Passage du site sous Pelican
Bonjour à tous,
Cela fait bien longtemps que je n'ai rien écrit sur ce site. Et pour cause, je suis bien occupé :D.
J'ai quand même pris un peu de temps récemment pour passer entièrement mon site sous Pelican.
C'est mon cadeau de Noël de Geek ;).
Qu'est-ce que Pelican ?
Pelican est un gestionnaire de blog statique.
Qu'est-ce que ça veut dire ?
Cela signifie que je vais écrire mes billets avec mon éditeur de texte préféré (kwrite), au format Markdown (ou restructuredText), et que je génère mon blog au format HTML avant publication. (De la même manière que l'on compilerait un programme).
Le serveur n'a alors besoin de servir que des fichiers statiques, il n'y a donc pas de surplus de mémoire, ou de délai dû à la nécessité de générer les pages.
Les pages n'étant pas modifiées tous les jours, il n'y a de toute façon pas d'intérêt de générer les pages à chaque accès.
Les avantages indéniables sont les suivants :
- Pas de base de données, pas de page générée à la volée : donc pas de temps de latence. La page est servie dés qu'elle est demandée. De plus il existe un plugin permettant de générer les pages au format pré-zippé, ce qui fait un traitement de moins sur le serveur.
- Pas de faille de sécurité dû à un script mal paramétré.
- Je peux gérer mes billets sous un gestionnaire de version (exemple Mercurial).
Par contre les inconvénients sont :
- Plus de commentaire direct sur le blog (sauf à utiliser des plateformes tel que disqus)
- Je dois installer le générateur de blog sur la/les machines que je souhaite utiliser pour générer le blog.
- Je dois ensuite utiliser SCP pour transférer mon blog.
Pour les deux derniers points, ils sont de mon choix. D'autres installent ces outils sur le serveur, ils peuvent donc générer leur page directement à partir du serveur.
Les implications
Les conséquences pour ce blog sont donc : plus de commentaire (jusqu'à nouvel ordre). Vous pouvez toujours m'envoyer un mail, pour poser une question, je l'ajouterai manuellement en tant que commentaire.
Je garde tout de même les anciens commentaires, qui peuvent contenir parfois quelques informations utiles.
J'ai également profité de ce petit changement pour faire un petit nettoyage et j'ai supprimé tous les billets d'humeur, pour ne garder que les articles réellement intéressant.
Comment s'est déroulé la conversion ?
Dans cette partie, je vais décrire le déroulement de la conversion du blog.
Cette conversion comprend les articles, les commentaires et le thème.
Exportation des billets provenant de dotclear
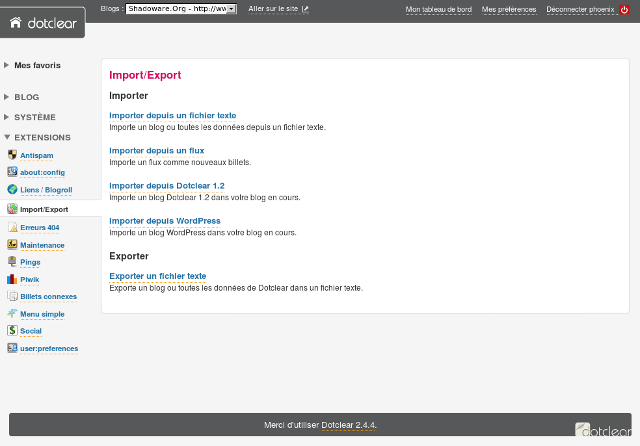
Il a d'abord fallu exporter les billets depuis le site sous
Dotclear. Sous Dotclear, dans la partie administration, il est possible
d'utiliser le plugin Import/Export pour exporter le site dans un fichier
texte.

Le fichier texte se présente alors comme un mixte entre un fichier INI et un ensemble de fichier CSV. Il contient, les catégories, les articles, et les commentaires.
Ce fichier peut alors être utilisé avec l'outil d'import de pelican pour récupérer les différents billets.
Création d'un environnement pour pelican
La création de l'environnement se fait comme décrit sur le site de pelican. Je ne vais donc pas le décrire une fois de plus.
Une fois installé, les billets sont à placer dans le dossier content.
Les fichiers générés par l'import seront donc placés dans ce dossier.
Importation des billets au format Markdown
L'import est décrit dans la documentation de pelican. Après différents tests, l'import au format Markdown a été celui qui a donné de meilleurs résultats.
Voici donc la commande qui m'a permis de réaliser cet import :
pelican-import --dotclear -m markdown --dir-cat 2012-12-11-shadoware-backup.txt -o contentCela m'a généré une liste de 65 fichiers : 1 par billet. Parmi ces billets, j'ai fait le tri, et j'ai supprimé les billets d'humeur. J'ai ajouté également un tag indiquant l'état de draft sur quelques billets qui sont en cours d'écriture et que je n'ai pas encore eu le temps de terminer et de publier.
Puis j'ai effectué une passe sur chaque billet, pour
- reprendre les parties de code (coloration syntaxique),
- reprendre les tableaux,
- reprendre les tags (qui n'ont pas été importés),
- corriger les dates (la date était celle de création du poste, et non celle de publication),
- modification des catégories.
Sous dotclear, j'avais fait plusieurs niveaux de catégories, alors que sous pelican, il n'y a qu'un seul niveau de catégorie. J'ai donc dû mettre à plat les différentes catégories.
Pour les tableaux, ces derniers étaient repris directement au format HTML, ils étaient donc exploitables directement. J'ai préféré refaire les tableaux au format Markdown.
Ajustement du fichier de configuration
Viennent ensuite les ajustements faits dans le fichier de configuration, pour que les URL des articles sous dotclear soient les plus proches possibles des nouvelles URL.
Pour cela, j'ai choisi d'avoir les mêmes adresses que sur le site dotclear
suivies de .html ou de .xml.
Dans le fichier, j'ai positionné les variables pelicanconf.py
ARTICLE_URL = 'post/{slug}.html'
ARTICLE_SAVE_AS = 'post/{slug}.html'
AUTHOR_SAVE_AS = False
FEED_DOMAIN = SITEURL
FEED_ALL_ATOM = 'feed/atom.xml'
CATEGORY_FEED_ATOM = 'feed/category/%s/atom.xml'
TAG_FEED_ATOM = 'feed/tags/%s/atom.xml'
TRANSLATION_FEED_ATOM = FalseDans le fichier, j'ai positionné les variables publishconf.py
ARTICLE_URL = 'post/{slug}'
PAGE_URL = 'pages/{slug}'
CATEGORY_URL = 'category/{slug}'
TAG_URL = 'tag/{slug}'Du coté de nginx, le serveur d'application, j'ai ajouté les lignes suivantes :
rewrite ^/dotclear/index.php/post/\\d+/\\d+/\\d+/\\d+-(.*)$ /post/$1 permanent;
rewrite ^/post/\\d+/\\d+/\\d+/\\d+-(.*)$ /post/$1 permanent;
rewrite ^/post/\\d+/\\d+/\\d+/(.*)$ /post/$1 permanent;
location / {
try_files $uri.html $uri.xml $uri $uri/ =404;
}Les premières lignes permettent de reprendre les anciennes adresses
dotclear, et la commande try_files permet de reprendre les adresses
existantes et de les compléter par .html et par .xml selon le besoin.
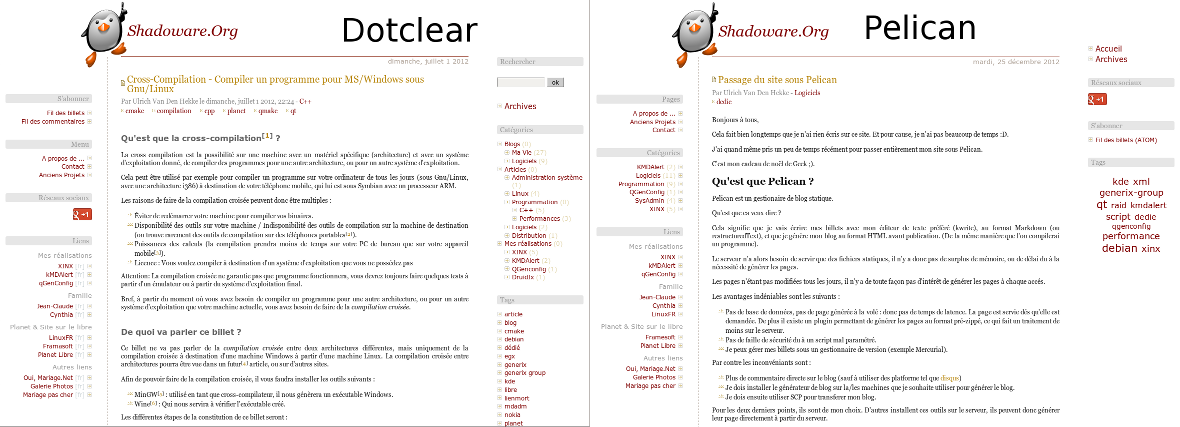
Modification du thème
Enfin j'ai écrit un nouveau thème dans le dossier themes/shadoware. Ce
thème est fait pour coller le plus possible à celui que j'avais sur le
site dotclear.
Il génère donc la page de la même manière que dotclear le faisait (à quelques différences prés) pour éviter de devoir ré-écrire la feuille de style CSS.
L'écriture du thème n'est en soit pas très compliqué, car jinja2 est
assez simple d'utilisation. Je me suis inspiré des thèmes simple et
notmyidea pour écrire le thème, basé sur celui que j'avais sous
dotclear.
Vous pouvez trouver le thème au lien suivant.

Importation des commentaires.
Les commentaires existants sur mon blog actuel peuvent parfois contenir des informations complémentaires. Les ignorer lors de la migration est tout a fait possible, mais j'ai préféré les récupérer.
Pour cela j'ai installé le plugin comments. Ensuite j'ai modifié le thème pour ajouter l'affichage des commentaires :
{% if article.comments %}
<div id="comments">
<h3>Commentaires</h3>
<dl>
{% for comment in article.comments %}
<dt>
<a class="comment-number" href="#">{{ loop.index }}.</a>
Le {{ comment.date }} par {{ comment.author }}
</dt>
<dd>
<p>{{ comment.content }}</p>
</dd>
{% endfor %}
</dl>
</div>
{% endif %}Cela permet d'afficher les commentaires à l'aide du plugin. Par contre le problème est que les commentaires provenant de dotclear ne sont pas importés.
Du coup j'ai modifié le script d'import, pour en faire un qui importe les commentaires. Il doit être lancé séparément du script d'import traditionnel.
Voici donc le script permettant de récupérer les commentaires.
Gestion du tag planet libre
Afin de pouvoir publier des articles sur le planet libre, je proposais jusqu'ici des articles sur le planet libre à l'aide d'un tag de type planet.
L'utilisation d'un tag de type planet permet de filtrer les articles que je souhaite mettre sur le planet libre. Par contre avec pelican, l'utilisation de ce tag fausse le calcul des billets liés.
Du coup j'ai décidé que la génération du flux ATOM donné au planet sera générée avec les articles qui posséderont un metatag déposé au début de chaque billet. Sous la présence du tag avec la valeur true, le billet est ajouté dans le flux ATOM des planets.
Pour ajouter le tag, il faut donc au début de l'article écrire le texte suivant :
Title: Passage du site sous Pelican
Tags: dedie
Planet: true
Bonjour à tous,
Cela fait bien longtemps que je n'ai rien écrit sur ce site. Et pour
cause, je suis bien occupé :D.Pour ce faire j'ai écrit une extension à pelican qui génére un flux nommé
{OUTPUT_PATH}/{TAG_FEED_ATOM} (avec %s remplacé par planet). Vous pouvez
télécharger l'extension au lien suivant.
Création d'une page 404
Afin d'avoir une belle page 404 si la page n'est pas correctement trouvée (par exemple si certaines URLs ne correspondent plus à celle de dotclear), j'ai défini au niveau de pelican, la création d'une belle page 404 de la manière suivante :
TEMPLATE_PAGES = {'error404.html': 'error404.html'}J'ai alors créé dans le dossier content le fichier error404.html avec
le contenu suivant :
{% extends "base.html" %}
{% block title %}Page non trouvée{% endblock %}
{% block piwik_title %}404{% endblock %}
{% block content %}
<section id="content">
<div id="content-info">
<h2>Document non trouvé</h2>
</div>
<div class="content-inner">
<p>Le document que vous cherchez n'existe pas.</p>
</div>
</section>
{% endblock %}Enfin, comme j'utilise le serveur nginx pour servir mes pages j'ai ajouté la règle (toute simple) suivante pour définir ma page 404 :
error_page 404 /error404.html;













