimé le clip et le lecteur vidéo se remet à jour et affiche la vidéo modifiée. Et ainsi de suite.
Tout ceci pour dire que ceux-ci ont besoin de communiquer entre eux rapidement. Pour accomplir cette tâche, et relier des composants tel qu’un framework en C++, une interface en Python, et une timeline en Javascript, un support robuste pour JSON a été crée.
Utilisation de JSON :
Dés que quelque chose est modifié dans Openshot 2.0.0 (par exemple, l’ajout d’un fichier au projet, un déplacement d’un clip, ….), un petit string JSON est crée. Celui-ci décrit ce qui a changé et envoie ce fichier a tous les modules d’OpenShot. Notre librairie Libopenshot se nourrit de ces fichiers JSON et n’applique que ce qu’il faut à la timeline. C’est beaucoup plus rapide que de sérialiser la timeline à chaque modification. Non seulement c’est beaucoup plus efficace comme modèle de partage de données entre tous ces composants mais cela a aussi pour avantage d’être simple et humainement visualisable.
Des possibilités excitantes avec JSON:
En tirant parti de la puissance de JSON, on peut désormais enregistrer le fichier de projet au format JSON, puis le lié à notre timeline HTML avec Angular.js. Cela permettra aussi aux utilisateurs d’éditer facilement leurs fichiers de projet. Ce qui n’est pas le cas actuellement.
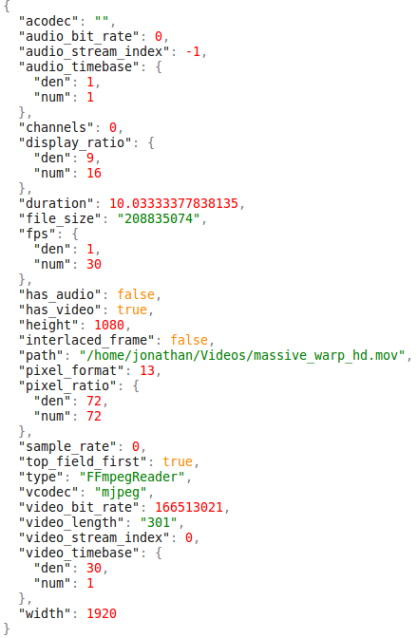
Voici maintenant un exemple démontrant comment il est facile de produire et d’utiliser JSON dans Libopenshot juste avec un shell python
>>> import openshot
>>> r = openshot.FFmpegReader(« massive_warp_hd.mov« )
>>> print ( r.Json() )
Classé dans:Edition Vidéo, framework, Logiciels, Multimédia, News, OpenShot, Planet-Libre, Programmation, Python Tagged: JSON, Libopenshot, Multimédia, OpenShot, PyQt5, Python, Qt5, Vidéo